.gif)


💡 What I learned
- localStorage
The read-only localStorage property allows you to access a Storage object for the Document's origin;localStorage.setItem( "key", "value");
const getValue = localStorage.getItem("key");
localStorage.removeItem("ket")
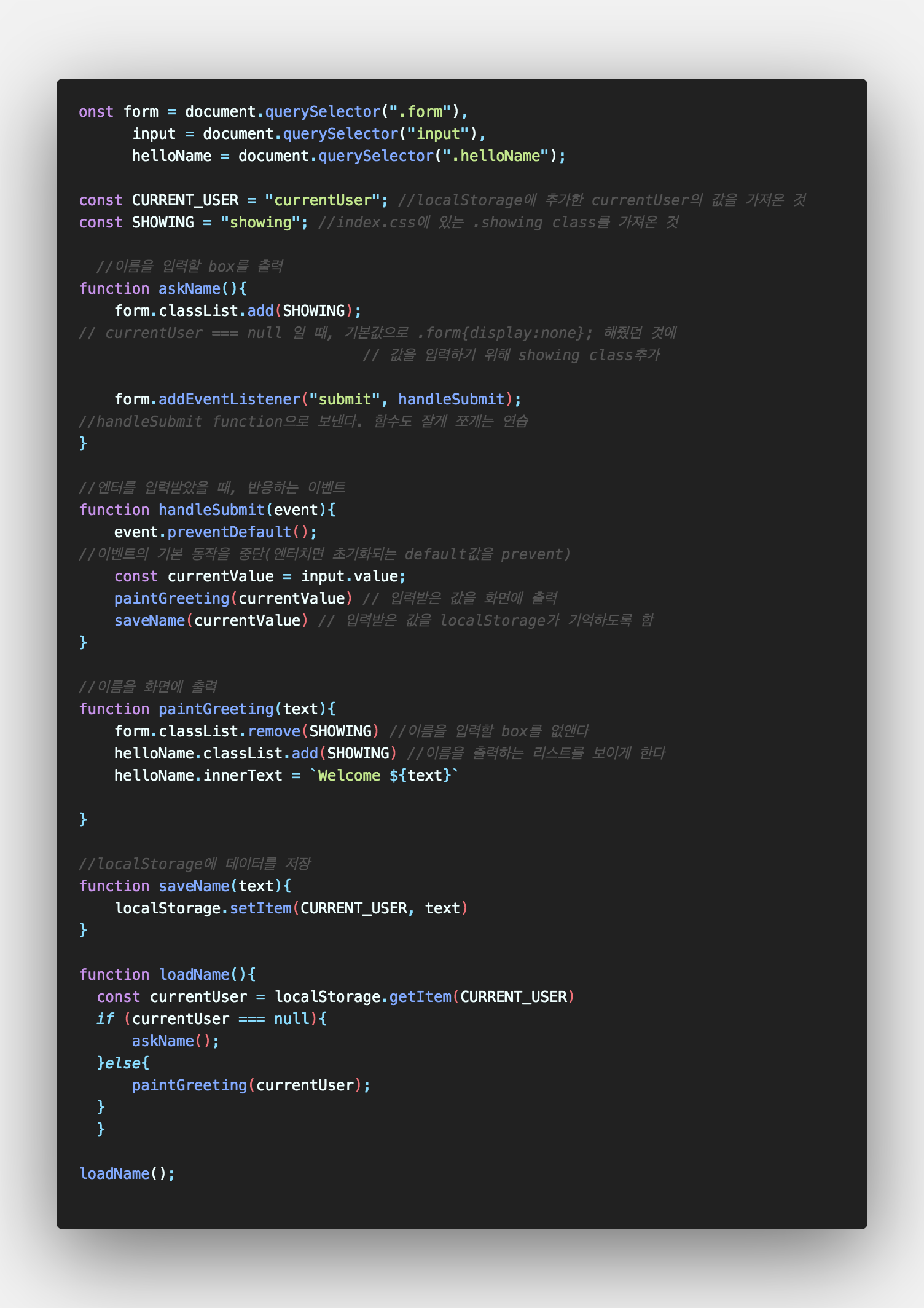
- const CURRENT_USER = "currentUser";
function loadName(){
const currentUser = localStorage.getItem("CURRENT_USER");
}
const CURRENT_USER = "currentUser"; 의 currentUser와 뒤에 상수로 선언(const currentUser =) 한 currentUser와는 다른 것!
앞에서 선언한 const CURRENT_USER = "currentUser"
여기서의 "currntUser" 는 string value(문자열 값)이고,
뒤에서 선언한
function loadName(){
const currentUser = localStorage.getItem("CURRENT_USER");
}
이부분에서의 currentUser 는 상수의 identifier(식별자)
변수(상수)를 선언할 때 A = B; 라면 A는 그 값을 불러오기 위한 이름이라고 생각하면 되고, B는 불러들여온 값이라고 생각하면 된다.
- ways making class name in a sentence
<form class= "js-form form"></form>.js-form is a class I will use for JS
.form is a class for CSS.
한 요소에 클래스를 적용할 때는 class="" 여기 따옴표 안에 클래스명을 작성. 여러 클래스를 적용하고 싶을 때는 각 클래스 이름을 띄어쓰기로 구분한다. 여기서는 js-form과 form이라는 2개의 클래스가 있는 것. 그러고 나서 js 파일에는 js-form이라는 클래스명을 사용해서 요소에 접근하는 거고 css 파일에서는 form이라는 클래스를 사용.
- element.classList.add()
form.classList.add("showing"); // 변수선언 없이 클래스 사용
const SHOWING_ON = "showing"
form.classList.add(SHOWING_ON) //변수선언하고 변수 사용
굳이 변수선언을 해주는 이유는 그때그때 "showing"이라고 타이핑하면 오타가 나서 오류가 뜰 확률이 있기 때문에 아예 자동완성이 되도록 변수선언을 해주는 것
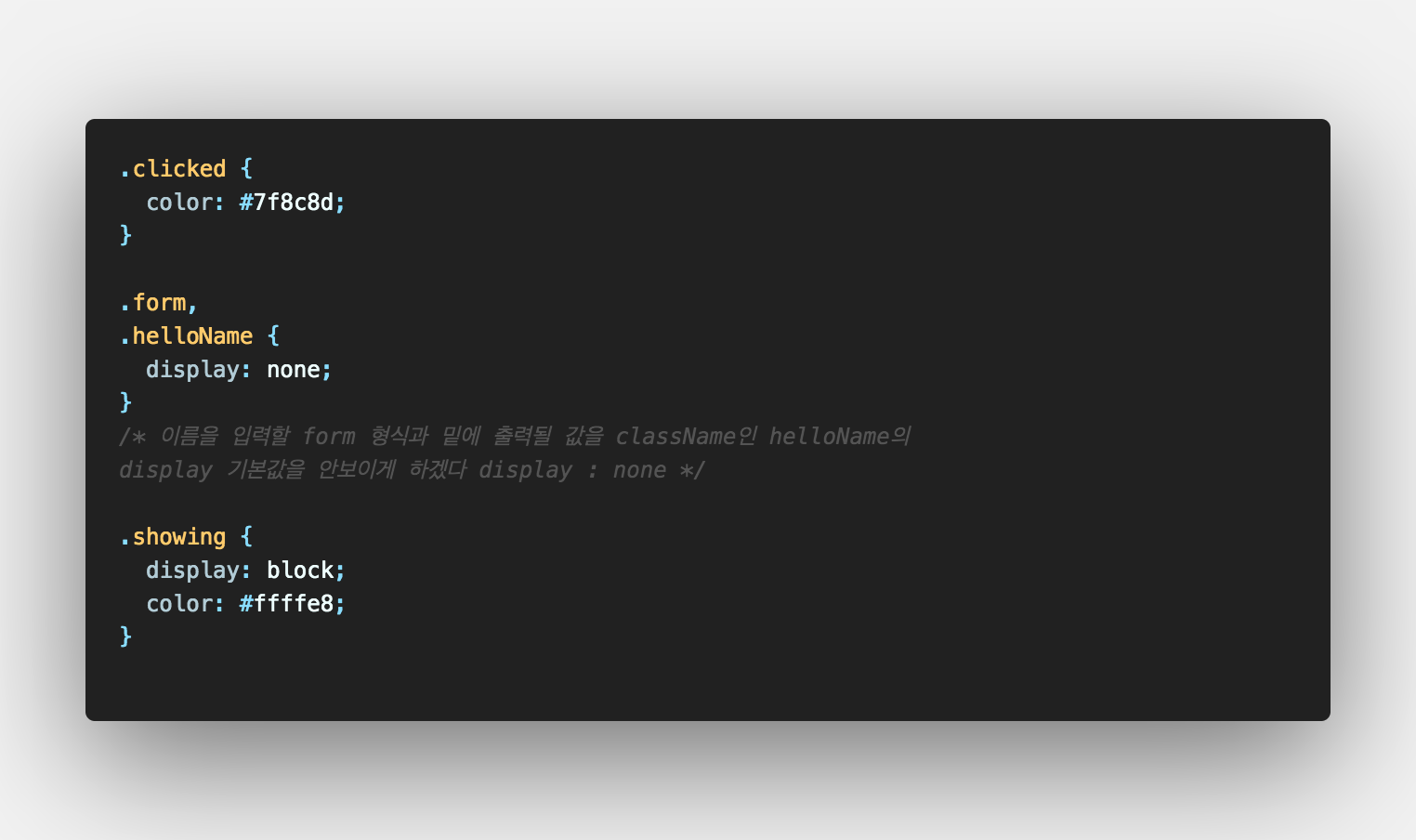
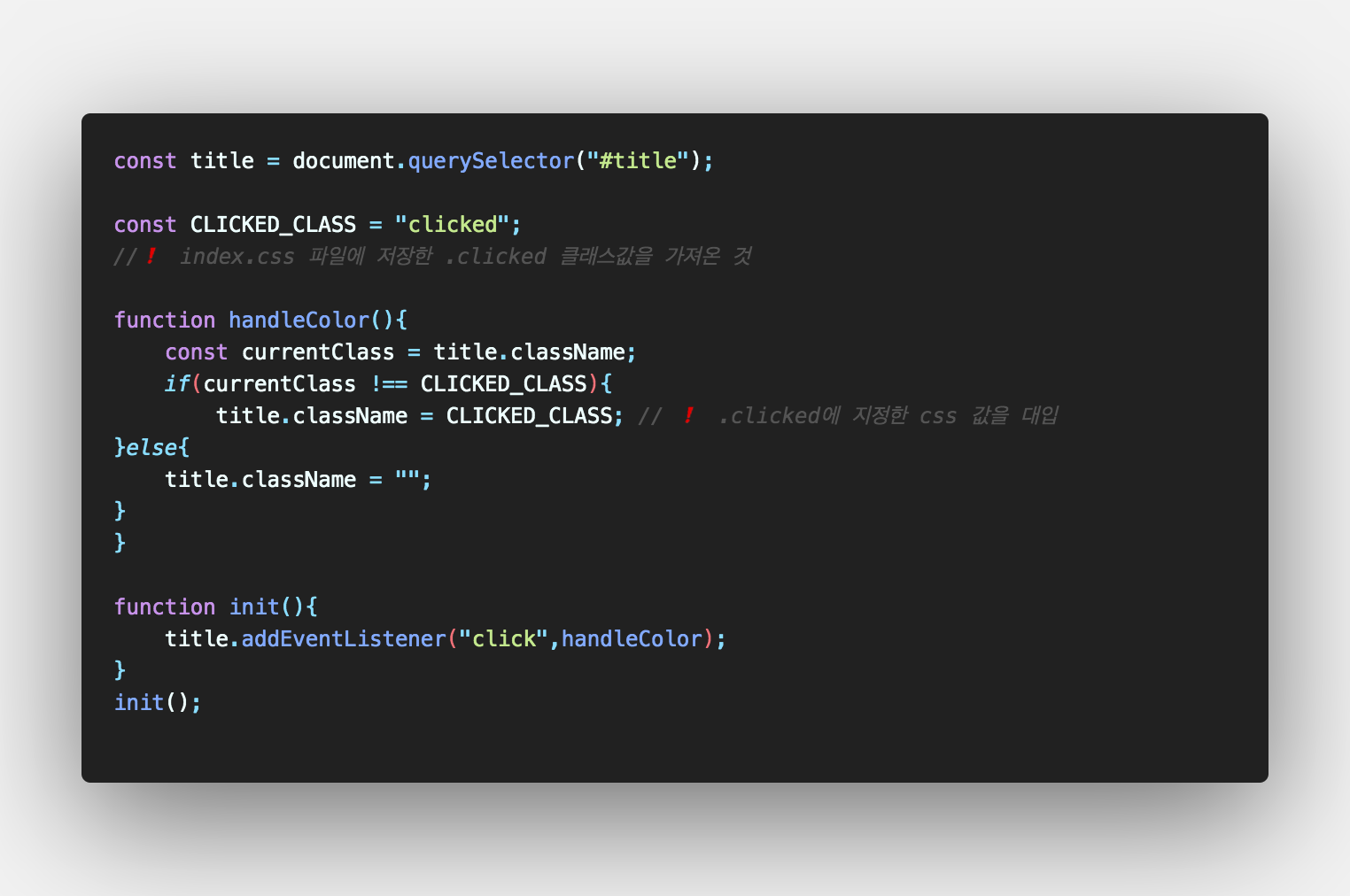
- how to apply css value in JavaScript by class name in css

미리 index.css 파일에 클래스이름을 이용한 값을 저장한다

- event.preventDefault
function handleSubmit(event){
event.preventDefault();
//이벤트의 기본 동작을 중단(엔터쳐도 초기화되는 default값을 prevent) 