
📕 Array [] : 배열
-데이터를 리스트 형태로 저장하는 것
-텍스트, T/F, 숫자, 소숫점, const
예시
const friends = ["Neo", "Muzi", "Ryan", ["jordi", "angmond"]]alert(friends[0];)
//Neo
alert(friends[3][0];)
//jordi- 배열을 사용하면 몇 천 개의 변수를 생성하지 않고, 하나의 변수에 모든 데이터를 갖고 있을 수 있다. 이것이 배열의 가장 큰 목적!
Array Method
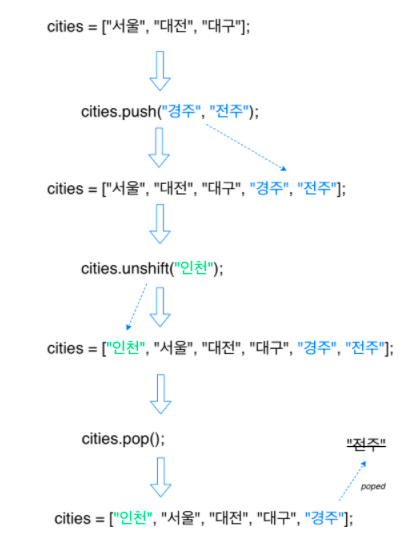
- stack
push: 기존의 값 뒤에 추가
unshift: 기존의 값 앞에 추가
pop: 기존의 값 맨 뒤에 있는 값을 삭제
shift: 기존의 값 맨 앞에 있는 값을 삭제

- extract
splice: (a,b) a부터 b까지 추출
slice: (a,b) a부터 b전까지 추출
const fruits = ['사과','배','바나나','딸기'];
const newArr = fruits.splice(1,3);
document.write(newArr)
//배,바나나,딸기
const fruits = ['사과','배','바나나','딸기'];
const newArr = fruits.slice(1,3);
document.write(newArr)
//배,바나나const newArr = fruits.concat(animals);
//apple,peach,banana,lion,tiger,mouse
const newStr = fruits.join('/');
//apple/peach/banana
const newArr = fruits.reverse();
//- array.map & array. forEach
array.map: callback 함수에서 return한 값으로 매(each) 요소를 수정해준다.
it operates on an array to run a transformation on every element of the array!array.forEach: map과의 가장 큰 차이는 forEach함수 자체가 return하는 것은 아무것도 없다는 것!
const arr = [1,2,3];
const squares = arr.map(x=>x*x);
console.log(squares);
//[1,4,9]
const originArr = [1,2,3,4,5];
const newArr = originArr.map((number)=> {
return number+1;
});
console.log(originArr); // [1,2,3,4,5]
console.log(newArr); //[2,3,4,5,6]
const newArr = originArr.map(number => number + 1);
//arrow function으로 간략하게! 이렇게 callback 함수를 이용해서 각각의 아이템에 값을 주어 반환할 수도 있다.
array 타입의 데이터를 요소 갯수만큼 반복해준다. 반복할 때마다 실행할 함수를 parameter로 전달한다.
const arr = ['Ryan','Jordi','Anmond'];
arr.forEach(el=> console.log(el));
//'Ryan'
'Jordi'
'Anmond'map은 요소가 수정된 새로운 배열이 return 되었다면, forEach는 아무것도 return 하는 것이 없다. 단지 for loop 대신 사용하는 반복 메서드이다.
📕 Object {} : 객체
-객체형은 원문자,숫자 등 원시형과 달리 다양한 데이터를 담을 수 있다
-키로 구분된 데이터 집합이나 복잡한 개체(entity)를 저장할 수 있다
- 중괄호{} 안에는
키(key):값(value)으로 구성된프로퍼티(property)를 여러 개 넣을 수 있는데,
key에는 문자형, value에는 자료형이 들어감.- key는 프로퍼티 이름이라고 부르기도 함-> 키를 통해서 프로퍼티를 쉽게 찾을 수 있는 역할
- key 는 문자열이나 심볼. 보통은 문자열
- value는 어떤 자료형도 가능. 함수도 가능.
-객체(Object) = 변수(Property) + 함수(Method)
-데이터를 구분할 때 반드시 콤마(,)를 찍어줘야함
1.
var baby = {
age:'2살', // key:age, value:2살이라는 하나의 property
sex:'남자',
birthday:'5월13일',
"birth place":'Seoul'
}
console.log(baby.age);
//2살
age값을 구하고 싶다면 age라는 key 이름표를 꺼낸다
console.log(baby["birth place"]);
//Seoul
2. const calculator = {
plus : function(a,b){
return a + b;
},
// calculator란 객체 안에 a,b란 매개변수를 가진 plus라는 이름의 함수를 지정, 이 함수는 호출 되었을 때 a+b라는 값을 반환
minus : function(a,b){
return a - b;
},
multiply : function(a,b){
return a * b;
},
const plus = calculator.plus(5,5)
//calculator란 객체의 function(a,b)값을 구하기 위해 plus란 key를 이용하는 것
console.log(plus) //10
3. var baby = {
age:'2살',
sex:'남자',
birthday:'5월13일',
getAge:function(){
return this.age;
}
}
var age = baby.getAge();
- 해당 key를 가진 프로퍼티가 객체 내에 있는지 확인하고자 할 때: "key" in obj
- 프로퍼티를 나열할 때: for (let key in obj)
