
DOM이란?
Document Object Model
❗️Javascript 와 HTML+CSS 사이의 인터페이스❗️를 의미한다.
❗️웹페이지의 HTML을 (계층화시켜 트리구조로 만든) 객체(Object) 모델❗️
JavaSript는 HTML의 모든 요소를 가지고 와서 객체로 바꿀 수 있다.
JavaScript에서 말하는 document는 HTML 전체 document도 전역객체였던 것이다!
따라서 웹 페이지에 존재하는 HTML요소에 접근하고자 할 때는 반드시 document 객체부터 시작하는 것
const title = document.getElementById("title");
console.log(title)
//<h1 id="title">This Works!</h1>
//id가 title인 html의 documnet 객체를 가져옴
const title = document.getElementById("title");
title.innerHTML = "Hi, From JS";
title.style.color = "red";
document.title = "This is title";
//JS를 통해 HTML을 수정, 변경할 수 있다<img src="img/peope.png"/>
<img src="img/avatar.png"/>
const img = document.querySelector("img`[src="img/avatar.png"]`");
h2.setAttribute('class', 'title')
//<h2 class="title"></h2>
h2.textContent = "This is a title";
//<h2 class="title">This is a title</h2>
const h3 = document.querySelector('h3');
section.insertBefore(h2, h3);
//h3전에 h2를 삽입하겠다
❗️ 요약
HTML 파일 -> Document Objects -> 사용자 인터페이스
HTML DOM을 이용하면 HTML 요소의 내용이나 속성값 등을 손쉽게 변경할 수 있다. 아래 예시를 통해 알아보자 (۶•̀ᴗ•́)۶
Important Selector Methods
document.getElementById();
document.getElementsByClassName();
document.getElementByTagName();
ex)<li>,<h1>,<input>
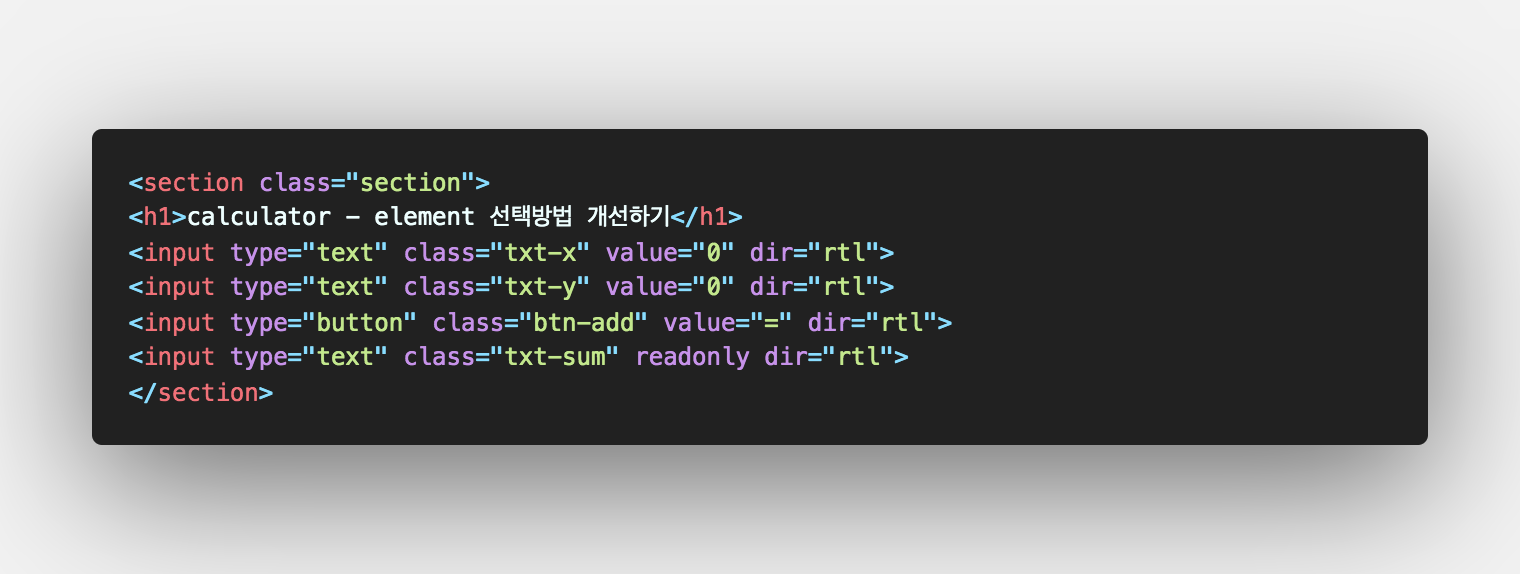
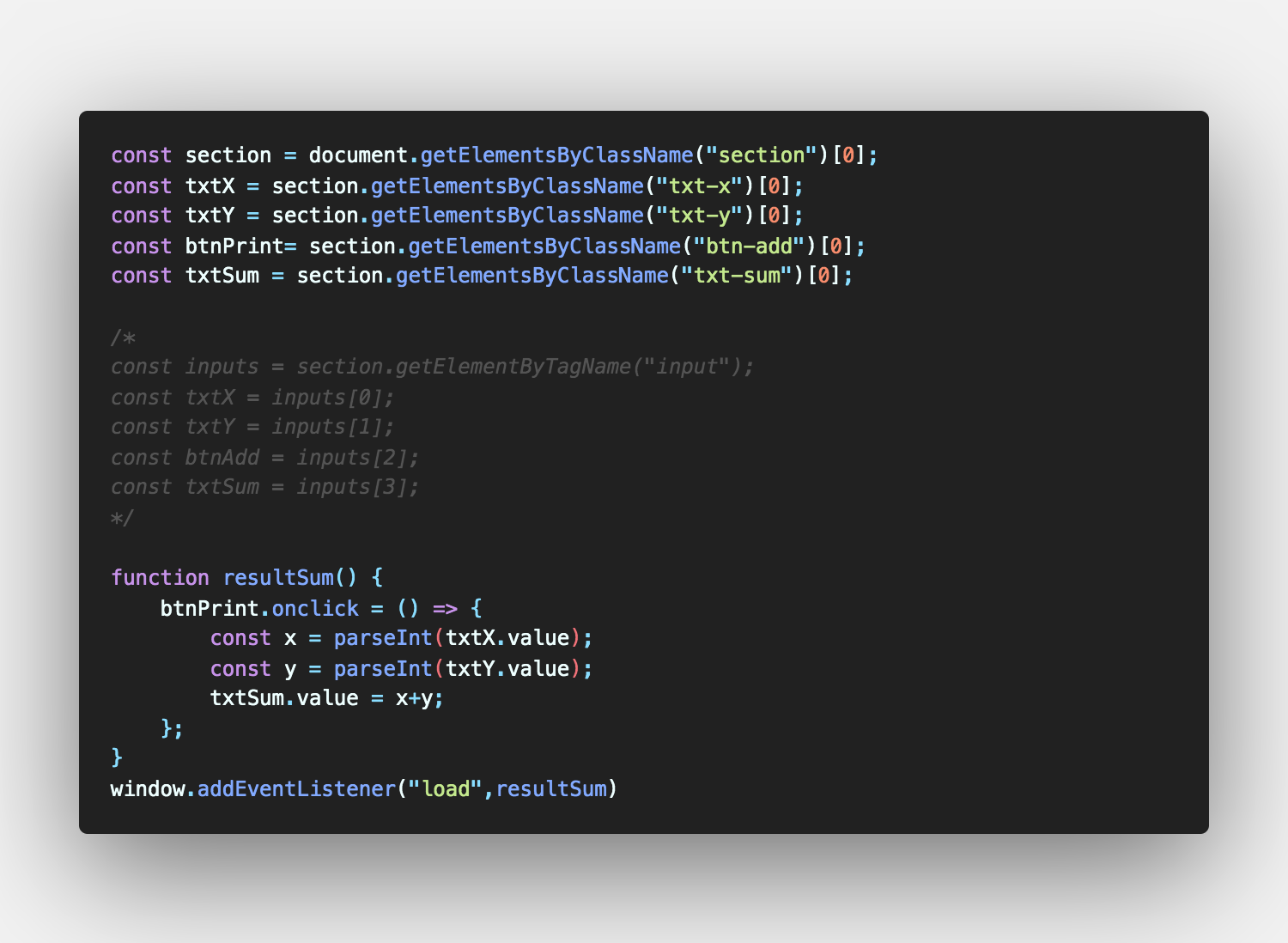
getElementsByClassName과
getElementByTagName을 이용한 예시
-class의 개수가 복수이기때문에 순서를 정해줘야한다


하지만 요새는 거의 다 querySelector로 객체를 불러오는 듯 하다. 이렇게 쓰인다는 것만 알아두자..! 😃
document.querySelector();
-first element CSS-style selector
document.querySelectorAll();
-a list of elements CSS-style selector
이 선택자는 CSS선택자와 비슷하게 Id는 # Class는 .로 가져온다
elem.querySelector()는 주어진 CSS 선택자에 대응하는 요소 중 첫 번째 요소를 반환한다. 즉, elem.querySelectorAll()[0]과 동일.
HTML 요소를 생성
document.write();
HTML EventHandler 추가
document.getElementById(#).onclick = function(){실행할 코드}
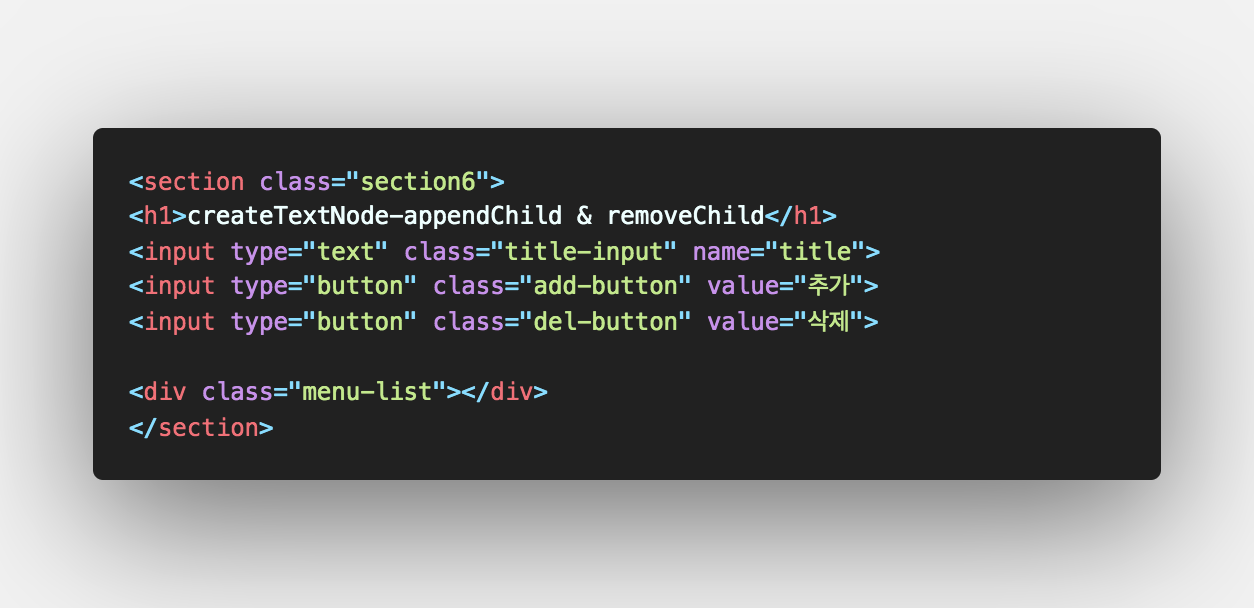
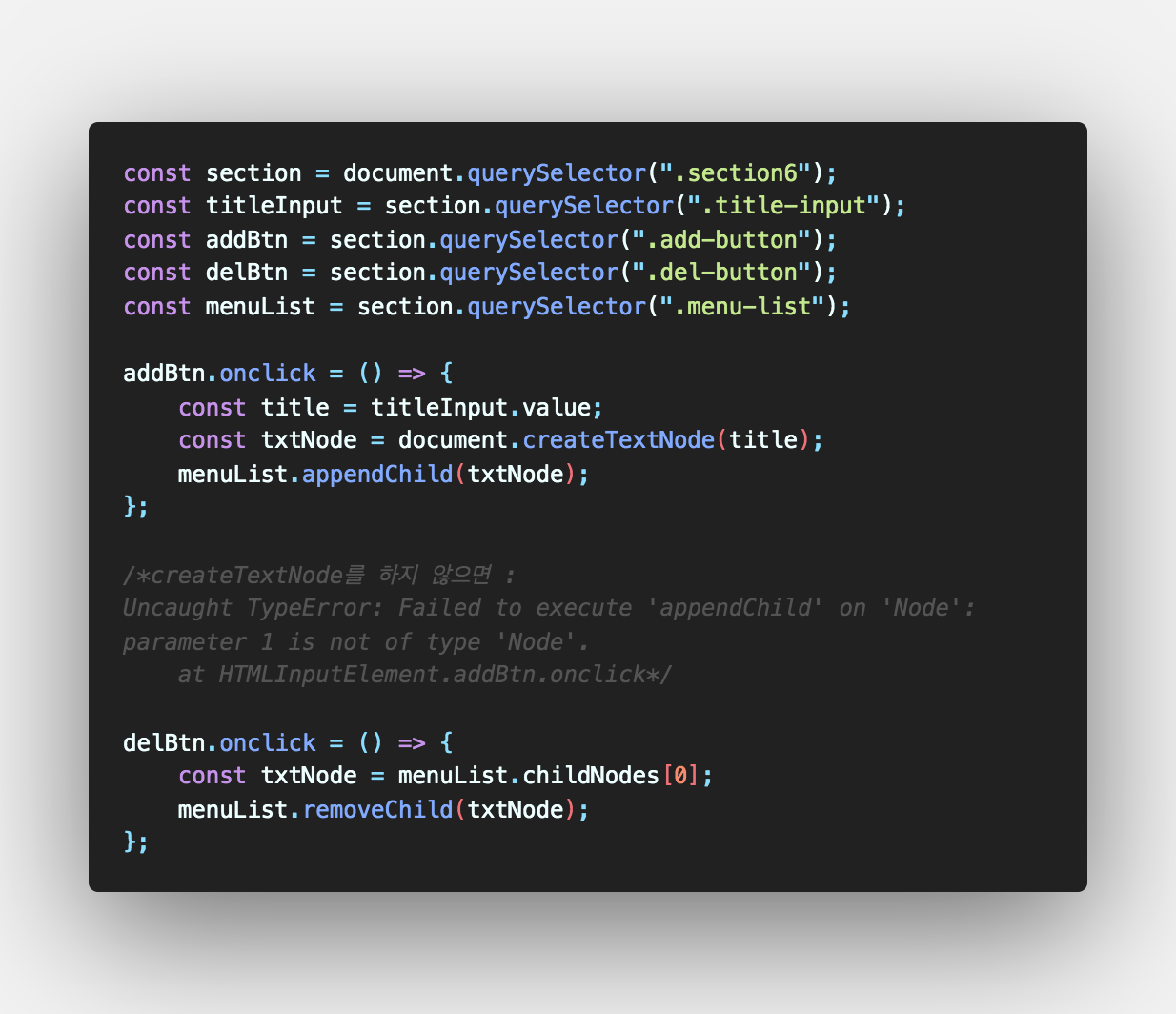
text Node 를 동적으로(JavaScript를 이용하여) 추가/삭제
createTextNode
appendChild
removeChild


📎 http://tcpschool.com/javascript/js_dom_document
📎https://www.youtube.com/watch?v=kIGQQMq_TBE&list=PLq8wAnVUcTFWhQrIXNN6kPYXJA6X2IQM4&index=25&ab_channel=%EB%89%B4%EB%A0%89%EC%B2%98
