페이지 구동 방식 살펴보기
코드 보러가기 (GitHub)
Page Layout
<!--index.html-->
<section id="main">
<h3>십이간지로 알아보는 연애유형</h3>
<img src="./img/main.png" alt="mainImage">
<p>나만의 MBTI 사이트 입니다!<br>
아래에 있는 시작하기 버튼을 눌러 시작해주세요.</p>
<button>시작하기</button>
</section>
<section id="qna"></section>
<section id="result"></section>Bootstrap CDN
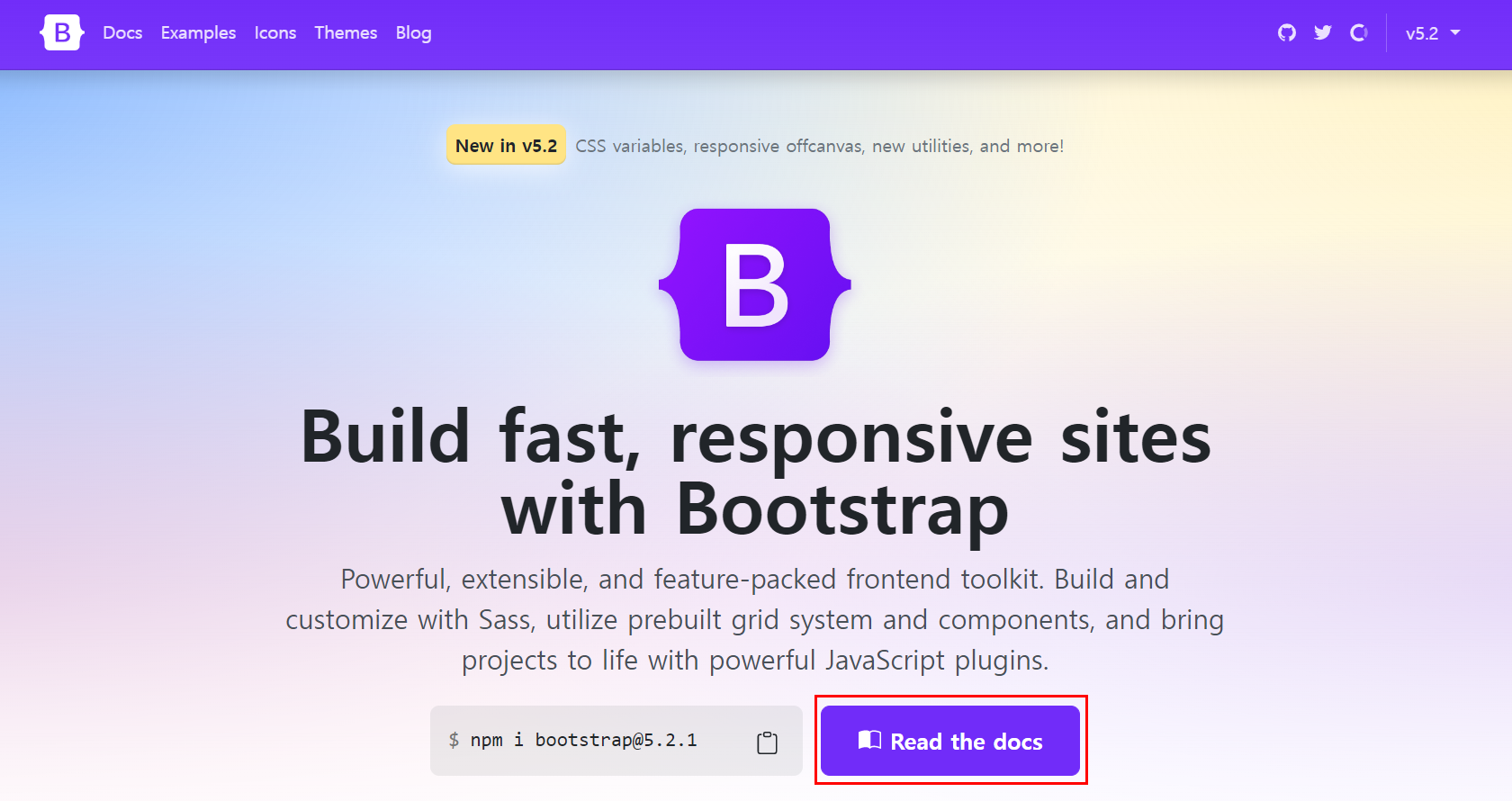
Bootstrap CDN는 세계에서 가장 인기 있는 CSS 프레임워크이다. 이것의 장점은..
1. 웹사이트 로딩시간 향상
2. 대역폭(bandwidth) 비용절감
3. 향상된 웹사이트 보안
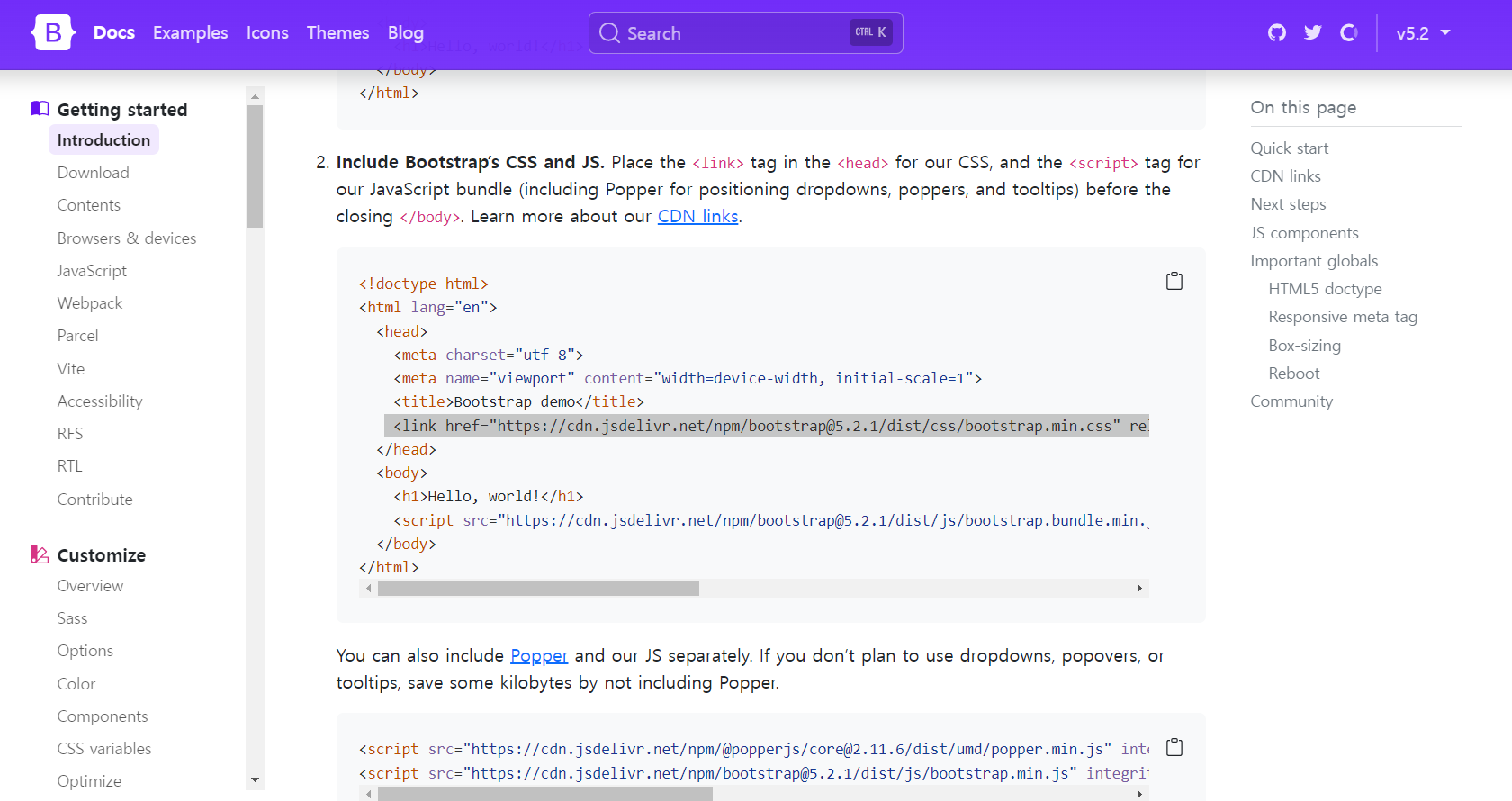
Bootstrap의 CSS 포함하기


<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">Place the <link> tag in the <head> for our CSS
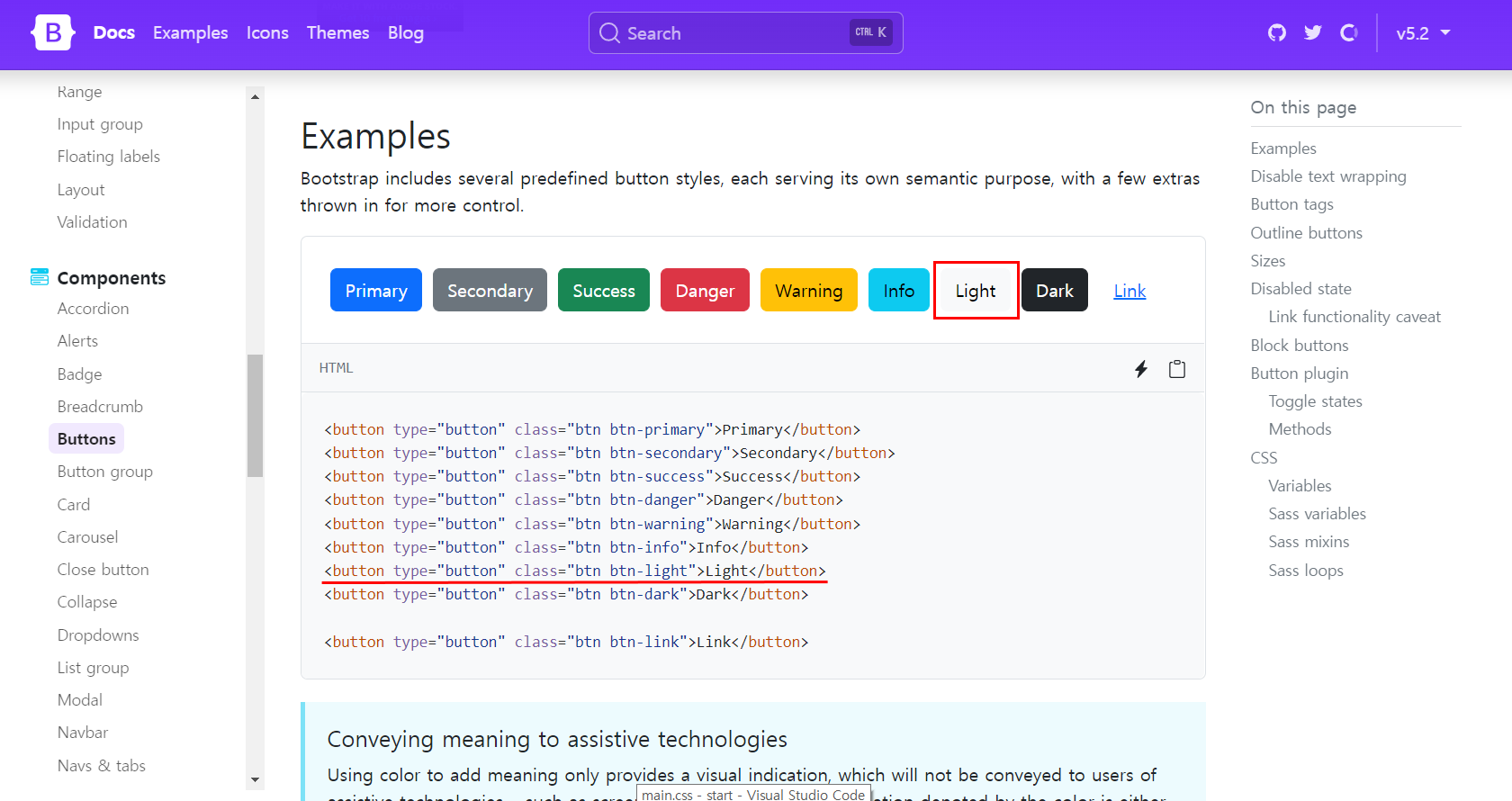
Buttons
https://getbootstrap.com/docs/5.2/components/buttons/#examples

Use Bootstrap’s custom button styles
Grid System
https://getbootstrap.com/docs/5.2/layout/grid/#example
https://www.w3schools.com/bootstrap/bootstrap_grid_system.asp
부트스트랩의 그리드 시스템은 반응형이며, 화면 크기에 따라 열이 재배열된다.
페이지를 12등분으로 나눠지고, 해상도에 따라 크기가 자동 변경된다.
grid를 이용하기위해 <div class="container">를 추가한다
margin & padding
https://getbootstrap.com/docs/5.2/utilities/spacing/#margin-and-padding
https://www.w3schools.com/bootstrap4/bootstrap_utilities.asp
{property}{sides}-{size} 클래스 추가
- property
m: margin을 설정하는 클래스p: padding을 설정하는 클래스
- sides
t:*-top을 설정하는 클래스b:*-bottom을 설정하는 클래스x:*-left와*-right둘 다 설정하는 클래스y:*-top과*-bottom둘 다 설정하는 클래스- 공백 : margin 또는 padding의 상하좌우 모두 설정하는 클래스
- size
- 0 ~ 5
- auto : 자동으로 설정
Horizontal centering : .mx-auto 클래스 추가
반응형 이미지
https://getbootstrap.com/docs/5.2/content/images/#responsive-images
<img src="..." class="img-fluid" alt="...">Animation
http://www.tcpschool.com/css/css3_transform_animation
@keyframes
https://developer.mozilla.org/en-US/docs/Web/CSS/@keyframes
@keyframes은 애니메이션(= 움직임) 효과 규칙을 지정할 때 사용.
애니메이션 시작 부분 표현 : 0% 또는 from 사용
애니메이션 끝난 부분 표현 : 100 % 또는 to 사용
브라우저 최적 지원 위해 항상 0 % 및 100 % 둘다 지정 권장.
@keyframes <keyframes-name> { <rule-list> }setTimeout
https://developer.mozilla.org/ko/docs/Web/API/setTimeout
setTimeout() 메소드는 타이머가 만료되면 함수 또는 지정된 코드를 실행하는 타이머를 설정한다.
setTimeout(() => {console.log('Hello World!');}, 1000); // 1초 후
//또는
setTimeout(function() {
console.log('Hello World!');
}, 500);createElement
https://developer.mozilla.org/ko/docs/Web/API/Document/createElement
document.createElement() 메소드는 tagName의 HTML 요소를 만들어 반환한다.
let element = document.createElement(tagName[, options]);addEventListener
addEventListener() 메서드는 지정된 이벤트가 대상에 전달될 때마다 호출되는 함수를 설정한다.
익명함수와 이벤트 리스너 : 익명 함수를 사용해 이벤트 리스너에 매개변수를 지정하는 방법
el.addEventListener("click", function () { modifyText("four"); }, false);카카오톡 공유
카카오톡 공유하기 띄우기
kakao Developers 접속 → 로그인 → 내 애플리케이션 → 해당 애플리케이션의 플랫폼 설정하기 → 플랫폼 등록 → 아래 코드 넣어주기
// developers.kakao.com 접속 → 로그인 → 내 애플리케이션 → 해당 애플리케이션 앱키 복사 후 붙여넣기
Kakao.init('JAVASCRIPTKEY');
// SDK 초기화 여부를 판단
Kakao.isInitialized();직접만든 버튼으로 카카오톡 공유
https://developers.kakao.com/docs/latest/ko/message/js-link#default-template-msg-custom