
💡 What I learned
-
의미론적인 태그인(semantic tag) header를 이용해보았다. 유튜브 채널의 상단에 유튜브 아이콘과 검색기능 표시의 아이콘은 web page의 상단부로 a set of navigational links 의 내용을 담고 있다.
-
나머지는 section으로 레이아웃을 구분했으며, 한 section안에서도 여러 태그들이 나열되거나 내용들이 순서를 갖춘다면
span을 쓰는대신ul와li를 쓰는 것이 의미론적으로도 시각적으로도 정보의 가치를 가지는 것 같다! 화면 중간 section의 좋아요, 싫어요, 공유와 같은 아이콘들도 일정한 아이콘이라는 분류를 갖고 있기 때문에 각각 span을 적용하여 아이콘을 넣어주는 것보다 list의 의미를 가진 li 태그를 사용하였다. 목적과 자리에 더 잘 맞는 태그들을 생각하여 구현해보자
* {
box-sizing: border-box;
}
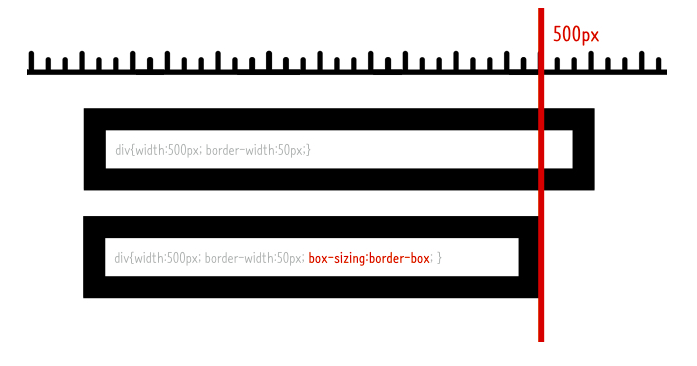
width와 height는 엘리먼트의 컨텐츠의 크기를 지정하기에, 테두리가 있는 경우에는 테두리의 두께로 인해서 원하는 크기를 찾기가 어렵다. box-sizing 속성을 border-box로 지정하면 테두디를 포함한 크기를 지정할 수 있기 때문에 예측하기가 더 쉽다. 그래서 최근엔 모든 엘리먼트에 * 을 이용하여 전체 적용을 한다.
📎 https://opentutorials.org/course/2418/13405
📎 https://youtu.be/9BXZq8TzqH8
