
노드 패키지 매니저를 통해 Vue 부터 설치
cmd 를 키고(vue2버전으로 다운로드),
$ npm install vue

Vue cli 설치, Vue CLI는 터미널/명령줄에서 Vue로 작업하는 데 사용되는 도구 키트
$ npm install -g @vue/cli

vue 버전 체크
$ vue --version

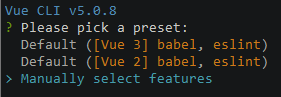
cli 로 원하는 vue 프로젝트 생성,
vue create project1234

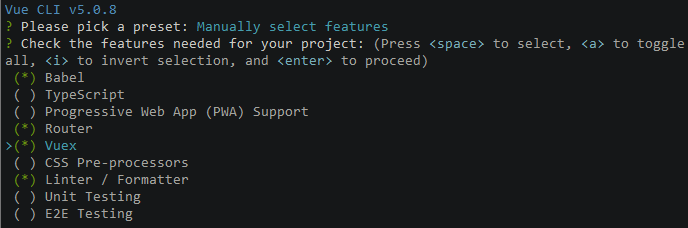
여기서 enter 는 선택하고 다음으로, space 는 선택!!!!

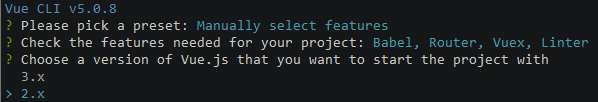
Babel, Router, Vuex, Linter/Formatter

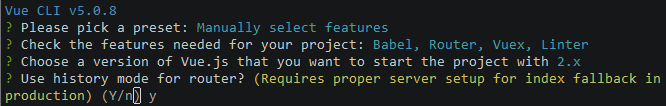
2.x

y

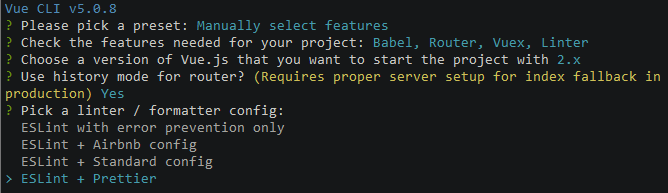
ESLint + Prettier

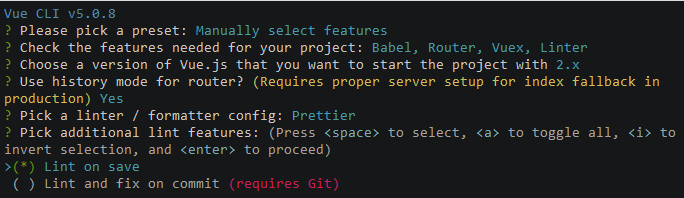
Lint on save

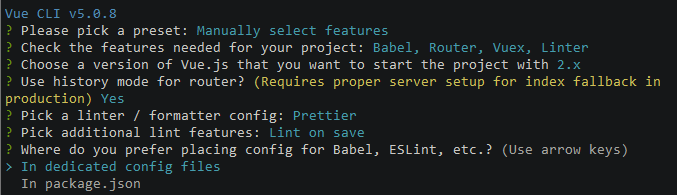
In dedicated config files

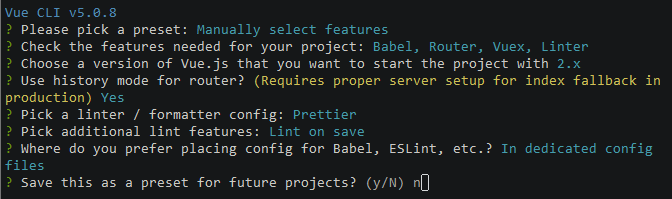
n

끝!

Vue 설치를 마무리 했으니, vuetify 를 추가해서 좀 더 나은 UI 를 구현해보자
$ vue add vuetify


성공!
프로젝트를 실행시키면 extensions 에서 필요한 기능들을 설정해주는데, 보통 코딩을 쉽게 해주는 기능들이다.
workspace 에 동작을 시키면,

.vscode 가 생기는데 이 부분을 통해 그 설정들을 통제한다.
기본설정으로 넣는 소스코드
{
"eslint.validate": [
"vue", "javascript", "html"
],
"eslint.alwaysShowStatus": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.tabSize": 2,
}추가적으로, .eslintrc.js 에 들어가서 error 가 아닌 warning 을 날리는 부분이 있는데 이 부분을 내가 편한 상태로 바꿔주려고 한다.

'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-unused-vars': ['warn', { vars: 'all', args: 'after-used', ignoreRestSiblings: false }],
'vue/multi-word-component-names': 0
// 'vue/multi-word-component-names': [
// 'warn',
// {
// ignores: ['index']
// }
// ]
// 계속 주황색줄로 글자들을 제대로 쓰라고 warning 을 주는데,
// 오류도 아닌놈이 귀찮게 굴어서 싹다 허용하게 바꿔줌