
HTML과 CSS
HTML
HTML은 < head >부분과 < body >부분으로 나눠져있다.
head부분에는 본 html의 속성 내용을 담고,(e.g. meta, link, title, script..)
body부분은 웹 페이지에서 보여질 내용을 담는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠 span태그와 구분해서 사용하기</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!--li태그는 ul, ol 태그 안에 사용-->
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>//pycham에서 cmd+option+L키로 코드 자동정렬!
input 태그의 type은 text, button, checkbox, email, date, file, image, password..등 여러가지를 사용할 수 있다.
Quiz 로그인 페이지 만들어보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="password"/></p>
<button>로그인하기</button>
</body>
</html>input type을 password로 하면 박스에 글씨를 써넣어도 비밀번호처럼 보이지 않게 입력된다.
CSS
CSS를 사용하기 위해서는 HTML에서 id나 class로 잘 묶어주는 것이 중요하다.
.mytitle{
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 40px;
}div를 사이즈를 정해준뒤 text의 색상과 정렬을 중간정렬로 정해준다.
background
그 div에 배경화면으로 이미지를 넣어줄 때는 background-image, background-size, background-position이 세트라고 한다.
background-image : url(""); 에는 배경으로 쓰일 이미지의 url을 불러온다.
background-size: cover; 은 지정한 요소를 다 덮도록 배경이미지를 확대/축소하는 역할을 한다.
background-size: contain; 은 지정한 요소 안에 배경 이미지가 다 들어오도록 이미지를 확대/축소한다.
background-positioin: center; 을 해줘야 이미지가 div 박스의 가운데에 위치하게 된다.
border-radius
border-radius: px; border-radius는 테두리를 둥글게 만드는 속성이다.
margin vs padding
.wrap{
width: 300px;
margin: auto;
}margin은 박스 외부의 여백을 padding은 박스 내부의 여백을 의미한다.
위의 코드는 div박스의 넓이를 300으로 주고 양옆 위아래로 자동으로 밀어줘서 div가 브라우저의 가운데에 위치하게 해준다.
font
구글폰트
위 링크를 통해서 구글에서 제공하는 폰트를 불러올 수 있다.
<link href="https://fonts.googleapis.com/css2?family=Sunflower:wght@300&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Sunflower', sans-serif;
}
font-family: '폰트이름'을 넣어주어 폰트를 적용하고,
sans-serif는 고딕체 계열을 적용하겠다는 것을 의미하고, serif를 선택하면 바탕체를 적용하겠다는 것이다.
flex
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;display: flex; >>flex container을 정의
flex-direction: column/row; Flex items의 주 축(main-axis)을 설정한다 (열이 주 축인지 행이 주 축인지)
flex-wrap: Flex items의 여러 줄 묶음 설정(줄 바꿈을 하는지 안하는지)
justify-content: 주 축의 정렬 방법 설정
align-content: 교차 축(cross-axis)의 정렬 방법 설정(2줄 이상)
align-items: 교차축에서 items의 정렬 방법 설정(1줄)
.mytitle > button{
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
}
.mytitle > button:hover{
border: 2px solid white;
}button의 배경색을 transparent로 변경하여 배경사진이 비치도록 할 수 있다.
border은 1픽셀로 흰색 실선으로 설정한다.
:hover{} 버튼에 마우스를 올리면 border가 2px로 변경된다.
html파일에 css파일 적용하는 법
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">bootstrap
부트스트랩이란 프론트엔드 프레임워크로 웹페이지를 쉽게 디자인&개발할 수 있도록 도와주는 라이브러리이다.
부트스트랩 테마/템플릿을 다운받아와 사용해도 되고, 부분부분을 가져와서 사용할 수도 있다.
부트스트랩 링크
textareas
여러 줄의 긴 문장을 입력할 수 있는 양식으로 < input type="textareas" >가 아니라 < textareas> < /textareas >의 양식으로 사용한다.
Javascript
변수
변수는 값을 저장하는 상자라고 생각하면 된다.
Javascript에서 변수를 선언할 때는 'let' 키워드를 사용한다.
같은 블럭 안에서는 같은 이름으로 중복하여 선언할 수 없다.
let a = 1;
let a = 2;(x)let b = 2;
b = 3;배열
배열을 선언할 때는 '[ ]'사이에 값을 넣어준다.
let a_list = [1, 2, 3, 4, 5];
let b_list = ['강아지', '고양이', '양'];배열에 값을 추가할 때는 'push' 함수를 사용한다.
b_list.push('사슴');배열의 길이를 구할 때는 'length'함수를 사용한다.
b_list.length; Dictionary - key : value
Dictionary는 key와 value값으로 pair을 이루어서 값들이 저장하게되는데, key를 먼저 찾음으로써 value를 빠르게 불러올 수 있다는 장점이 있다.
let a_dict = {'name':'Kim','age':'30'};
a_dict['name']; //'Kim'출력
a_dict['age']; //'30'출력
a_dict['height'] = 170; //a_dict배열에 키(key):값(value) 삽입dictionary['key'] = value; // 추가
delete.dictionary['key']; // 삭제
Object.keys(dictionary); //값 모두 불러오기
Split
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com']
result[0] // sparta
result[1] // gmail.comsplit 함수를 사용하여 구분자를 기준으로 문자열을 나눌 수 있다.
함수
함수는 자바에서의 메서드랑 동일하다.
function 함수이름 (매개변수){ //함수선언
..실행 내용..
}
함수이름 (매개변수); //함수실행 반복문
let scores = [
{'name':'철수', 'score':90},
{'name':'영희', 'score':85},
{'name':'민수', 'score':70},
{'name':'형준', 'score':50},
{'name':'기남', 'score':68},
{'name':'동희', 'score':30},
]
for(let i = 0; i < scores.length; i++){
if(scores[i]['score'] > 70{
console.log(score[i]['name']);
}
}score 배열을 0번째부터 끝날때까지 돌면서 'score'키의 value가 70이 넘는 값만 console창에 출력하는 반복문이다.
let mise_list = [...];
for(let i = 0; i < mise_list.length; i ++){
if( mise_list[i]['IDEX_MVL'] < 40){
console.log(mise_list[i]['MSRSTE_NM'])
}
}반복문과 조건문을 혼합하여 원하는 값만 sort out해와서 출력할 수 있다.
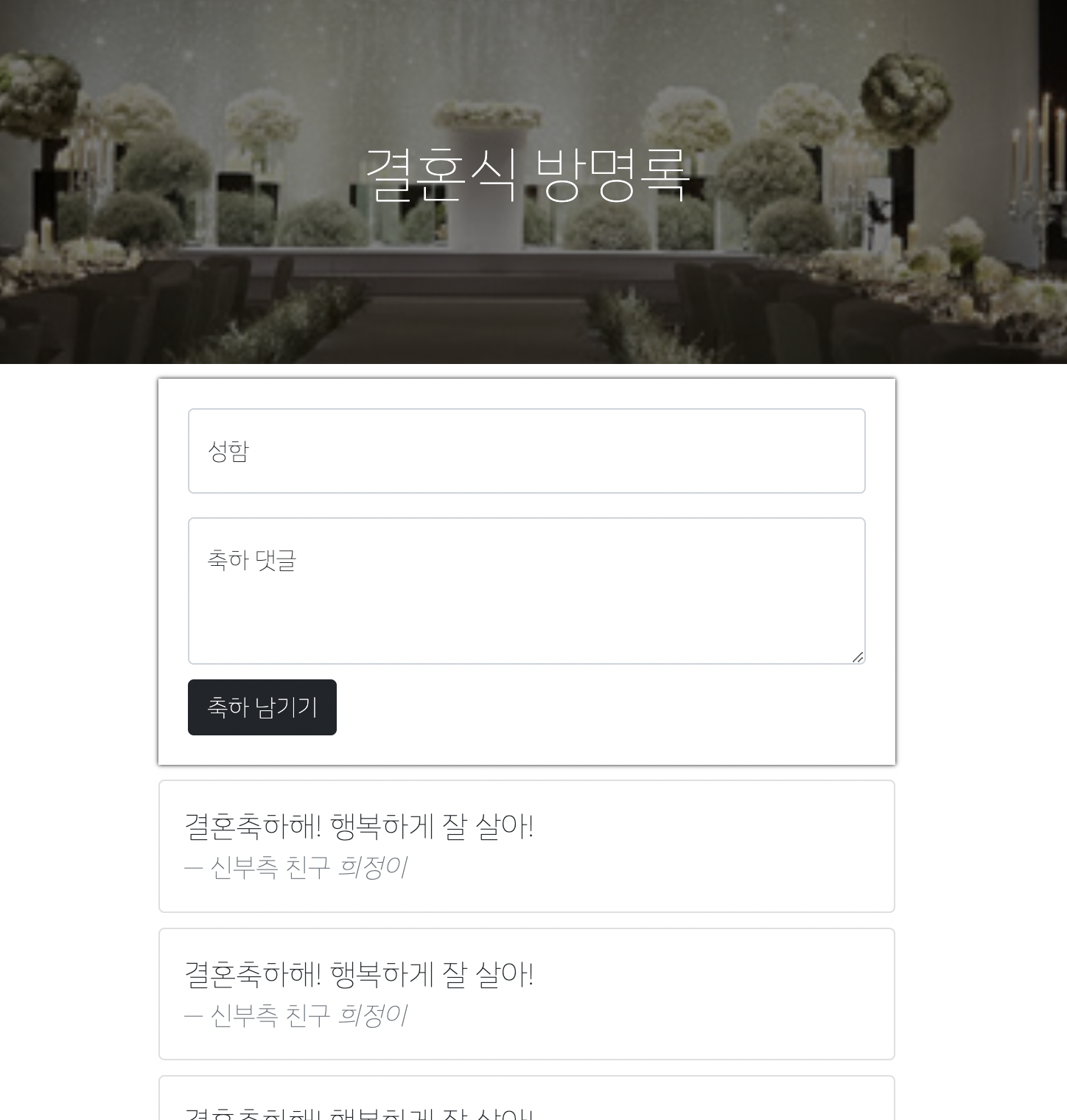
숙제 : 팬명록 만들기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR:wght@100&family=Sunflower:wght@300&display=swap" rel="stylesheet">
<title>결혼식 방명록</title>
<style>
*{
font-family: 'IBM Plex Sans KR', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),
url("https://m.shilla.net/images/ko/seoul/weddingNBanquet/wedding_hall_visual_img1.jpg");
background-size: cover;
background-position: center;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.wrap{
max-width: 500px;
width: 95%;
margin: 10px auto 10px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.commentcards{
max-width: 500px;
width: 95%;
margin: auto;
}
.wrap > button{
margin-top: 10px;
}
.card{
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>결혼식 방명록</h1>
</div>
<div class="wrap">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="floatingInput" placeholder="성함">
<label for="floatingInput">성함</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="축하 댓글" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">축하 댓글</label>
</div>
<button type="button" class="btn btn-dark">축하 남기기</button>
</div>
<div class="commentcards">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>결혼축하해! 행복하게 잘 살아!</p>
<footer class="blockquote-footer">신부측 친구 <cite title="Source Title">희정이</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>결혼축하해! 행복하게 잘 살아!</p>
<footer class="blockquote-footer">신부측 친구 <cite title="Source Title">희정이</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>결혼축하해! 행복하게 잘 살아!</p>
<footer class="blockquote-footer">신부측 친구 <cite title="Source Title">희정이</cite></footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>나는 팬명록 대신 결혼식 방명록을 만들어 보았다. 사진이 화소가 작은 사진인건지 약간 깨지는 느낌이 있었다는 것 말고는 마음에 든다!

느낀 점☺️ : 아직 Javascript의 문법에 익숙치가 않지만 점점 시간을 많이 쏟아 친해져야겠다.
