프론트엔드를 공부하다보면 수많은 html 태그들이 프레임워크 태그랑 섞여서 사용되는 것을 쉽게 볼 수 있다. 처음에는 그냥 보면서 하나하나 외워가면 되지 않을까 싶었는데 꽤나 다양하게 등장해서 한번 보고 넘어가자.
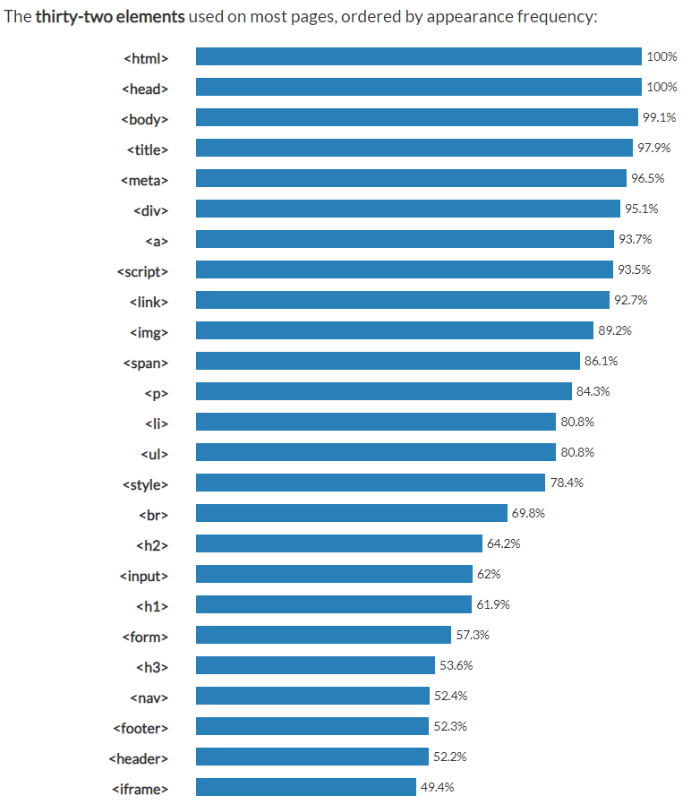
대게 32개의 html 태그가 주로 사용된다고 한다.


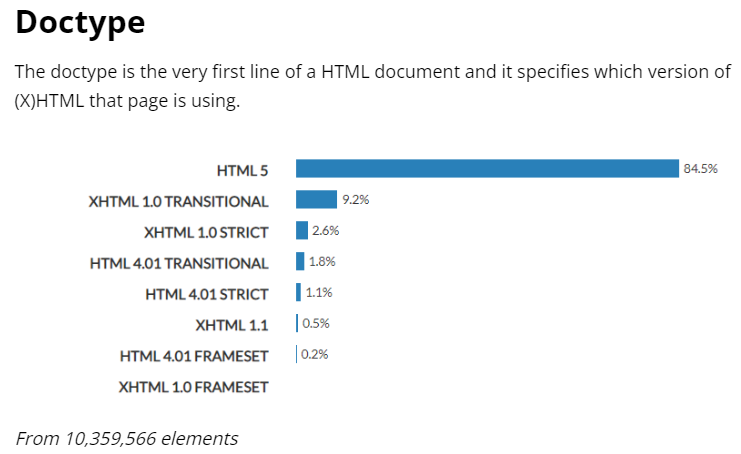
사용되는 document 의 타입은 HTML5 가 대부분의 비중을 차지하고 있었다.

순서대로 몇가지 골라서 알아보자.
- html
웹페이지의 시작과 끝을 알려줌
<!DOCTYPE html>
<html lang="en">
</html>2. head
웹페이지는 head + body 로 크게 나눌 수 있는데, 이중 head 의 위치를 정의
<head></head>3. body
웹페이지의 몸통으로 대부분의 코드가 여기에 포함
<body>
</body>- title
제목을 나타내는 태그
<title></title>- meta
head 안에서 보이지 않지만 설정과 관련된 정보들를 제공
<meta>6. div
division 의 약자로 영역을 지정해주는 태그, 블록(block)형태
<div></div>7. a
a == hyperlink, 연결태그
<a href=""></a>8. script
실행하고자하는 스크립트를 넣어두는 태그
<script></script>- link
작업문서와 외부소스사이의 관계를 정의, head 태그 안에서만 사용
<link rel="stylesheet" href="">- img
이미지를 정의할 때 사용, img 태그에 의해서 정의된 img 파일은 삽입되는게 아닌 링크되는 것으로 이해
<img src="" alt="">11. span
div 태그와 같은 영역을 지정해주는 태그이지만 div가 가지는 형태와는 다르게 할당된 공간만을 지정
<span></span>12. p
paragraph 의 약자로 문단을 뜻함. p 태그의 위 아래에 자동으로 여백이 조금 들어가는데, 이는 css 의 margin 으로 변경가능
<p></p>13. li
list 의 약자. 리스트에 포함되는 아이템들을 정의할 때 사용하는데, 순서가 있는 리스트는 ordered list = ol, 메뉴리스트는 menu 등이 있음
<li></li>14. ul
순서가 없는 리스트는 unordered list = ul, li 태그종류중 하나인데 많이 사용해서 따로 뺐음
<ul></ul>15. style
문서의 스타일 정보들을 담는 태그
<style></style>16. br
line-break 로 줄바꿈을 주는 태그 = enter 키, 로 이해
<br>17. h(1 ~6)
제목(heading)을 정의 할때 사용
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>18. input
브라우저를 사용하는 유저가 정보를 입력하는 입력칸(input file)을 정의
<input type="text">19. form
User 로 부터 입력받을 수 있는 html 입력양식(form)을 정의.
"form > input"
<form action=""></form>20. nav
navigation 의 약자로, 웹페이지끼리 연결시켜주는(네비게이팅) 태그
<nav></nav>- footer
웹페이지, 특정섹션, 문단 등의 밑단을 정의
<footer></footer>- header
웹페이지, 특정섹션, 문단 등의 윗단을 정의
<header></header>23. button
버튼!!!!!!!!!!!!!!!!!!!!!
<button></button>24.
html 파일에서 주석처리할 때 사용
<!-- -->- area
이미지 맵(image-map)에서 하이퍼링크가 연결될 영역을 정의
<area shape="" coords="" href="" alt="">26. col
colgroup 요소에 속하는 각 열(column)의 속성을 정의
<col>27. tr
테이블에서 셀들로 이루어진 하나의 행(row)을 정의
<tr></tr>28. th
테이블에서 제목이 되는 헤더 셀(header cell)들을 정의
<th></th>29. hr
콘텐츠 내용에서 수평선을 그어주는 태그
<hr>- select
옵션 메뉴를 제공하는 드롭다운 리스트(drop-down list)를 정의
<select name="" id=""></select>- source
audio 요소나 video 요소에서 사용할 수 있는 다중 미디어 지원 (multiple media resources)을 정의
<source>32. td
테이블에서 하나의 셀(cell)을 정의
<td></td>33. textarea
사용자가 여러줄의 텍스트를 입력할 수 있는 텍스트 입력 영역을 정의
<textarea name="" id="" cols="30" rows="10"></textarea>HTML 문서 속 엘리먼트의 기본 형식
<시작태그 속성1="속성값" ... 속성n="속성값">내용</종료태그>