
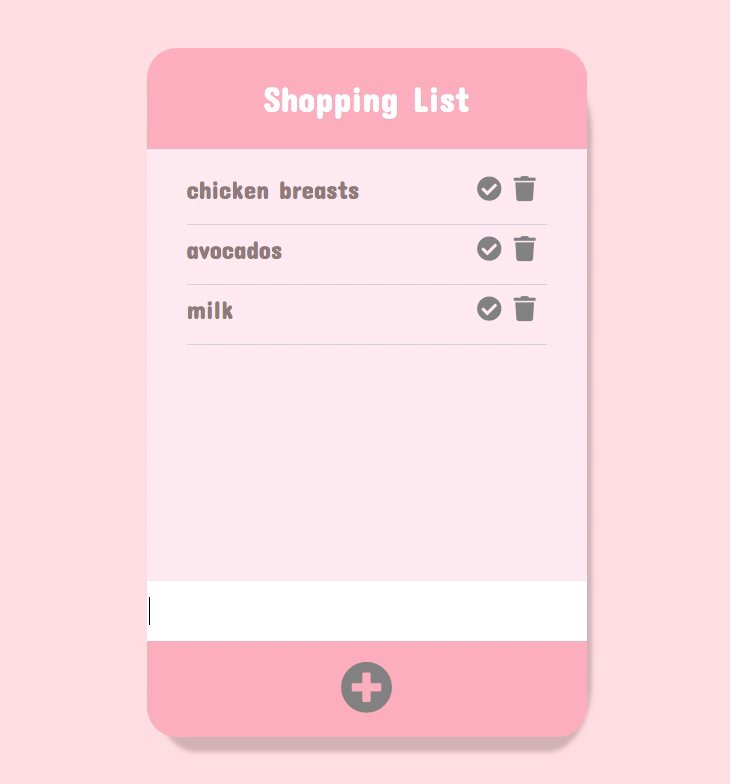
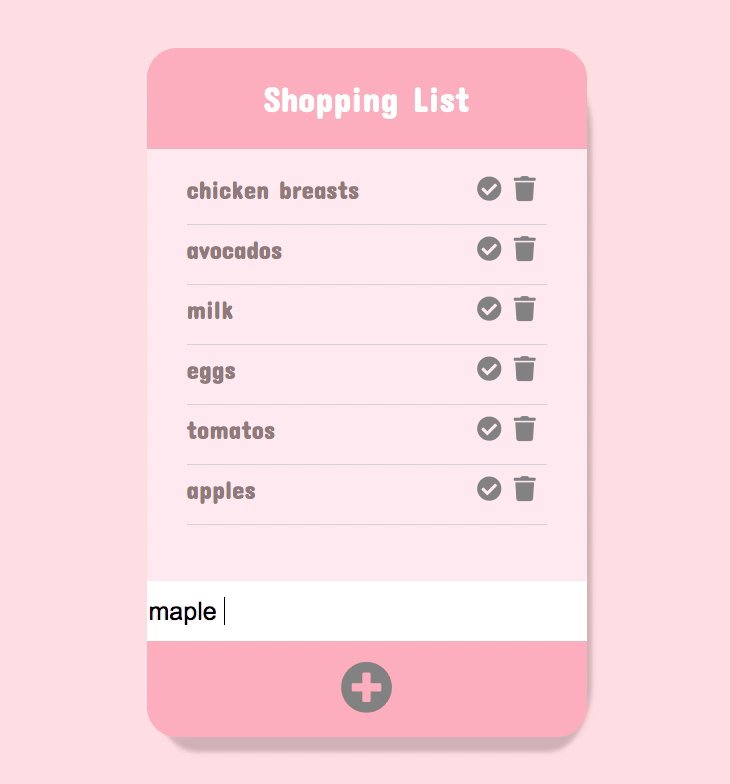
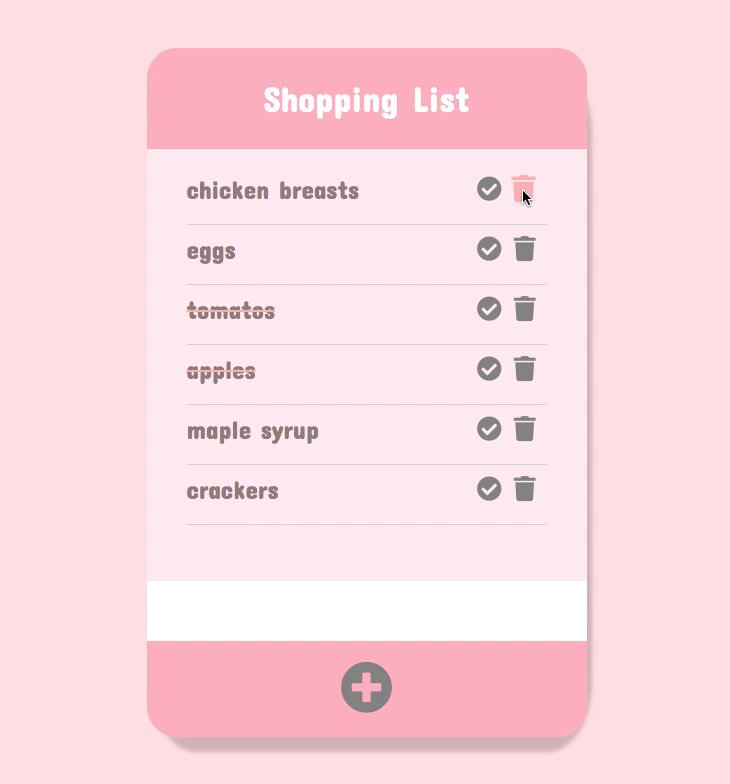
text box에 입력하고 enter와 버튼 클릭시 ul tag아래 아이템 목록들이 나타내도록 구현하였다.
💡 What I learned

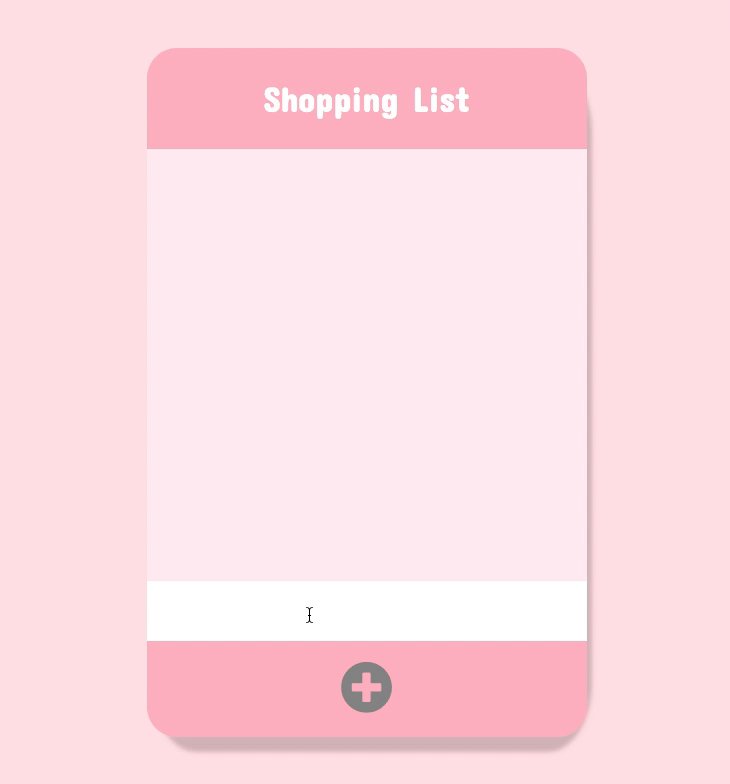
<span class="title">Shopping List</span>
.title {
color: white;
font-family: "Concert One", cursive;
font-size: var(--font-sizeplus);
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}span은 inline-block이기 때문에 div처럼 가로로 한 블럭을 갖는다. 따라서 align-items: center; 의 적용을 받기 위해서는 height :100%를 설정해줘야 한다.

<footer class="footer">
<input type="text" class="input-text">
<button class="plus">
<i class="fas fa-plus-circle"></i>
</button>
</footer>
.input-text {
width: 100%;
height: 60px;
font-size: var(--font-size);
border: none;
outline: none;
}footer 안에 text box가 포함되어 있는데, 영역밖으로 배치하고 싶다면 width : 100%를 설정해주면 된다.
동작 구현의 순서
1. 사용자가 입력한 text를 받아옴
2.새로운 아이템을 만듬(텍스트+삭제버튼)
3.items 컨테이너안에 새로 만든 아이템을 추가
4.인풋을 초기화
event.preventDefault();
function handleClick(event){
event.preventDefault();
}html에서 표준으로 제공하는 태그의 기본 이벤트 발생을 막는 메서드. 예를 들어 앵커태그 <a> <submit> <button> 태그는 연결된 링크에 따라 페이지 이동이나 form 데이터 전송 등의 기본 이벤트들이 있는데 preventDefault() 메서드를 통해 해당 이벤트 발생을 막을 수 있다.
하지만 모든 이벤트가 취소가능한 것은 아니며, cancelable의 여부도 체크해야한다.
예제같은 경우는 addBtn에 지정해주어 클릭 이벤트 외에 별도의 브라우저 행동을 막기 위해 사용된다. event.preventDefault() 를 하지 않으면 currentValue값이 입력되었다 1초안에 사라지는 것을 볼 수 있다.
addBtn을 클릭시, 그리고 enter시 두 가지 액션후 모두 list에 입력되도록 하기
body 전체를 감싸는 태그로 form을 지정해주면 자동으로 enter를 입력시 form 의 데이터를 넘겨주는 역할을 하는데 event.preventDefault()가 이를 막아주는 역할을 했다. 하지만 form태그 대신 div태그를 넣고,
addBtn.addEventListener('click', handleClick);
inputText.addEventListener('keypress', event => {
if (event.key === 'Enter') {
handleClick();
}
});enter의 기능을 추가한다면, 더 이상 event.preventDefault()를 사용하지 않아도 된다.

멋져요~😆