참고 URL
⇒ [HTML/CSS] div에 배경 이미지 넣기 총정리 (반복, 한번만, 가운데, 꽉차게)
⇒ 일정한 사이즈 div 안에 이미지 넣기 (잘리면서 꽉차게, 잘리지 않고 축소)
설계
- 구글 등의 로고 icon을 이미지 웹 주소로 할당한다.
- 보통, 이미지 사이즈가 128px이 넘는데, HTML에서는 가로 및 세로 모두 128px로 할 예정
- 따라서, 해당 설정보다 이미지 크기가 더 큰데, 이 영역 안에 알맞게 이미지 조절
- 각 로고 ICON 클릭 시 해당 ICON 주소로 이동
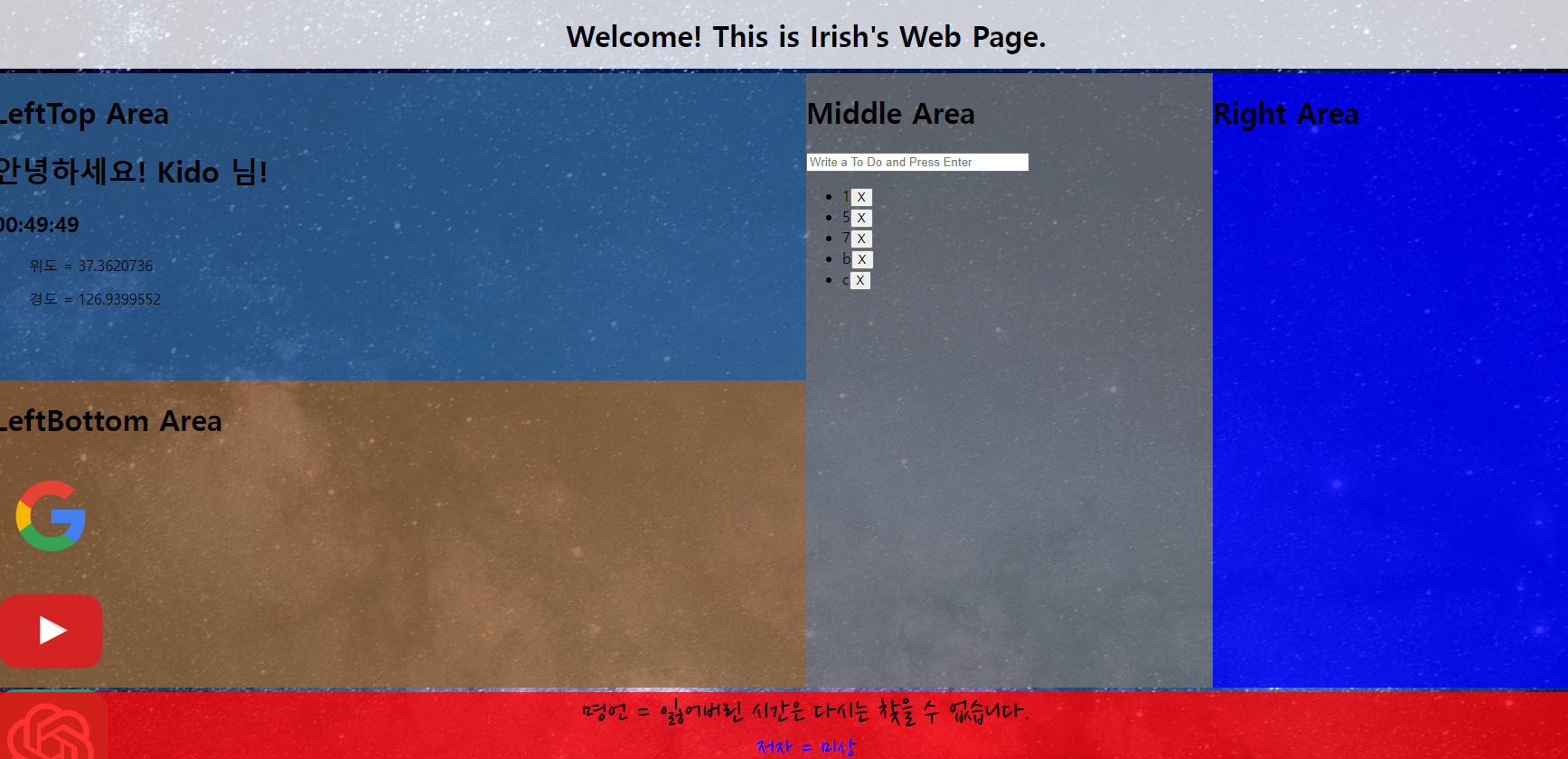
결과 화면

- LeftBottom Area에 8개의 Icon 로고를 배치했고, 각 로고에 로고에 맞는 링크를 하이퍼링크로 걸어 놓았다.
- 아쉬운 점
- 8개를 배치했더니 Chat-GPT 부터는 밑으로 내려감
- 다른 날 해결 예정
- 8개를 배치했더니 Chat-GPT 부터는 밑으로 내려감
- 아쉬운 점
소스 코드
css/sytle.css
@import url(//fonts.googleapis.com/earlyaccess/nanumpenscript.css);
body {
margin:0;
padding:0;
}
#background-image {
/* 배경 이미지 크기 조절하기(background-size) > https://coding-factory.tistory.com/919 */
background-size: cover;
}
#container {
width:1800px;
margin:auto;
}
.hidden{ /* 로그인 */
display:none;
}
div.top {
/* background: white; */
background: rgba(255, 255, 255, 0.8); /* rgba(r, g, b, 투명도) */
position: absolute;
width: 1800px;
height: 80px;
white-space: nowrap; /* 글씨 줄바꿈 X */
overflow: hidden; /* white-space 보조 역할 */
text-overflow: ellipsis; /* white-space 보조 역할 */
text-align: center;
}
/* div.left right middle의 공통적인 속성은 한 곳에 묶어두기 */
div.left, div.right, div.middle{
position: absolute;
height: 680px;
top : 85px;
word-break: break-all; /* text길이가 width 길이보다 클 경우 다음줄로 넘기기 */
}
/* 추후에 div.left / div.middle / div.right의 width를 px 단위로 해야할 듯? */
div.left {
background: rgba(255, 255, 0, 0.8); /* rgba(r, g, b, 투명도) */
width: 900px;
left: 0px;
}
div.middle {
background: rgba(112, 112, 112, 0.8); /* rgba(r, g, b, 투명도) */
width: 450px;
left: 900px;
}
div.right {
background: rgba(0, 0, 255, 0.8); /* rgba(r, g, b, 투명도) */
width: 450px;
left: 1350px;
}
/* div.leftTop leftBottom의 공통적인 속성은 한 곳에 묶어두기 */
div.leftTop, div.leftBottom{
position: absolute;
width: 900px;
height: 340px;
left: 0px;
word-break: break-all; /* text길이가 width 길이보다 클 경우 다음줄로 넘기기 */
}
div.leftTop {
background: rgba(50, 100, 150, 0.8); /* rgba(r, g, b, 투명도) */
top : 85px;
}
div.leftBottom {
background: rgba(150, 100, 50, 0.8); /* rgba(r, g, b, 투명도) */
top: 425px;
}
div.bottom {
/* background: red; */
background: rgba(255, 0, 0, 0.8); /* rgba(r, g, b, 투명도) */
position: absolute;
width: 1800px;
left:0px;
top: 770px;
white-space: nowrap; /* 글씨 줄바꿈 X */
overflow: hidden; /* white-space 보조 역할 */
text-overflow: ellipsis; /* white-space 보조 역할 */
text-align: center;
}
span.fontFaceText{
color:black;
font-family: 'Nanum Pen Script', cursive;
font-size: 28pt;
}
span.fontFaceWriter{
color:blue;
font-family: 'Nanum Pen Script', cursive;
font-size: 24pt;
}
/* 여기서부터 로고 ICON 영역 */
div.logo_div {
width: 128px;
height: 128px;
/* 위의 width와 height 크기에 이미지를 맞추어 넣으려면 아래와 같이 작성
참고 : https://multifidus.tistory.com/182
*/
background-size: contain;
}
div.logo_google {
background-image: url(https://cdn1.iconfinder.com/data/icons/google-s-logo/150/Google_Icons-09-256.png);
}
div.logo_youtube {
background-image: url(https://icons.iconarchive.com/icons/dakirby309/simply-styled/128/YouTube-icon.png);
}
div.logo_chatgpt {
background-image: url(https://freelogopng.com/images/all_img/1681038242chatgpt-logo-png.png);
}
div.logo_naver {
background-image: url(https://cdn.icon-icons.com/icons2/652/PNG/128/naver_icon-icons.com_59879.png);
}
div.logo_stackoverflow {
background-image: url(https://cdn-icons-png.flaticon.com/128/2111/2111628.png);
}
div.logo_mdn {
background-image: url(https://iconape.com/wp-content/png_logo_vector/mdn.png);
}
div.logo_coupang {
background-image: url(https://brandlogos.net/wp-content/uploads/2022/04/coupang-logo-brandlogos.net_-512x512.png);
}
div.logo_musinsa {
background-image: url(https://static.msscdn.net/mfile_s01/fb/share_musinsa.png);
}- div.logo_div
- 각 logo를 담을 Div의 너비와 높이를 지정
- Div의 너비와 높이보다 각 로고의 이미지의 px 단위가 크더라도 잘리지 않고 이미지를 모두 담을 수 있도록 설정
- background-size: contain;
- div.logo_ㅇㅇㅇㅇㅇ
- 각 로고의 background-image를 담음
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<title>Irish App</title>
</head>
<body id="background-image">
<div id="container">
<!-- 최상단 => 환영 문구 -->
<div class="top">
<h1>Welcome! This is Irish's Web Page.</h1>
</div>
<!-- 좌측 상단 => 로그인 / 시간 API / 날씨 API -->
<div class="leftTop">
<div>
<h1>LeftTop Area</h1>
</div>
<form id="login-form">
<input
required
maxlength="15"
type="text"
placeholder="What is your name?"
/>
<input type="submit" value="Log In" />
</form>
<h1 id="greeting" class="hidden"></h1>
<div>
<h2 id="clock">00:00:00</h2>
</div>
<div>
<ul id="latitude"></ul>
<ul id="longitude"></ul>
</div>
</div>
<!-- 좌측 하단 => 자주 사용하는 웹 페이지 위젯 -->
<div class="leftBottom">
<div>
<h1>LeftBottom Area</h1>
<!-- <i id="iGoogle" class="bx bx1-twitch"></i> -->
<a href="https://google.com">
<div class="logo_div logo_google"></div>
</a>
<a href="https://www.youtube.com/">
<div class="logo_div logo_youtube"></div>
</a>
<a href="https://chat.openai.com/">
<div class="logo_div logo_chatgpt"></div>
</a>
<a href="https://www.naver.com/">
<div class="logo_div logo_naver"></div>
</a>
<a href="https://stackoverflow.com/">
<div class="logo_div logo_stackoverflow"></div>
</a>
<a href="https://developer.mozilla.org/ko/">
<div class="logo_div logo_mdn"></div>
<a href="https://www.coupang.com/">
<div class="logo_div logo_coupang"></div>
</a>
<a href="https://www.musinsa.com/app/">
<div class="logo_div logo_musinsa"></div>
</a>
</div>
</div>
<!-- 가운데 => TO DO LIST -->
<div class="middle">
<div>
<h1>Middle Area</h1>
</div>
<div>
<form id="todo-form">
<input type="text" size=30 placeholder="Write a To Do and Press Enter" required />
</form>
<ul id="todo-list"></ul>
</div>
</div>
<!-- 우측 => 깃허브 / VELOG / 노션 등 프로필 -->
<div class="right">
<h1>Right Area</h1>
</div>
<!-- 최하단 => 유명 문구 -->
<div class="bottom">
<div id="quote">
<span class="fontFaceText"></span> <br>
<span class="fontFaceWriter"></span>
</div>
</div>
<!-- ======================================================== -->
<!-- 로그인 영역 -->
<!-- <form id="login-form">
<input
required
maxlength="15"
type="text"
placeholder="INPUT YOUR ID"
/>
<button class="btn-1">Button 1</button>
<input type="submit" value="Log In" />
</form> -->
<!-- <h2 id="clock">00:00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter" required />
</form>
<ul id="todo-list"></ul> -->
<!-- ======================================================== -->
</div>
<script src="js/greeting.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/todo.js"></script>
<script src="js/background.js"></script>
<script src="js/weather.js"></script>
</body>
</html>
