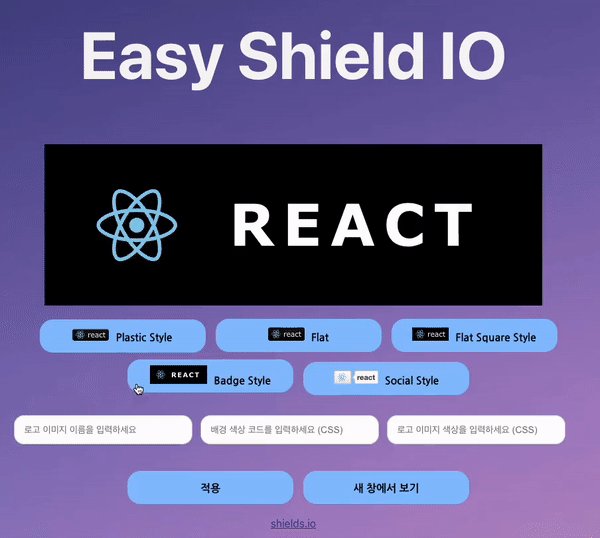
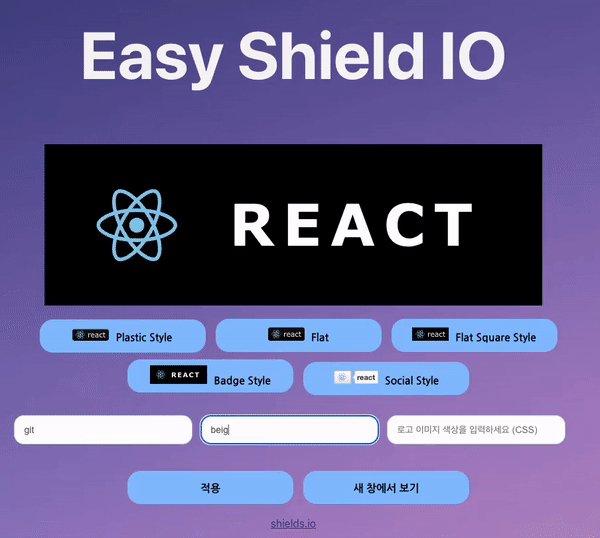
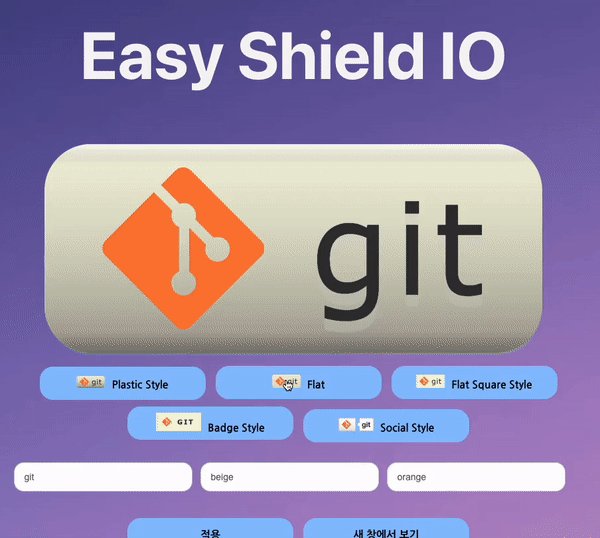
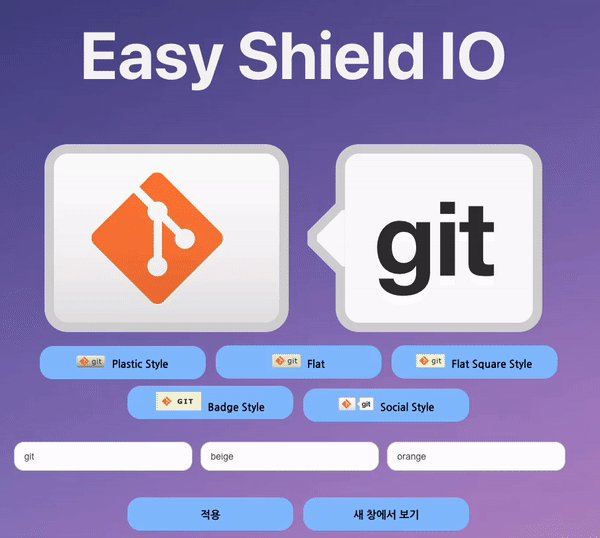
Easy Shield IO - Project
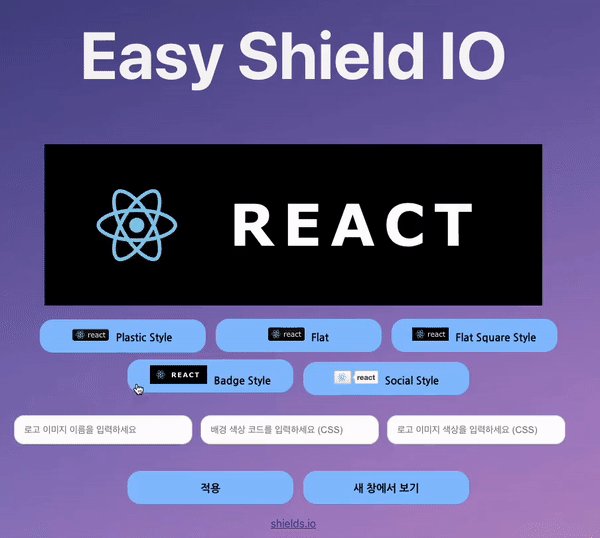
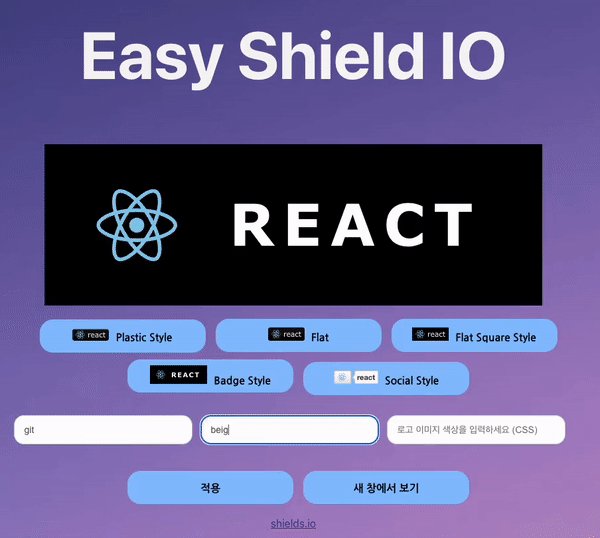
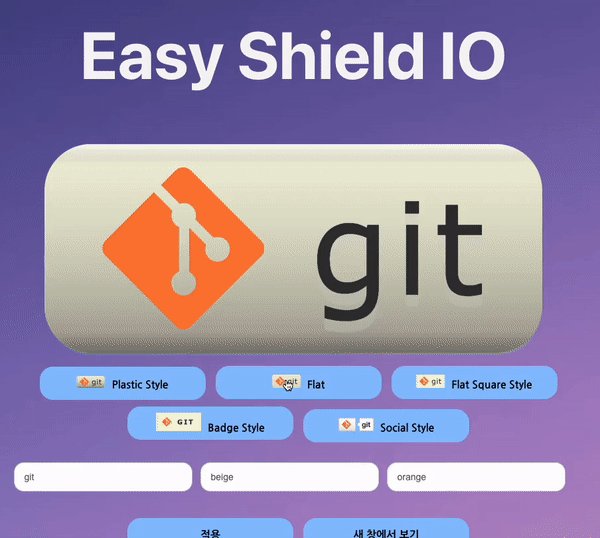
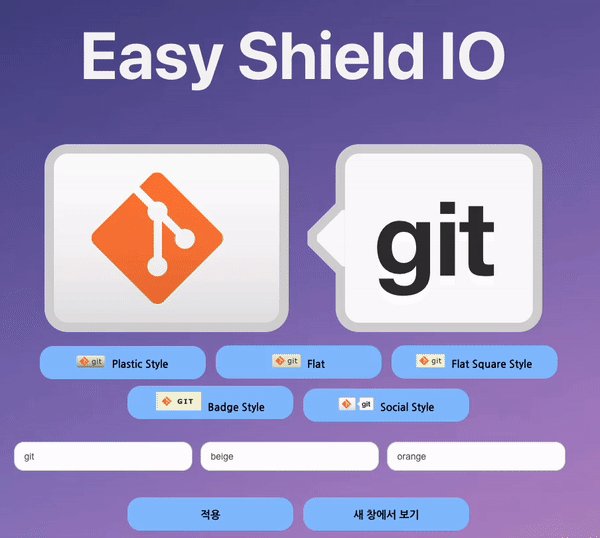
https://pgrrr.github.io/easy-shield-io/
https://github.com/PGRRR/easy-shield-io

개요 📋
프로젝트명 : 간편한 쉴드 IO
기획 및 제작 : PGRRR
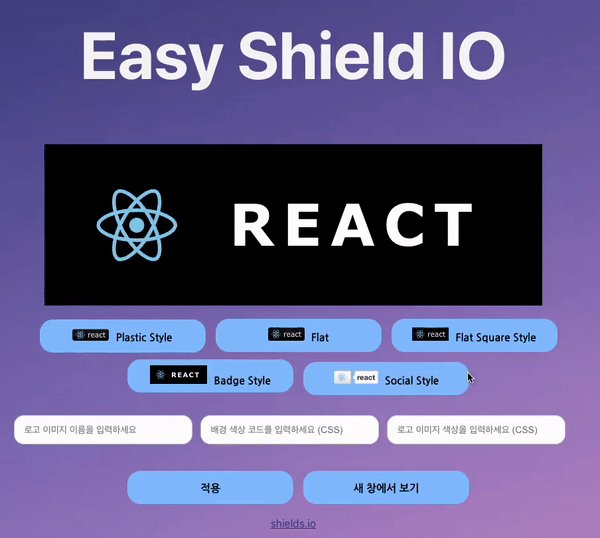
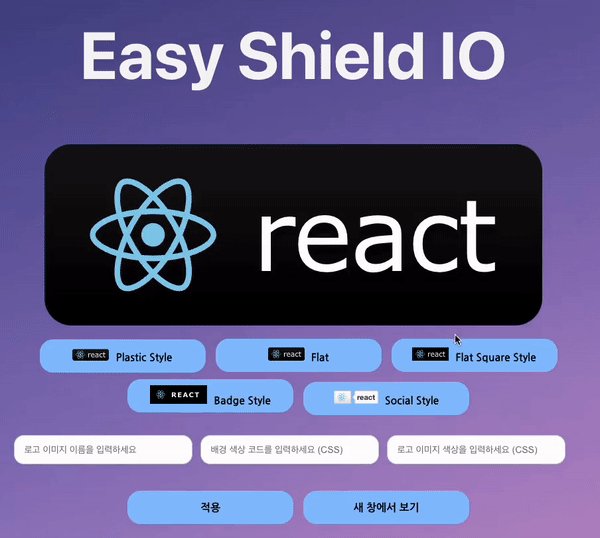
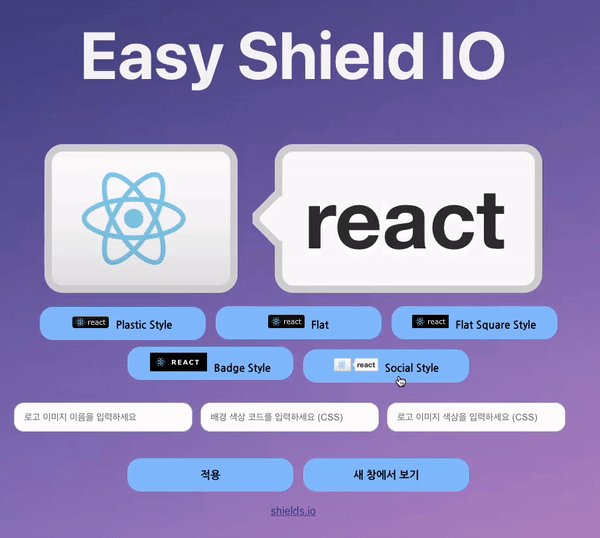
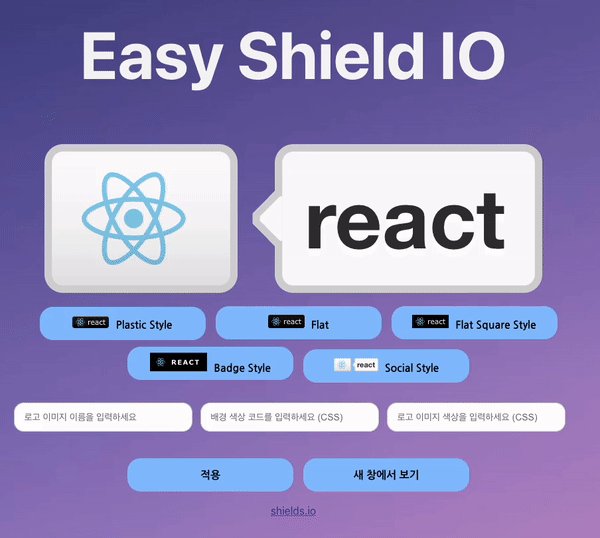
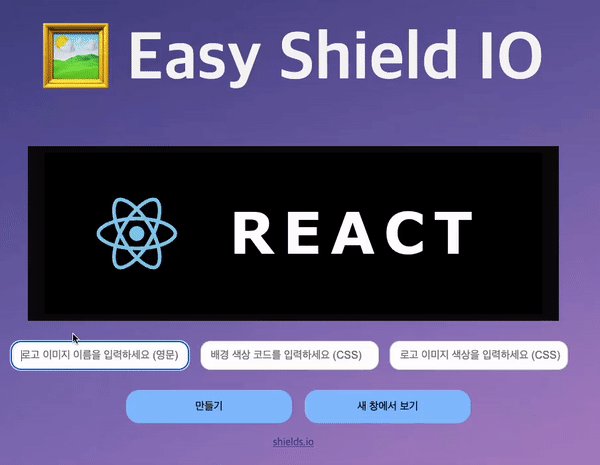
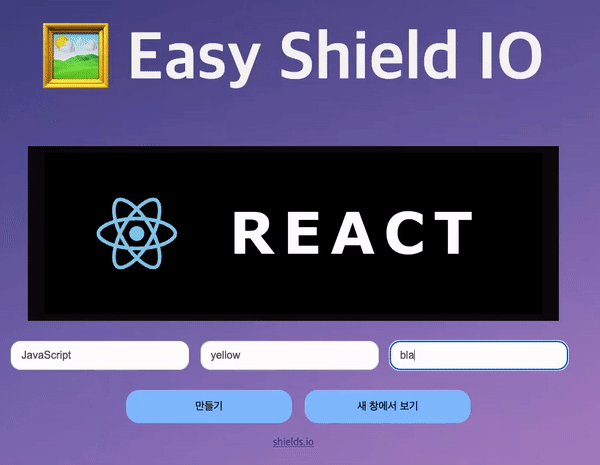
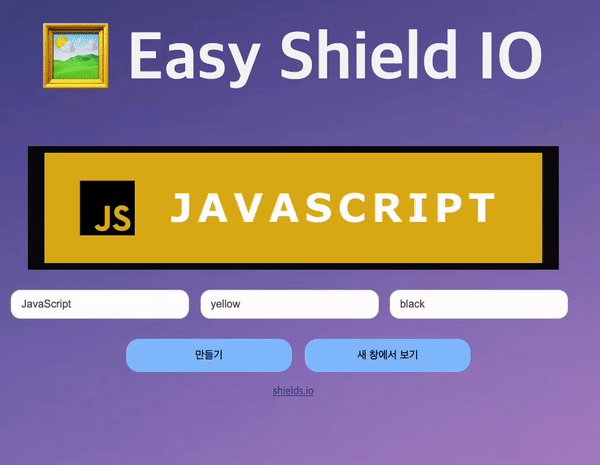
주요 기능 : 직관적이고 간편한 Shield IO 사이트 사용
타겟 유저 : Shields.io 사이트 방문 후 How to use Shields.io 를 구글링 한 유저
사용 툴 : HTML, CSS, JavaScript, React
제작하게 된 계기
Github readme.md profile을 작성하면서 발견하게 된 shield.io라는 사이트가 생각보다 직관적이지 못하고
그로 인해 사용 방법을 다시 구글링 하는 불상사가 나오지 않을까라는 생각이 들었다.
한편으로는 하루 종일 학원에서 Java 이론만 주야장천 공부하다 보니 코딩에 흥미를 잃을까 봐 복습은 잠시 접어두고
눈에 보이는 HTML, CSS, JS 독학해서 쉬는 시간에 만들어봤다.
React는 useStage으로 값 변경하는 것이 스타일 버튼 제작할 때쯤에 필요성이 느껴져서 넣어봤다.
HTML, JS로 짰던걸 다시 React 문법으로 하는 것이 귀찮은 것을 보니 그냥 처음부터 React로 짜는 게 나을 것 같다는 느낌이 들었다.
Version
0.1.0


0.2.0
- 스타일 변경 추가