html 기본골격
<!-- html 문서라는 것을 표현 -->
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>-
부모태그 : 바깥쪽에 있는 태그
자식태그 : 안쪽에 있는 태그 -
head 태그 : 문서의 직접 보이지 않는 부분이 들어간다
제목,저자, 대표이미지, 검색 키워드 등.. -
body 태그 : 문서의 직접 눈에 보이는 부분이 들어간다
이력서의 제목, 이력서의 내용 등..
코드 작성하기
html 파일 생성
<!DOCTYPE html>
<html lang="ko"> <!-- 한국어로 바꿔줌 -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나영의 이력서</title> <!-- 문서 제목 바꿔줌 -->
</head>
<body>
</body>
</html>- visual studio code에서 폴더를 생성한후 html문서 생성
- html문서에
!입력후 Enter - 한국사람이니까 korean으로 언어 바꾸고 목적에 맞게 페이지 제목도 바꿔줌
간단하게 구성하기
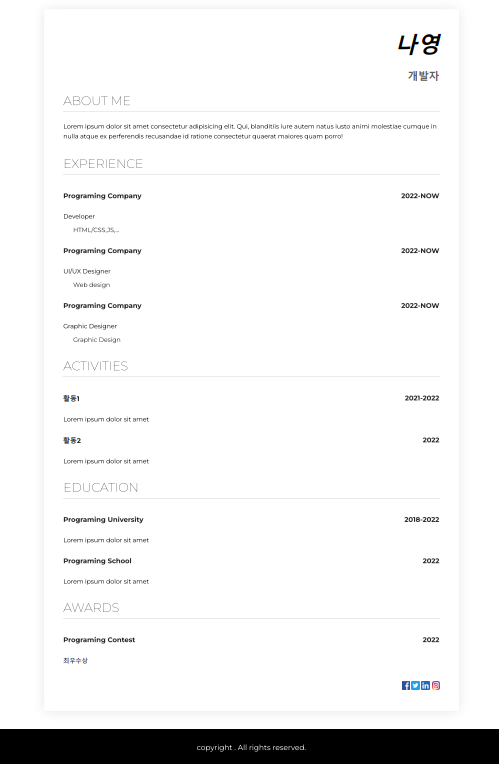
<body>
<h1>나영</h1>
<p>개발자</p>
<footer>copyright . All rights reserved.</footer>
</body>- h1태그는 제목, p태그는 본문, footer는 작성자, 저작권 정보, 관련 문서 등의 내용을 담는 곳
- p태그와 footer가 다른태그인데도 브라우저에 똑같이 나와서 css를 이용해 꾸며줄 수 있다
CSS 파일 생성하기
<head>
...
<link rel="stylesheet" href="style.css">
</head>- 폴더에 css파일 새로 생성
style.css - link 태그로 css파일과 연결 (link치고 link:css로 선택후 엔터)
footer태그 꾸미기
footer {
text-align: center;
background-color: black;
color: white;
font-size: 12px;
}- 꾸며줄 태그 이름 작성 후 { }
- { }안에 속성 작성
text-align : 문자 위치 정렬;
background-color: 배경 색상;
color: 문자 색상;
font-size: 글씨 크기;
머리글 만들기
- class 속성은 여러개의 태그에 같은 속성을 적용할때 쓰인다
html에서는 <태그 class="클래스명"> css에서는 .클래스명{ } 형식으로 쓴다- id 속성은 유일한 값을 지칭해서 태그를 구분하여 적용한다
html에서는 <태그 id="아이디명"> css에서는 #아이디명{ }
- id 속성은 유일한 값을 지칭해서 태그를 구분하여 적용한다
font-weight: 폰트 두께;
border: 굵기 점선스타일 색;: 테두리 스타일
box-shadow: 테두리의 그림자 효과 추가
rgba(R, G, B, 투명도);
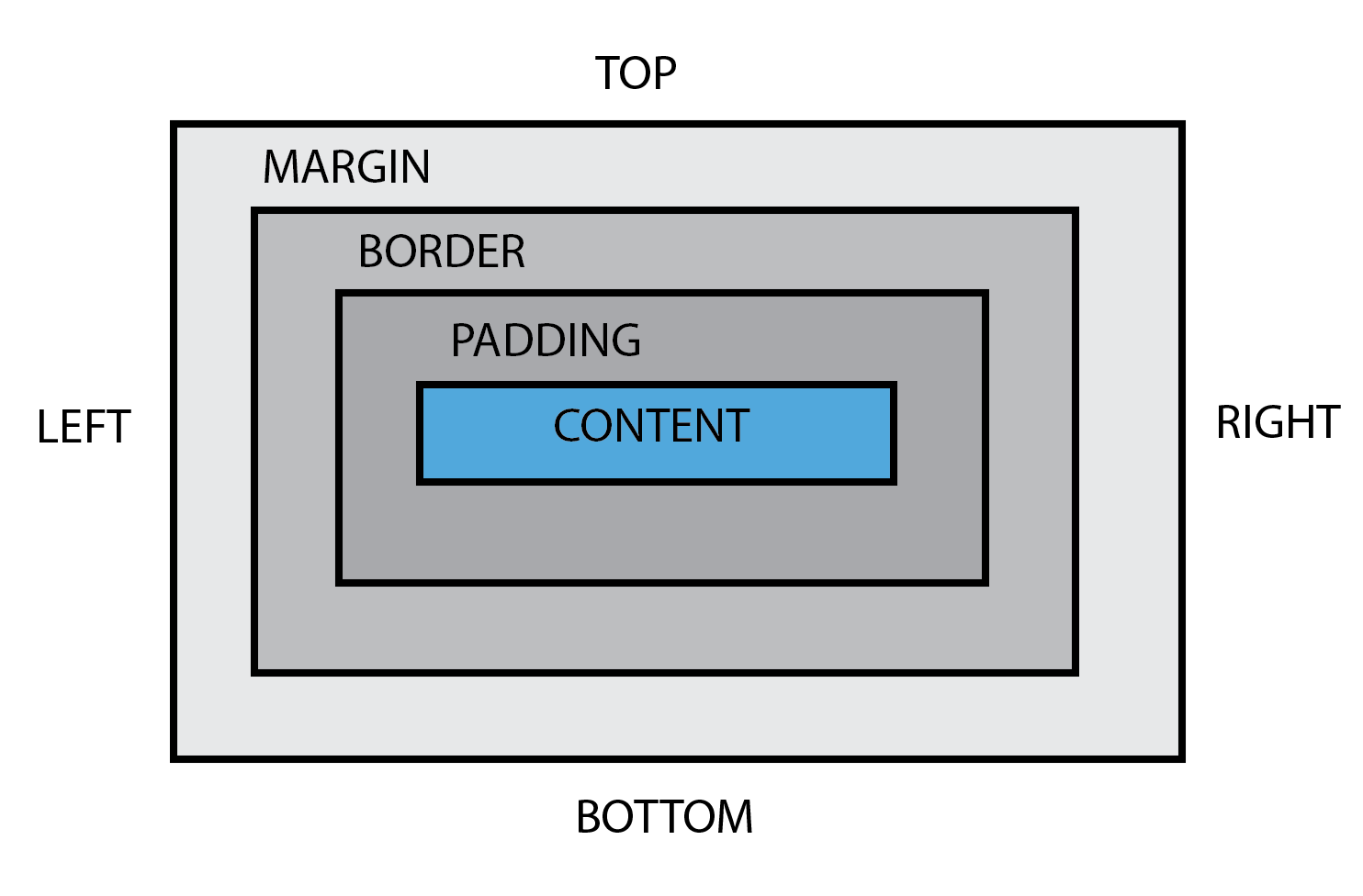
margin: 사이즈 지정;: 여백영역 설정(상 우 하 좌/ 상 좌우 하/ 상하 좌우/ 상하좌우 4개 중 하나)

margin : 바깥쪽 여백
border : 박스의 테두리
padding : 테두리와 내용의 간격
본문 만들기
- section 태그 : 유사한 관계가 있는 부분을 구분하는 태그
div 태그 : 의미 없이 나눌때
article 태그 : 완결성을 가진 내용을 지닐때 사용 border-bottom: 요소의 아래쪽 테두리 생성float: 웹 페이지의 레이아웃(layout)을 작성할 때 자주 사용
overflow: hidden;: float 태그를 하나로 묶어서 다른 요소가 침범하지 못하게 해준다
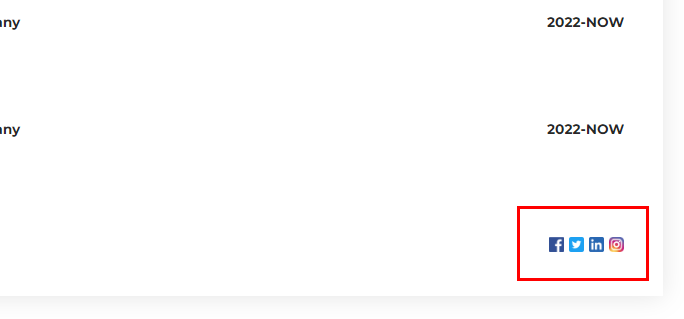
sns 로고 넣기

<div class="sns-wrap">
<a href="https://facebook.com"><img class="sns-img" src="images/facebook.png" alt="facebook icon"></a>
<a href="https://twitter.com"><img class="sns-img" src="images/twitter.png" alt="twitter icon"></a>
<a href="https://kr.linkedin.com"><img class="sns-img" src="images/linked-in.png" alt="linked-in icon"></a>
<a href="https://instagram.com"><img class="sns-img" src="images/insta.png" alt="insta icon"></a>
</div>.sns-img {
width: 12px;
height: 12px;
}
.sns-wrap {
text-align: right;
}- image 폴더 생성후
<img src = "이미지 경로" alt="이미지에 대한 설명">img태그로 이미지를 넣어준다.- alt부분은 이미지가 손상되었을때 텍스트로 대신 나타내는 부분이다