.gif)
Challenge1. event, eventhandler
- .addEventListener에 바로 함수를 써내려가는 방식도 있겠지만, superEventHandler 라는 함수를 프로퍼티로 하는 변수를 따로 만들고, 함수를 모아서 꺼내쓰는 방식도 때에 따라 간편하게 적용될 수 있다.
- mouseover,mouseleave는 target이 title로 명확하게 정해져있지만, resize와 contextmenu는 window전체 대상이기에 object 설정도 확실히 해줘야한다.
.gif)
Challenge2. if와 else if
-
조건
Use if/else etc.Links
Window -
resize 해줄 때마다 window의 색이 바뀌게 하는 것
너비값을 변수로 지정해주기위해 무슨 메소드를 써야하는지 구글링. -
javascript에서 background-color를 불러오기 위해서는 object.style.backgroundColor(Camel Type)을 쓰면 된다
-
if와 else if 식을 써줄 때 소괄호와 중괄호를 한번에, 깔끔하게 쓰는 연습을 하자.
if (condition) {
} else if (condition) {
} else {
};
ANSWER1.gif)
ANSWER2
*classList 내장함수를 사용하여 클래스와 그에 연결된 class값들을 연결하여 불러오기
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body class="mediumScreen">
<h2>Hello!</h2>
<script src="src/index.js"></script>
</body>
</html>body {
font-family: sans-serif;
display: flex;
}
h2 {
color: white;
}
.bigScreen {
background-color: #f1c40f;
}
.mediumScreen {
background-color: #9b59b6;
}
.smallScreen {
background-color: #3498db;
}
import "./styles.css";
const body = document.body;
const BIG_SCREEN = "bigScreen";
const MEDIUM_SCREEN = "mediumScreen";
const SMALL_SCREEN = "smallScreen";
function handleResize() {
const width = window.innerWidth;
if (width > 1000) {
body.classList.add(BIG_SCREEN);
body.classList.remove(MEDIUM_SCREEN);
} else if (width <= 1140 && width >= 700) {
body.classList.add(MEDIUM_SCREEN);
body.classList.remove(BIG_SCREEN, SMALL_SCREEN);
} else {
body.classList.remove(MEDIUM_SCREEN);
body.classList.add(SMALL_SCREEN);
}
}
window.addEventListener("resize", handleResize);
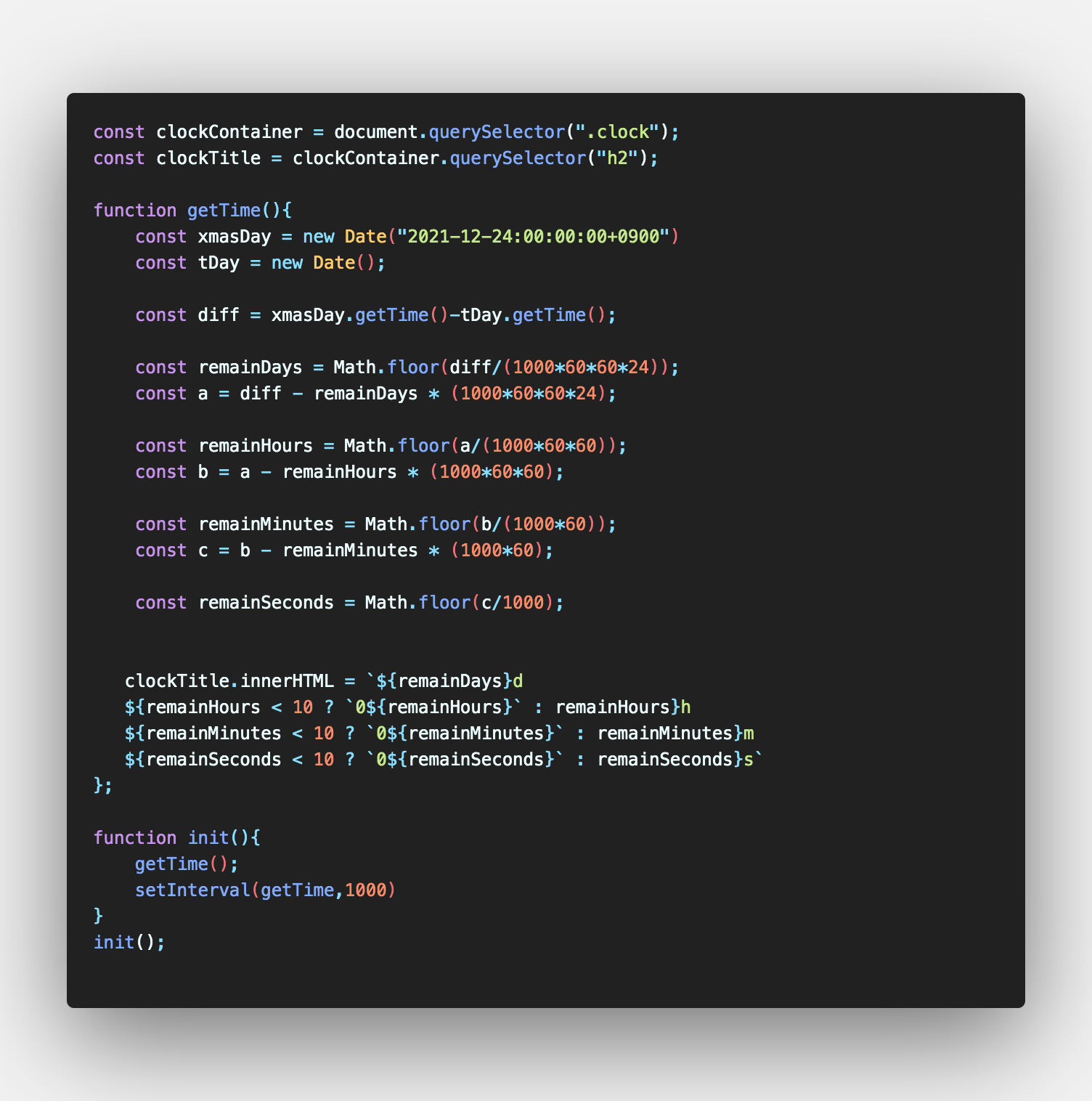
Challenge3. Date, Intervals
make an app that shows the time until Christmas Eve in days, hours, minutes and seconds.
- Clues
Date() documentation
Keep in mind: new Date() might not in KST (Korean Time), if then you have to fix that. - (fix) 2021년 기준
.gif)

- element.getTime()
The getTime() method returns the number of milliseconds* since the Unix Epoch. x1000(miliseconds)가 자동으로 곱해짐
- Math.floor : 내림
Challenge 4. Pending, Fisnihed
- 조건
Make a To Do list with two boards: Pending, Finished.
Allow the user to switch between boards.
Allow the user to delete To Dos.
Save everything on localStorage and restore everything on refresh.
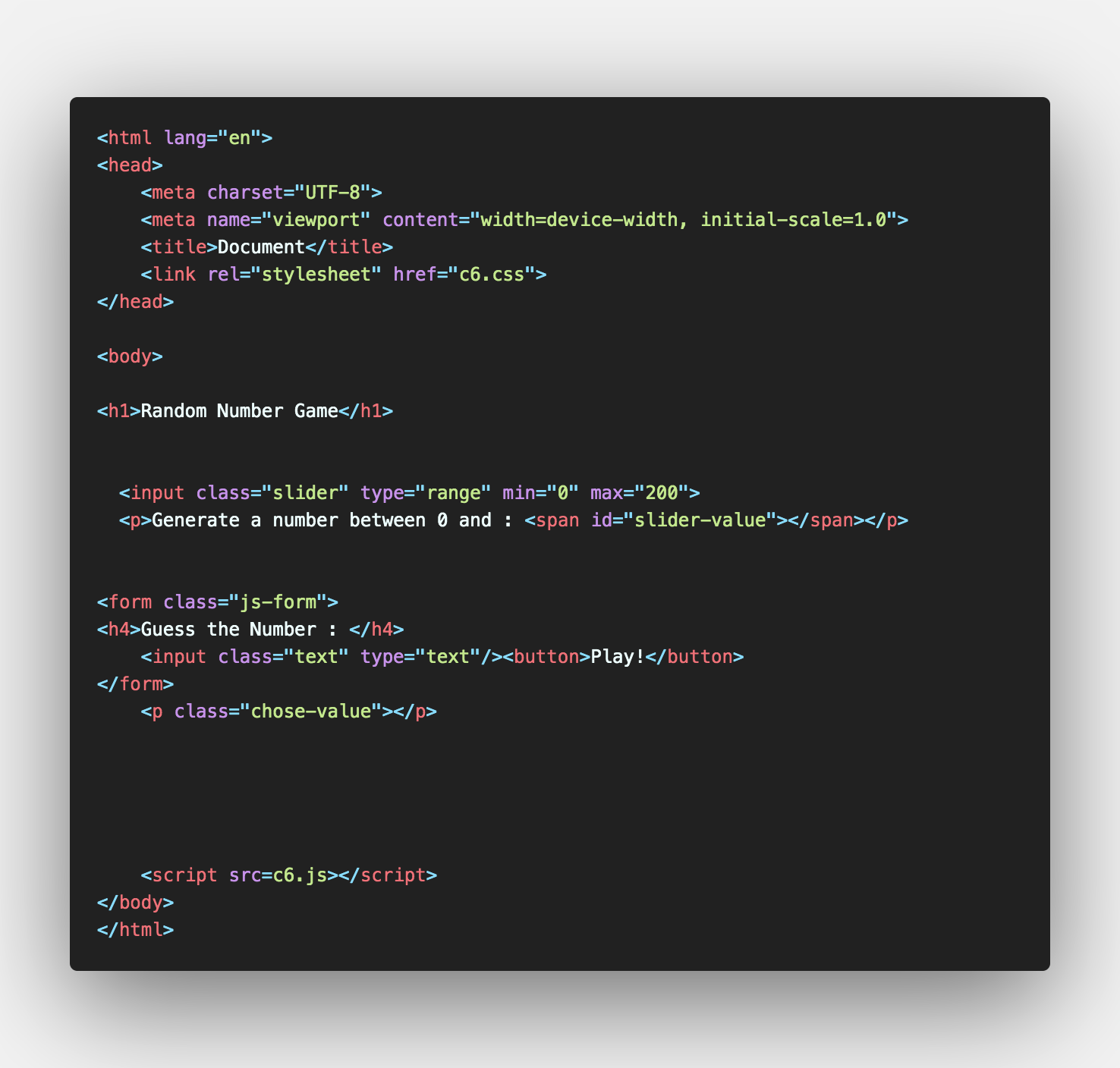
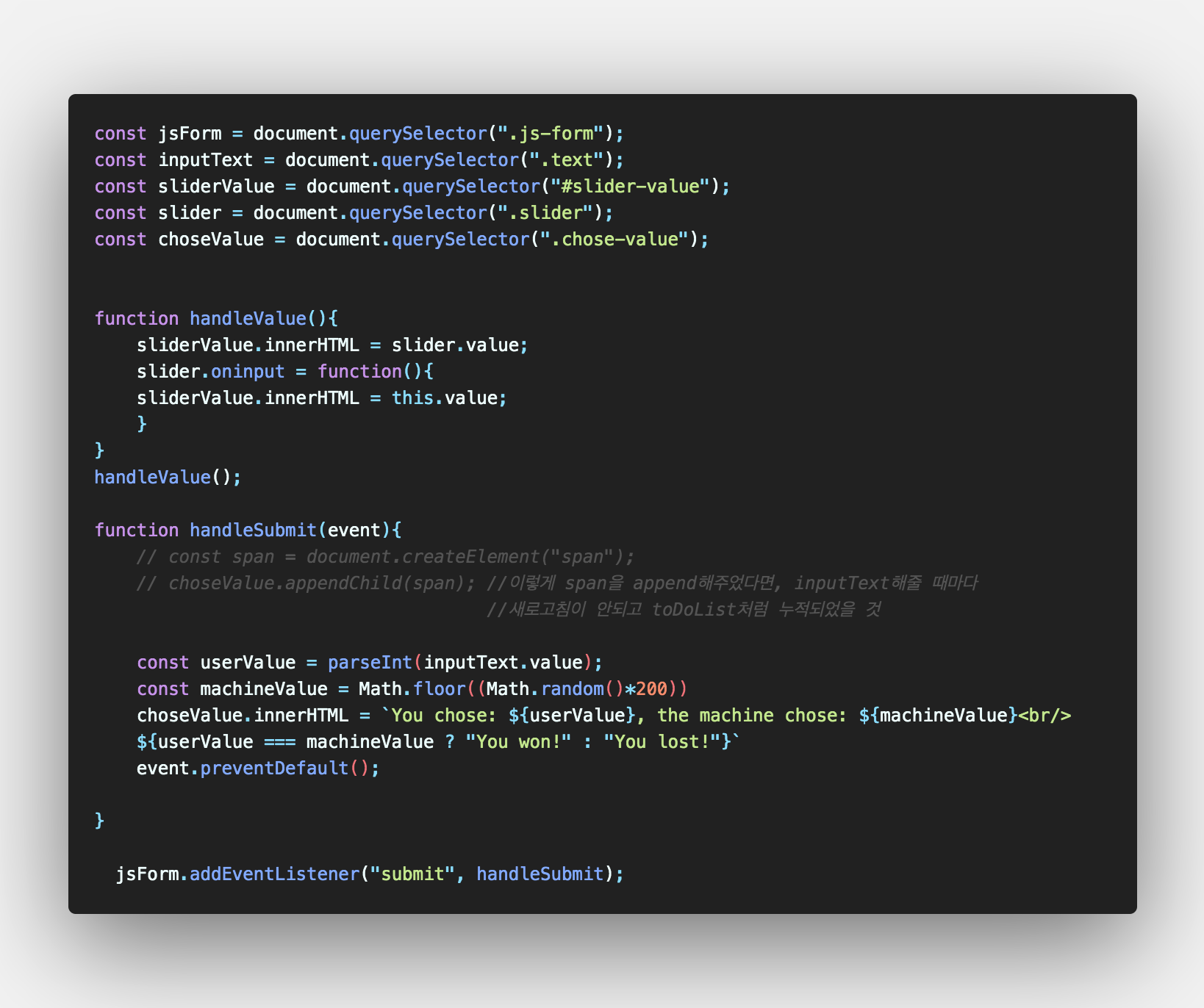
Challenge5. Random Game
.gif)


-
조건
Find a random number on a range between 0 and a number defined by the user.
Use range input.
Update the range value in real time.
Only play after the user chooses a number.
Notify the user if the game is lost or won. -
oninput event
Execute a JavaScript when a user writes something in an<input>field:
- input event
object.oninput = function(){myScript};In JavaScript, using the addEventListener() method:
object.addEventListener("input", myScript);range.addEventListener("input", handleValue);라고 했어도 It works!
- click vs submit
make sure the click EventListener is attached to the element where the user is expected to click. The submit EventListener should be attached to the form element that the user is submitting.
