
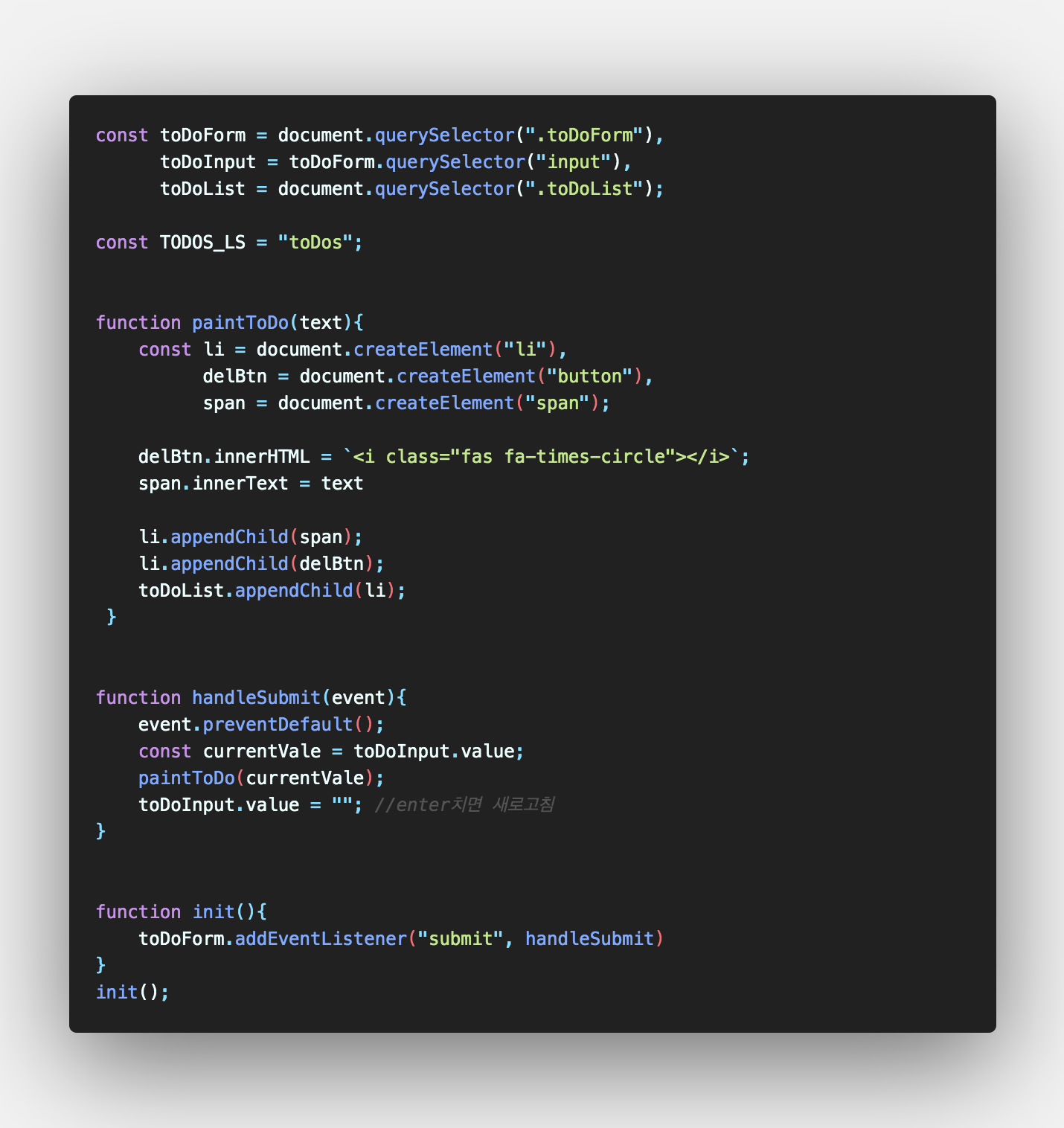
localStorage 넣기전, 화면출력만 가능하게 한 코드
💡 What I learned
- innerHTML : innerHtml returns all text, including html tags, that is contained by an element.
delBtn.innerHTML = `<i class="fas fa-times-circle"></i>`;- innerText : returns all text contained by an element and all its child elements.
function paintToDo(text){
const span = document.createElement("span");
span.innerText = text- Array.filter()
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]- Array.prototype.forEach()
The forEach() method executes a provided function once for each array element.
const array1 = ['a', 'b', 'c'];
array1.forEach(element => console.log(element));
// expected output: "a"
// expected output: "b"
// expected output: "c"
- JSON (JavaScript Object Notation) : 데이터를 전달할 때, 자바스크립트가 그걸 다룰 수 있도록 object로 바꿔주는 기능. 자바스크립트의 object을 string으로 바꿔주기도, string을 object으로 바꿔주기도. JS의 Data를 그대로 받아오지 못하고 String으로 불러오게 된다. value값에 true라고 적어도 console에는 "true" , 즉 Boolean이 아닌 String으로 출력되게 된다.
