
Fucntion
- What is Function ? : 하나의 특정한 작업을 수행하도록 설게된 독립적인 블록
- What is For ? : 함수를 사용하면 중복 없이 유사한 동작을 하는 코드를 여러번 호출할 수 있다!
함수는 입력, 할일, 출력 3가지로 구성된다
function showMessage(from, text="no text given"){
alert(from+":"+text);
}
showMessage("Danbi");
//Danbi:no text given
showMessage("Sol");
//Sol:no text given
함수의 정의, 함수의 호출
함수를 정의하는 것만으로는 함수 내부가 실행되지 않는다, 꼭 호출해주자
- function 함수이름(){
실행할 명령문들
};
함수이름();
function hello(){
document.write("HELLO");
}
hello();
//HELLO
매개변수(parameter)와 인자(argument)
- 매개변수 ? 외부로부터 들어오는 값을 담아 함수 내부에서 사용하도록 하는 변수와 같은 역할
- 인자 ? 그 자리에 들어갈 구체적인 값
함수는 입력받은 정보에 따라 다르게 실행되도록 만들 수 있고, 입력받은 정보를 가공해서 반환하도록 만들 수도 있다.
- function 함수이름(매개변수1, 매개변수2, 매개변수3…){
실행할 명령문들
};
함수이름(인자1, 인자2, 인자3...);
function printAge(name, age){
console.log(name+ "은 올해 " + age + "살이다");
}
printAge("Ryan",5);
//Ryan은 올해 5살이다function sum(x,y=4, z=1){
console.log(x+y+z);
}
sum(6); //11
sum(3,5,7); //15- 매개변수가 무엇을 대입하고 있더라도
인수가 우선적용되기에 값이 위와 같이 출력된다. 매개변수는 참조하는 것일 뿐. 인수가 각각 매개변수자리에 순차적으로 들어간다
return
return 이란 key word를 통해 함수를 호출할 때 데이터를 반환한다
function plus(x,y){
const sum = x + y;
return sum;- plus란 짜장면집에 x짬뽕 y짜장면을 발주하고 두 개 모두를 return 배달하는 것! return까지 해야한다
const calculator = {
plus.function(a,b){
return a + b;
//plus라는 key에 value를 function으로 줌
}
}
const plus = calculator.plus(5,5)
//새롭게 const plus를 지정하는 이유는 a,b 매개변수에 인수를 넣기위해서임function sayHello(name, age){
console.log(`Hello ${name} you are ${age} years old`);
}
const greetRyan = sayHello("Ryan", 5);
console.log(greetRyan);
//Hello Ryan you are 5 years old
greetRyan은 sayHello함수의 리턴 값과 같은 것, sayHello의 실행된 결과 값이다
greetRyan is equals to return value of the function sayHello
greetRyan execute the function sayHello, then when console.log turns undefined
Callback function
A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action.
function randomQuiz(answer, printYes, printNo){
if (answer === 'love you') {
printYes();
}else{
printNo();
}
}
const printYes = function () {
console.log('yes!');
};
const printNo = function print() {
console.log('no!');
};
randomQuiz('Ryan', printYes, printNo);
//no!
randomQuiz('love you', printYes, printNo);
//yes!❗️이렇게 함수를 전달해서 상황에 맞으면 전달된 함수를 불러, 전달하는 것을 콜백함수. 두 가지의 콜백함수가 parameters가 되는 것!
Arrow Function
const simplePrint = function () {
console.log('simplePrint!');
};
const simplePrint = () => console.log('simplePrint!')함수가 실행내용이 딱히 없이 return만 하거나 한 줄로 간단히 쓸 수 있다면 return key word와 중괄호가 생략가능하다.
하지만 함수안에서 더 다양한 일들을 해야해서 필요하다면 return과 {}을 넣어서 처리할 수 있다.
const add = (a,b) => {return a+b}; 대신에
const add = (a,b) => a+b;const simpleMultiply = (a,b) = > {
//do sth more
return a*b;
};
IIFE
: Immediately Invoked Function Expression
(function hello(){
console.log('IIFE');
})();
//전체를 묶는 큰 괄호()와 끝에 작은 괄호() 넣어주기
how to put variable in strings in Javascript
❗️무조건 백틱으로 시작해서 백틱으로 끝나야한다. string으로 시작하든 variable로 시작하든!
❗️sting은 ' 나 " 넣을 필요없이 그냥 백틱 안에 넣기
variable만 ${}이란 장치가 필요할 뿐!
function sayHello(name, age){
return `Hello ${name} you are ${age} years old`;
}
const greetRyan = sayHello("Ryan", 5);
console.log(greetRyan);
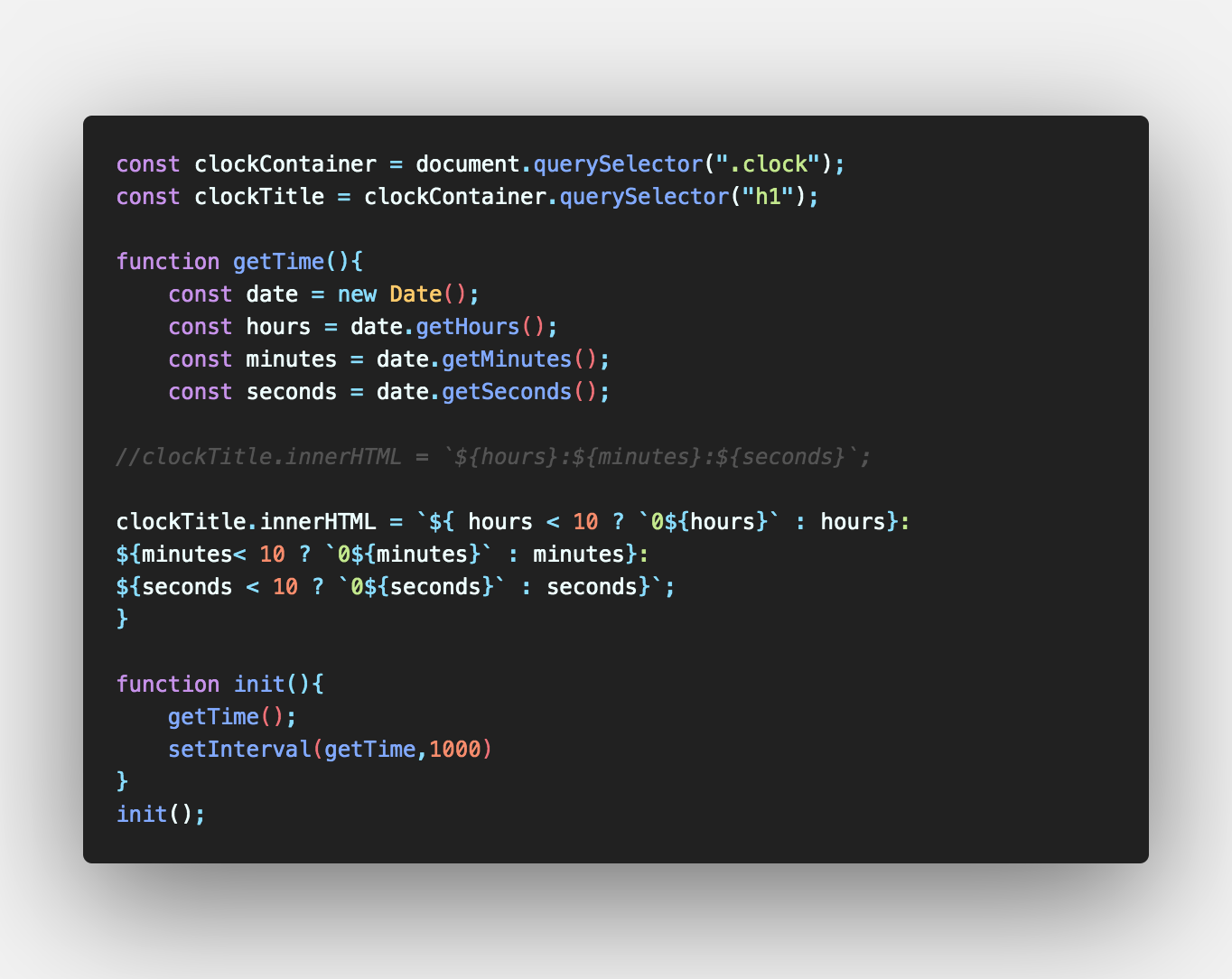
//Hello Ryan you are 5 years oldfunction getTime(){
const date = new Date();
const hours = date.getHours();
const minutes = date.getMinutes();
const seconds = date.getSeconds();
clockTitle.innerHTML = `${hours}:${minutes}:${seconds}`;
Shortcut If
const a = condition ? value1 : value2
condition이 true라면 value1 값을 출력, 그렇지 않다면(else) value2값을 출력
?와 :를 잘 기억하기 !
clockTitle.innerHTML = `${ hours < 10 ? `0${hours}` : hours}:
${minutes< 10 ? `0${minutes}` : minutes}:
${seconds < 10 ? `0${seconds}` : seconds}`;
}위의 큰 틀 ${hours} 안에 그대로 조건을 입력해주면 된다
${hours < 10 ? 0${hours} : hours}
value1값에 string과 variable를 같이 써야하므로 백틱(`)이 또 쓰인 걸 볼 수 있다.