4주차 강의
01. 디자인 툴
1) 디자인 툴이란?
일반적으로 디지털로 이미지를 만들거나 편집할 수 있는 컴퓨터 프로그램
✅ 디자인 툴의 종류
1) 인터페이스 디자인 툴 : 피그마, 스케치, XD
💡 인터페이스 디자인 툴은 주로 벡터 방식 기반2) 그래픽 디자인 툴 : 포토샵, 일러스트레이터
3) 3D 그래픽 디자인 툴 : 시네마 4D, 블랜더
4) 모션 그래픽 디자인 툴 : 프리미어, 애프터이펙트
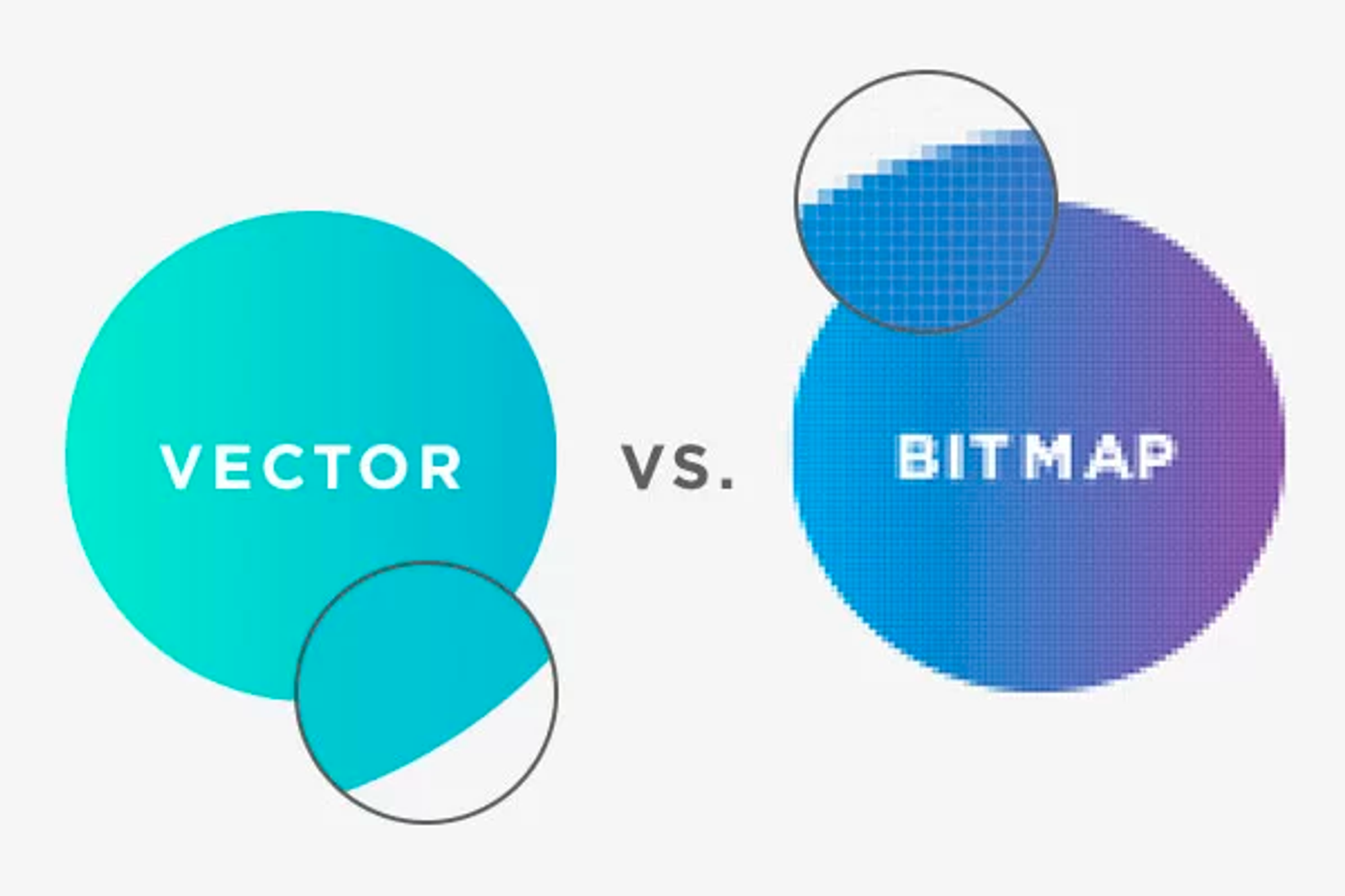
2) 비트맵과 벡터의 이해

1) 비트맵 이미지
-
비트 정보를 가진 픽셀이 모여 만들어진 이미지
-
대표적인 비트맵 이미지 파일 확장자 :
.jpeg,.jpg,.png,.gif🟢 장점 : 벡터보다 정교하게 이미지를 표현할 수 있다.
🔴 단점 : 품질 ↑ - 용량↑ / 이미지 크기 편집 시 원본 픽셀 수 변화로 손상이 생김
2) 벡터 이미지
-
그래픽을 수학적인 함수 공식으로 표현한 것
-
대표적인 벡터 이미지 파일 확장자 :
.svg,.eps,,ai🟢 장점 : 좌표계(x,y)의 점으로 표현하는 것이기 때문에 이미지크기 편집 시 손상이 없음, 비트맵과 비교해 용량이 매우 적음
🔴 단점 : 색 표현에 한계가 있어 사진 같은 이미지 그래픽의 섬세한 작업은 힘듬 / 복잡한 이미지를 벡터로 만들면 파일 용량이 매우 커질 수 있음 / 사용하는 곳에 따라 호환성에 문제가 생길 가능성
02. 피그마, 스케치, XD
공통 기능
- 벡터 기반 그래픽 편집
- 간단한 Lo-fi 프로토타이핑
- dev mode를 통한 그래픽 → 코드 변환1) 피그마
- 현재 세계에서 가장 많으 쓰는 인터페이스 툴
- 클라우드 기반, 멀티 플래폼 지원으로 여러 사용자가 동시에 파일을 열고 편집할 수 있는 것이 가장 큰 특징이자 장점
2) 스케치
- 피그마 이전까지 가장 많이 쓰고, 인기 있는 인터페이스 디자인 툴
- 개인의 로컬 컴퓨터 기반 (MacOS)으로 동작하기 때문에 안정적
3) 어도비 XD
- 어도비 크레이티브 클라우드 플랜을 구독한다면 추가 비용 없이 무료로 사용 가능
- 단점은 파일을 클루우드 형태로 저장 가능하지만, 기본적으로 로컬 파일 저장 방식이라 여러 사람이 함께 작업하기는 좋지 않음
03. 프로토타이핑 툴
1) 프로토타이핑 툴이란?
화명의 움직임이나 인터렉션을 구현할 수 있게 도와주는 툴- 주로 아이디어 컨셉을 테스트하기 위해 사용
- 사용자 테스트, 회사에서 디자인 공유 시 활용

2) 인터렉션 디자인
✅ 인터렉션 디자인
인터렉션 : 사용자가 제품을 사용하면서 반응을 주고받는 것
인터렉션 디자인 : 사용자가 제품을 사용하면서 적절한 반응을 주고받고 막힘없이 서로 간에 소통하는 것을 돕느다.
✅ 프로토타입이 중요한 이유 → 인터렉션 디자인을 테스트하기 위해
04. 피그마 프로토타이핑, 프로토파이, 프레이머
1) 피그마 프로토타이핑
- 화면을 피그마에서 디자인 후 다른 과정없이 간편하게 프로토타입을 만들 수 있음
- 하지만 실제 데이터를 넣거나 복잡한 애니메이션은 구현하기 힘듬
✅ 특징
- 디자인 → 프로토타이핑으로의 빠른 전환
- 간편한 경로 연결
2) 프로토파이
- 실제 코드로 개발하는 제품과 거의 유사한 수준의 인터렉션 구현가능
- 코드가 어려운 디자이너도 편리하게 사용가능
✅ 특징
- Hi-fi 수준의 기능 구현가능
- Conditions (조건부 트리거) 설정가능
3) 프레이머
- 코드 기반으로 실제 제품과 가장 유사한 수준으로 프로토타입을 만들 수 있음
- 인터페이스 디자인 툴의 기능도 함께 제공
- 만든 프로토타이핑을 실제 제품으로 배포가능
✅ 특징
- 재사용성 : 코드, 컴포넌트
- CMS (Content Management System)
인사이트
몰랐던 몇몇 툴을 알게 되어서 좋았다.
툴의 용도에 맞게 효율적으로 작업하는 것이 중요한것 같다. 간단한 인터렉션은 피그마에서 테스트를 위한 Hi-fi는 프로토파이로..