JQuery와 Ajax
JQuery
제이쿼리는 오픈소스 기반의 자바스크립트 라이브러리이다. 제이쿼리를 사용하면 짧고 단순한 코드로 웹 페이지에 다양한 효과나 연출을 적용할 수 있다.
제이쿼리를 사용하기 전에는 꼭 import를 해주어야한다.
< script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">< /script >
id, class 속성
jQuery에서 태그를 불러올 때 주로 id값을 많이 활용하는 것 같다.
- id: 하나의 요소에 하나의 id만 적용 가능 >> ' # id '로 불러온다.
- class: 여러 요소에 적용 가능함 >> ' .class '로 불러온다.
jQuery를 사용할 때는 $('#id') 혹은 $('.class')로 속성자를 불러온다.
$('#name').val('성함을 적어주세요')
>S.fn.init [input#name.form-control]
$('#name').val()
>'성함을 적어주세요'val()함수로 값을 넣거나 불러올 수 있다.
$('.wrap').hide()
S.fn.init [div.wrap, prevObject: S.fn.init(1)]
$('.wrap').show()
S.fn.init [div.wrap, prevObject: S.fn.init(1)]hide()와 show()로 wrap클래스 부분을 숨기거나 보이게 할 수 있다.
let temp_html = `<button>버튼</button>`
$('#mycard').append(temp_html);append()함수를 사용하여 버튼을 추가할 수도 div 박스를 추가할 수도 있다.
위의 let temp_html = <button>버튼</button> 의 코드부분은 작은 따옴표(')가 아닌 backtick(`)으로 감싸야 적용된다. 백틱을 사용하면 문자 중간에 javascript 변수를 삽입할 수 있다.
<style>
.wrap{
display: none;
}
</style>
<script>
function open_box(){
$('.wrap').show();
}
function close_box(){
$('.wrap').hide();
}
</script>
<body>
... <button onclick="open_box()">방명록 쓰기</button>
<button type="button" class="btn btn-outline-dark" onclick="close_box()">닫기</button>
...
</body>위 코드를 통해서 처음에 브라우저를 열었을 때는 wrap부분이 보이지 않게 하고 , '방명록 쓰기' 버튼을 누르면 wrap부분이 보이고, '닫기' 버튼을 누르면 wrap부분이 감춰지게 할 수 있다.
display:none; vs. visibility:hidden;
display:none;화면 상에서 영역을 차지하지 않고 아예 없던 것처럼 보이지 않게 한다.
visibility: hidden;화면 상에서만 그 내용만 가려질 뿐 영역은 그대로 차지한다.
jQuery Quiz
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
// 3. alert('입력하세요!') 띄우기
// 4. alert(입력값) 띄우기
let inputq1 = $('#input-q1').val();
if(inputq1 == ''){
alert('입력하세요');
} else{
alert(inputq1);
}
}
function q2() {
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
let inputq2 = $('#input-q2').val();
if(inputq2.includes('@')){
alert(inputq2.split('@')[1].split('.')[0]);
}else{
alert('이메일이 아닙니다.');
}
}
function q3() {
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
let inputq3 = $('#input-q3').val();
let temp_html = `<li>${inputq3}</li>`
$('#names-q3').append(temp_html);
}
function q3_remove() {
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
$('#names-q3').empty();
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div><hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div><hr />
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>*ID값 앞에 '#' 꼭 붙이기!
*변수에 태그를 만들어 붙일 때는 백틱(backtick)으로!
.includes(' ', startPoint)' '의 글자가 포함되어있는지를 startPoint번째부터 찾는 함수이다.(문자열은 0번째부터 시작)
.split(' ')' '의 글자를 기준으로 앞의 문자열을 나누는 함수이다.
AJAX
서버>클라이언트 JSON
JSON (JavaScript Object Notation)이란 데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA 교환 형식이다.
JSON은 Key:Value로 이루어져 있다.
서울시의 오픈 API를 사용하여 공부해보자.
서울시 OpenAPI http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
AJAX란 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말한다. 간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말한다.
아래는 ajax의 기본 골격이다.
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})GET방식으로 url의 데이터를 요청한다.
GET방식은 클라이언트가 데이터를 요청하는 방식 중 하나로 주로 데이터를 조회(Read)를 요청할 때 사용한다.
요청하면서 줄 데이터(GET방식에는 비워둠)
서버에서 준 결과 response를 콘솔창에 출력하겠다는 내용이다.
위 url에 서울시 미세먼지 openAPI를 불러와서 원하는 데이터를 콘솔창에 출력하려고 한다.

$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for(let i = 0; i < rows.length; i++){
let gu_name = rows[i]['MSRSTE_NM']
let mise_value = rows[i]['IDEX_MVL']
console.log(gu_name, mise_value);
}
}
})위 예제에서는 RealtimeCityAir라는 키 값에 Dictionary형 value가 들어가있고, 그 안에 row라는 키 값에는 리스트형 value이 있는 것이다.
불러온 미세먼지 정보를 rows배열에 넣고 이를 0부터 끝날때까지 차례대로 반복하여 'MSRSTE_NM'키의 값(구 이름)과 'IDEX_MVL'키의 값(미세먼지 정도)을 콘솔창에 출력한다. 그러면 아래와 같은 내용의 콘솔창을 확인할 수 있다.

AJAX 연습하기 - 1
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for(let i = 0; i < rows.length; i++){
let gu_name = rows[i]['MSRSTE_NM']
let mise_value = rows[i]['IDEX_MVL']
let temp_html = `<li>${gu_name} : ${mise_value}</li>`
$('#names-q1').append(temp_html)
}
}
})
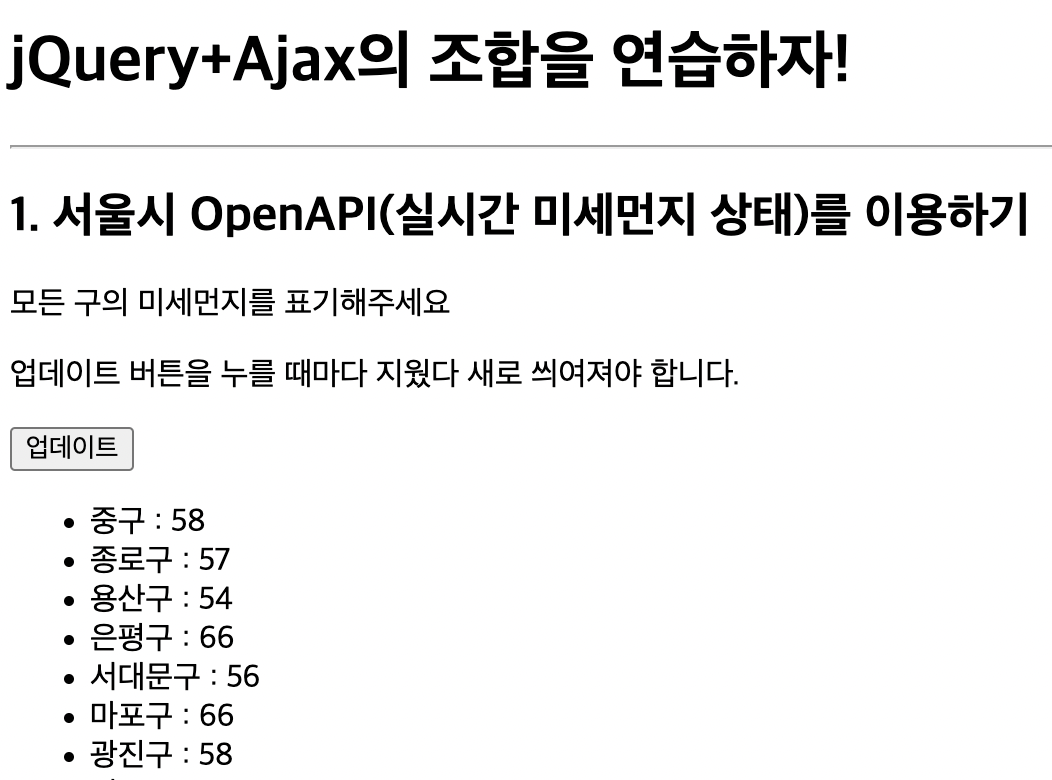
}위 예제에서 더 나아가서 결과값을 브라우저창에 띄우는 예제이다.
여기서도 마찬가지로 temp_html 변수에 코드를 넣어 append로 < li >태그에 붙여주었다. 이렇게 값을 불러올 때는 ${ }안에 넣어야 불려온다.
맨 윗줄에는 empty()함수를 이용하여 버튼을 클릭할 때마다 새로고침으로 불러올 수 있게 해주었다.

+미세먼지 나쁨
<style>
.bad{
color: red;
}
</style>
if(mise_value > 120){
temp_html = `<li class="bad">${gu_name} : ${mise_value}</li>`
} else {
temp_html = `<li>${gu_name} : ${mise_value}</li>`
}if조건문과 추가하여 미세먼지값이 120이 넘으면 빨간색으로 출력되게 스타일을 입혀주었다.
AJAX 연습하기 - 2
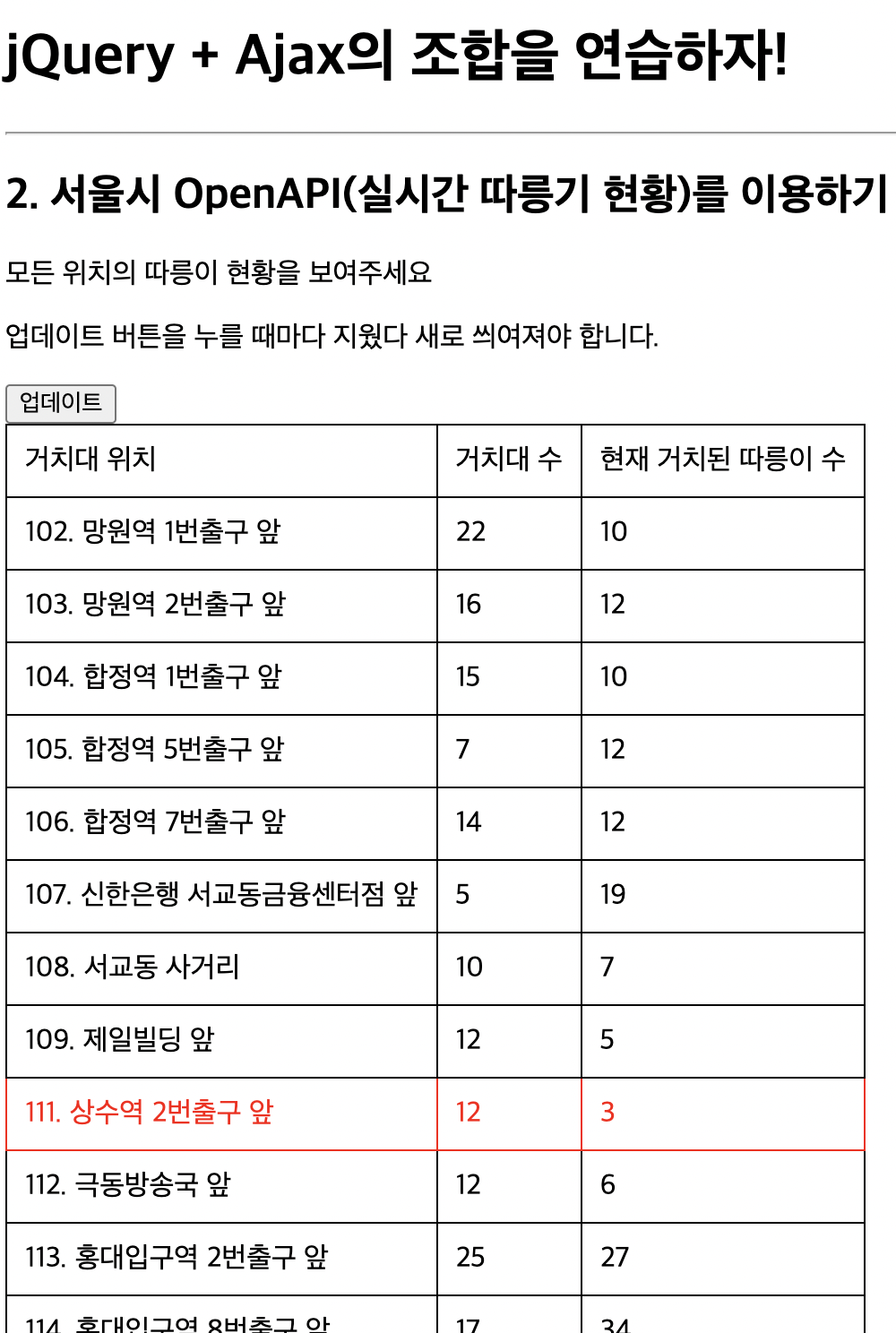
이번 예제는 서울시 따릉이 OpenAPI 정보를 가지고 버튼을 클릭하면 따릉이 정보 테이블을 업데이트하는 예제이다. 따릉이가 주차되어있는 대수가 5대 미만이면 빨간색으로 출력되게 스타일을 입혀주었다.
서울시 따릉이 OpenAPI
http://spartacodingclub.shop/sparta_api/seoulbike
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td, th {
padding: 10px;
border: 1px solid;
}
<!--따릉이 대수가 5대 이하이면 빨간색으로 글씨를 바꿔주는 용도-->
.short{
color: red;
}
</style>
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response['getStationList']['row']
for (let i = 0; i < rows.length; i++) {
let stationName = rows[i]['stationName']
let rackTotCnt = rows[i]['rackTotCnt']
let parkingBikeTotCnt = rows[i]['parkingBikeTotCnt']
let temp_html = ``
if (parkingBikeTotCnt < 5) {
temp_html = `<tr class="short">
<td>${stationName}</td>
<td>${rackTotCnt}</td>
<td>${parkingBikeTotCnt}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${stationName}</td>
<td>${rackTotCnt}</td>
<td>${parkingBikeTotCnt}</td>
</tr>`
}
$('#names-q1').append(temp_html)
}
}
})
}
</script>
</head>
<body>
<h1>jQuery + Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>2. 서울시 OpenAPI(실시간 따릉기 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
<tr>
<td>102. 망원역 1번출구 앞</td>
<td>22</td>
<td>0</td>
</tr>
<tr>
<td>103. 망원역 2번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
<tr>
<td>104. 합정역 1번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>$('names-q1').empty()
* 여기에서 empty뒤에 괄호를 안쳐서 계속 에러가 났었다. empty()도 함수이니 까먹지 말 것!
AJAX 연습하기 - 3
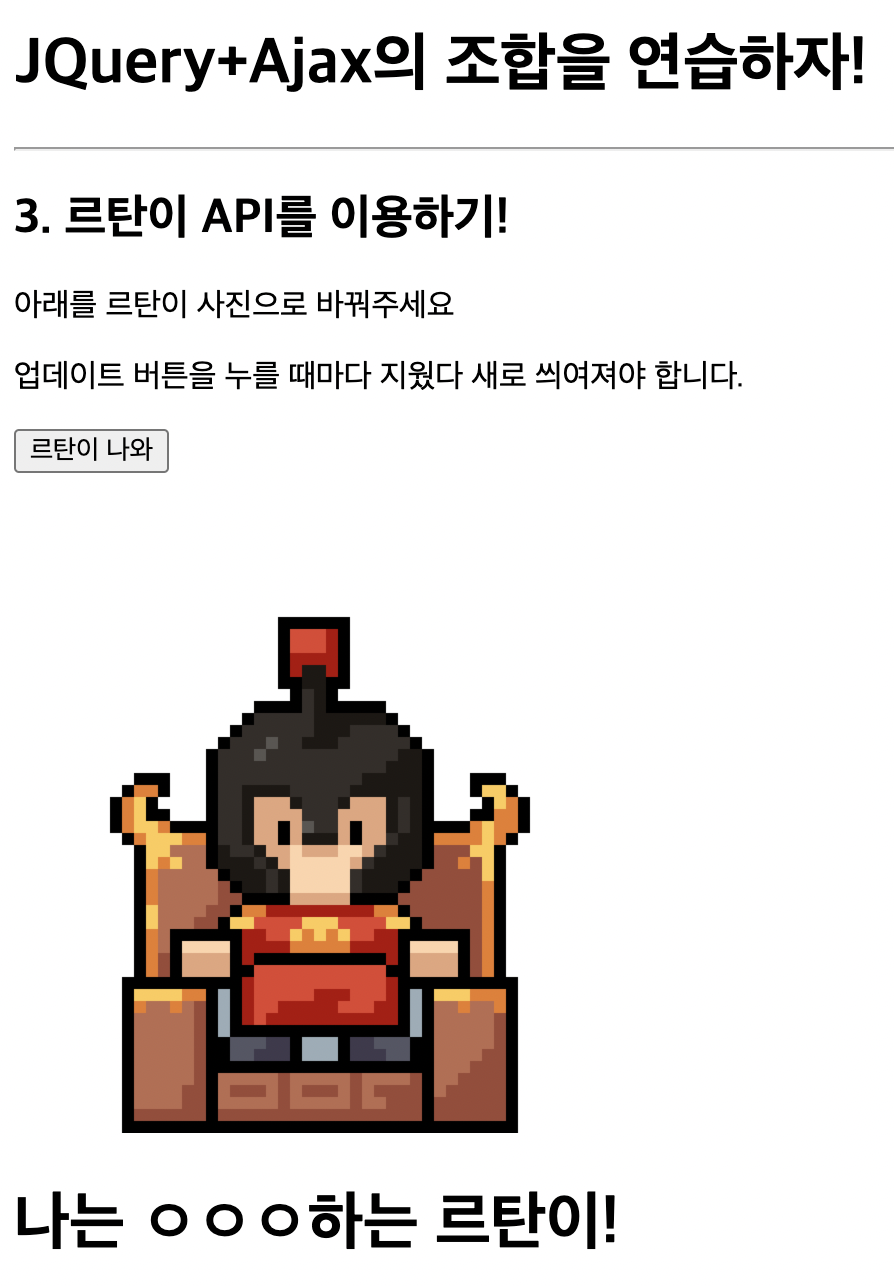
이번 예제는 르탄이라는 캐릭터를 API정보를 받아 버튼을 클릭할 때마다 바꾸는 것이다.

르탄이의 API에는 이미지url과 msg가 담겨있는데 새로고침을 할 때마다 바뀐다. 이걸 버튼을 클릭하는 데에 function을 주면 된다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function (response) {
let url = response['url']
let msg = response['msg']
$("#img-rtan").attr("src", url); //src 부분을 URL로 바꾸고 싶다는 것
$("#text-rtan").text(msg);
}
})
}
</script>
</head>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 르탄이 API를 이용하기!</h2>
<p>아래를 르탄이 사진으로 바꿔주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">르탄이 나와</button>
<div>
<img id="img-rtan" width="300" src="http://spartacodingclub.shop/static/images/rtans/SpartaIcon11.png"/>
<h1 id="text-rtan">나는 ㅇㅇㅇ하는 르탄이!</h1>
</div>
</div>
</body>
</html>*$('#id').attr("src", url) id값을 가진 태그의 src를 받아온 url로 바꾸겠다는 의미이다.
여기서 attr은 HTML속성을 다루는 jQuery getter/setter 메서드이다.
*$('#id').text("text") id값을 가진 태그의 텍스트를 text로 바꾸겠다는 의미이다.
숙제 : 팬명록에 날씨 정보 넣기
팬명록에 날씨 정보를 넣고
로딩이 완료되면,날씨API을 이용해서 날씨를 표시하는 것.
서울 날씨 API
http://spartacodingclub.shop/sparta_api/weather/seoul
$(document).ready(function(){
...
});
>>$(function(){...});로 줄여 쓸 수 있다$(document).ready()는 javascript의 onload와 같은 기능을 한다. 브라우저가 로딩이 완료되면 아래 실행문을 실행하라는 것이다.
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
let temp = response['temp']
$("#temp").text(temp);
}
})
});
<p>현재 기온: <span id="temp">0.00</span>도</p>
뭔가 확실히 하나씩 만들어가는 재미가 있다!!
다음 차수는 파이썬이던데 너무 이거저거 찍먹하는 기분이 들긴한다..
애저녁부터 파이썬 공부할걸..
그나저나 파이참 진짜 느리다..ㅜㅜ
