항해99 사전스터디
1.WIL1

HTML은 < head >부분과 < body >부분으로 나눠져있다.head부분에는 본 html의 속성 내용을 담고,(e.g. meta, link, title, script..)body부분은 웹 페이지에서 보여질 내용을 담는다. //pycham에서 cmd+op
2.WIL2

JQuery와 Ajax JQuery 제이쿼리는 오픈소스 기반의 자바스크립트 라이브러리이다. 제이쿼리를 사용하면 짧고 단순한 코드로 웹 페이지에 다양한 효과나 연출을 적용할 수 있다. 제이쿼리를 사용하기 전에는 꼭 import를 해주어야한다. jQuery get sta
3.WIL3

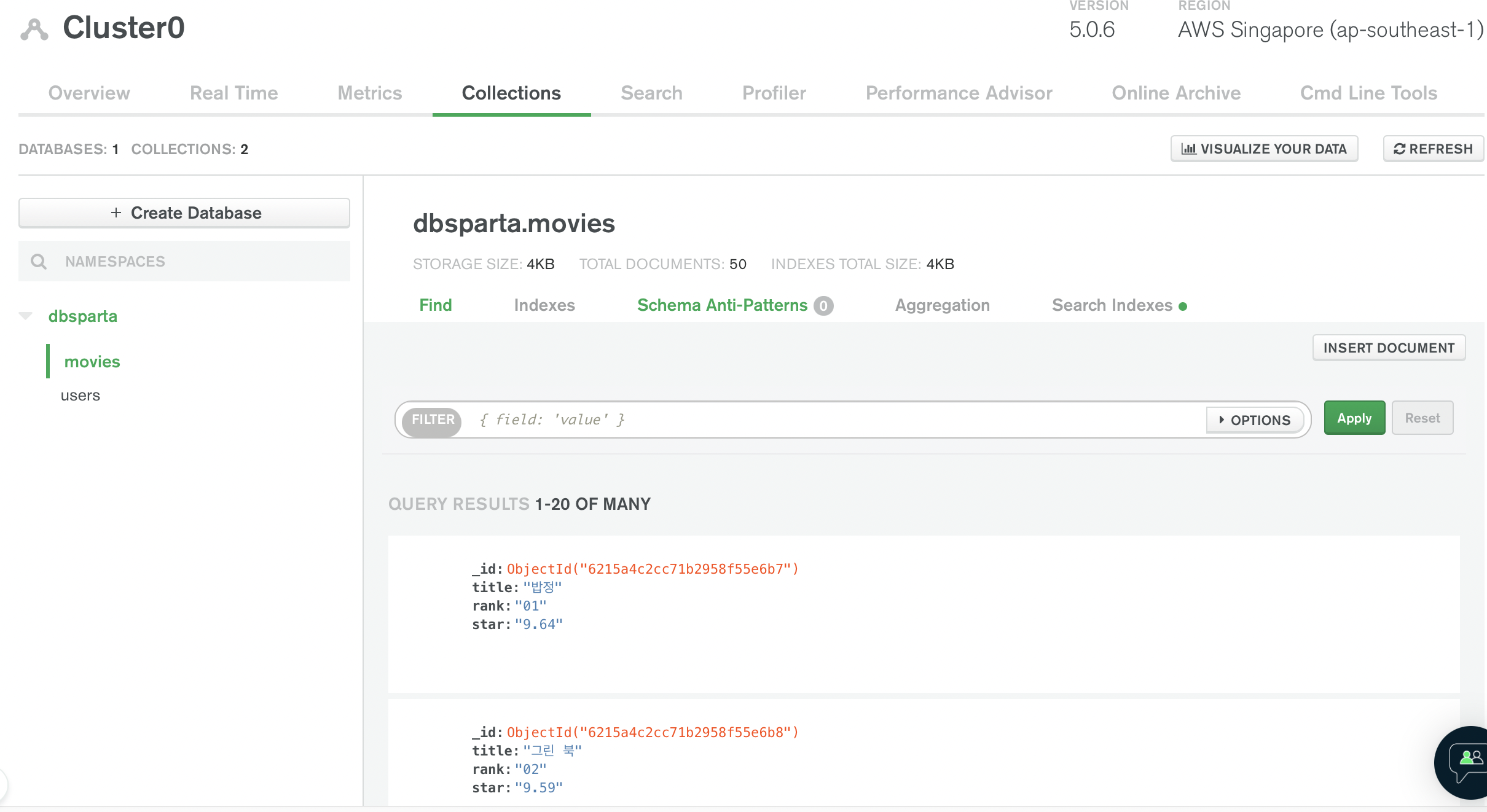
AJAX 복습하기 > 스파르타피디아 API (GET) http://spartacodingclub.shop/web/api/movie 스파르타피디아의 영화 리뷰 데이터를 받아와서 카드에 넣어볼 것이다. 이미지에는 불러온 링크를 넣고 ${image}, 각각 알맞는 위치에
4.WIL4

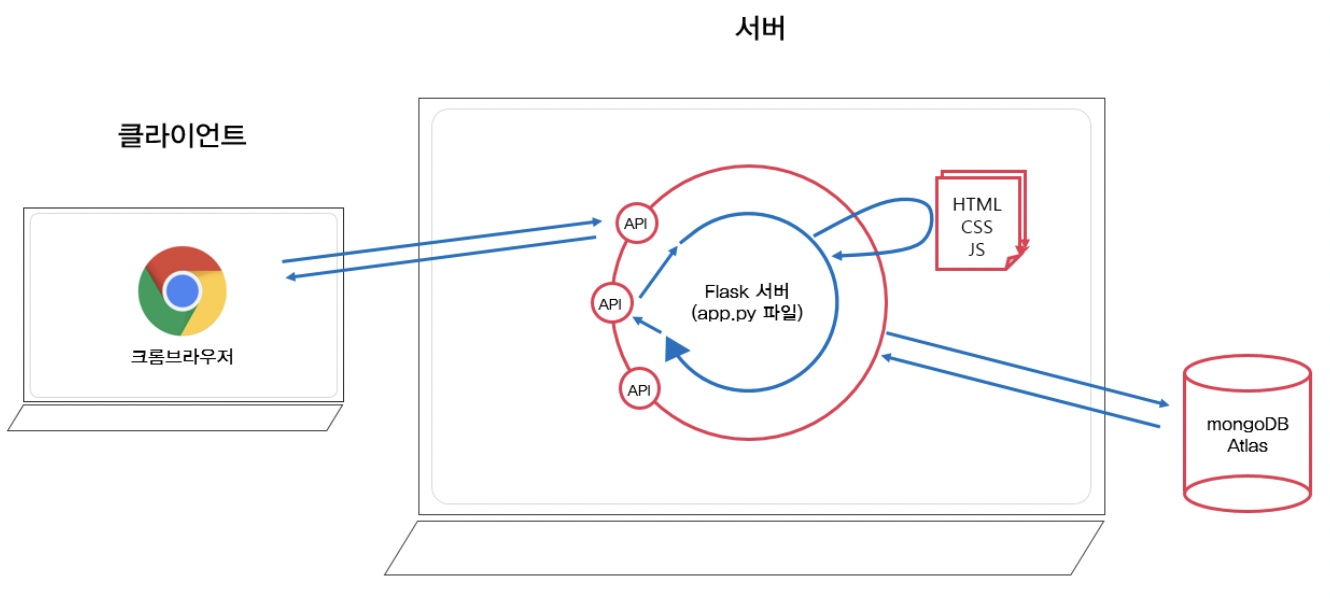
서버 Flask Flask는 파이썬 웹 프레임워크로 Django같은 것인데 더 가볍고 간단한 것이라고 생각하면 쉽다. 금주차에는 이 Flask 프레임워크를 활용하여 API를 만고 클라이언트에 연결할 것이다. Flask 설치하기 Pycharm - preferences -
5.WIL5

5주차에는 여태까지 배웠던 것을 한 번에 정리하고 배포하는 시간을 가진다! 요청 정보 : URL= /bucket, 요청 방식 = POST클라(ajax) → 서버(flask) : bucket서버(flask) → 클라(ajax) : 메시지를 보냄 (기록 완료!)버킷리스트