5주차 강의
01. 디자인 원칙
1) 디자인 원칙이란?
인지심리학의 관점에서 디자인할 때 지켜야 할 규칙 정해놓은 것
2) 디자인 원칙의 종류
✅ 디자인 원칙의 종류
- 게슈탈트 심리학 : 사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는다는 이론
- UX 비주얼 디자인 원칙 : UX에 영향을 끼치는 시각 디자인의 원칙을 정리한 것
- UX/UI 심리학 법칙 : 사람이 어떻게 행동하고, 왜 그런 행동을 하는지를 설명한 법칙
- 기업의 디자인 원칙 : 기업의 철학을 담고, 심미성과 사용성이 높은 제품을 만들 수 있도록 제시하는 가이드
02. 게슈탈트 심리학
1) 게슈탈트 심리학이란?
사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는다
2) 게슈탈트 심리학을 알아야 하는 이유
게슈탈트 심리학은 사용자가 제품을 경험하는 데 영향을 끼친다.
제품을 이용하는 사용자의 의식은 계속해서 화면 구성의 통일성, 연속성, 유사성을 기대.
화면이 기대한 대로 구성되어 있지 않다면 사용자의 몰입이 깨지고 제품을 이탈하는 이유가 될 수 있다.
3) 게슈탈트 심리학의 원칙들
1. 유사성의 원리 (The law of similarity)
- 크기나 형태, 방향, 색 등의 특성이 비슷한 것끼리 묶어서 지각하려는 경향
- 유사 관계 형성의 종류 : ✔️모양 ✔️크기 ✔️색상 ✔️방향
ex) 유튜브 화면
2. 근접성의 원리 (The law of proximity)
- 가까운 것끼리 묶어서 지각하려는 경향
- 여백을 사용한 근접 관계 형성
그룹화 효과 : 모양 < 크기 < 색상 < 여백📍
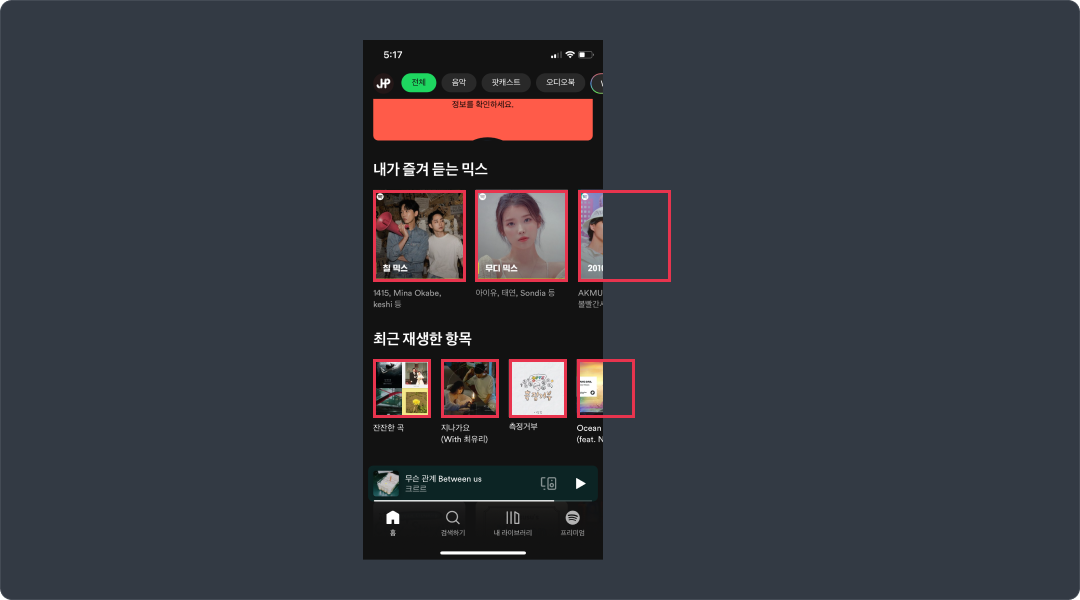
3. 폐쇄성의 원리 (The law of closure)
- 공백이 있더라도 틈이나 간격을 메워서 닫힌 형태로 인식하려는 경향
ex)
- 폐쇄성의 원리 덕분에 이미지의 일부가 잘려있어도 옆으로 계속해서 요소들이 이어질 것이란 걸 추측할 수 있다.
4. 연속성의 원리 (The law of continuance)
- 연속적으로 직선이나 곡선을 이루는 요소를 잘 인지하는 경향
ex) 핀터레스트의 수직 배열
5. 공통성의 원리 (The law of common fate)
- 같은 방향으로 움직이는 것들끼리 더 관련성이 높다고 인식하는 경향
- 이 원리는 주로 모션 그래픽에서 자주 사용
ex) 넷플릭스 탐색할 때 장르나 테마에 따라 가로로 그룹화된 영화나 드라마
03. UX 비주얼 디자인 원칙
UX 비주얼 원칙이란?
- UX에 영향을 끼치는 시각 디자인의 원칙을 정리한 것
🔗 참고문서 : 5 Principles of Visual Design in UX
✅ UX 비주얼 디자인 원칙의 힘
- 시각적으로 매력적인 이유를 근거를 들어 설명할 수 있도록 도와줌
- 잘 활용하면 심미적으로 아름다울 뿐만 아니라 사용성도 올라감
- 원칙에 따라 잘 설계된 디자인은 사용자가 제품에 몰입하는 것을 도와주고 쓰기도 편리하다.
1. 스케일 Scale
- 상대적인 크기를 사용하여 구성의 중요도와 순위를 표시한다.
- 시각적으로 보기 좋은 디자인은 일반적으로 3가지 이하의 크기를 활용
2. 시각적 위계 Visual hierachy
- 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인하는 것
- 크기, 색상, 간격, 배치 등을 통해 표현
- 명확한 시각적 위계를 만들기 위해서는 2~3개 정도의 텍스트 크기를 사용 ex)
Large,medium,small로 분류 - 중요한 요소 : 채도 ↑ 색상 대비 ↑, 덜 중요한 요소 : 채도 ↓ 색상 대비 ↓
3. 균형 Balance
- 디자인 요소 간에 적당한 배열이나 비율을 주는 것
✔️ 요소들- 대칭 : 디자인 요소가 가상의 중심축을 기준으로
대칭으로 분포, 안정적이고 정적이 느낌 - 비대칭 : 디자인 요소가 가상의 중심축을 기준으로
비대칭으로 분포, 역동적이고 신선한 느낌 - 방사형 : 중앙의 점을 기준으로 원형으로 배치, 시선을 중앙에 집중
- 대칭 : 디자인 요소가 가상의 중심축을 기준으로
4. 대비 Contrast
- 눈에 띄게 구별되도록 강조하기 위해 두 요소 간의 차이를 두는 것
- 특정 부분을 사용자에게 돋보이게 하고 싶을 때 사용
- 주로 명암의 차이, 색상의 차이를 주는 방법 사용
- 📍주의 : 덜 중요한 텍스트의 강조를 줄이기 위해 배경과의 명도 차이를 너무 줄일 시 사용성이 떨어짐
04. UX/UI 심리학 법칙
1) UX/UI 심리학 법칙이란?
- 심리학 법칙은 사람이 어떻게 행동하고, 왜 그런 행동을 하는지를 설명
✅ 심리학 법칙의 힘
- 정량적, 정성적 데이터가 없는 초기 제품에 대한 의사결정의 근거가 됨
- 명확한 이론적 근거를 바탕으로 주장 및 설득의 도구로 활용
- 스스로 좋은 디자인을 위한 체크리스트로 활용
- 사용자의 경험을 근원적으로 이해할 수 있도록 도움
✅ UX/UI에 영향을 주는 심리학 법칙들
-
제이콥의 법칙
- 사용자는 새로운 제품을 사용할 때도 자신이 이미 알고 있는 익숙한 제품과 같은 방식으로 작동하길 원한다. (멘탈모델)
-
피츠의 법칙
- 터치 대상에 도달하는 시간은 거리와 크기와 함수 관계가 있다.
- 터치 대상의 최소 권장 규격
가이드 규격 (단위) 애플의 HIG 44 x 44 (pt) 구글 머티리얼 디자인 48 x 48 (dp) WCAG 웹 접근성 가이드 라인 44 x 44 (px) 닐슨노먼그룹 1 x 1 cm - 스마트폰의 터치 정확성 영역
- Thumb zone
-
힉의 법칙
- 의사결정에 걸리는 시간은 선택지의 개수와 복잡성에 비례해 늘어난다. (인지 부하)
-
밀러의 법칙
- 보통 사람은 작업 기억에 7(±2)개의 항목밖에 저장하지 못한다.
- 개수가 아니라 '정보 덩러리' ex) 네이버 뉴스
-
포스텔의 법칙
- 자기 자신에게는 엄격하고, 남의 것을 받아들일 때는 너그럽게 해야 한다.
-
피크엔드의 법칙
- 인간의 경험은 전체 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.
-
심미적 사용성 효과
- 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.
-
폰 레스토프 효과
- 비슷한 사물이 여러 개 있으면 그중에서 가장 차이가 나는 한 가지만 기억할 가능성이 크다.
-
테슬러의 법칙
- 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.
-
도허티 임계
- 컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터렉션하면 생산성이 급격히 높아진다.
🔗 참고자료
- 디자이너가 알아야 할 10가지 심리학 법칙 (上)
- 디자이너가 알아야 할 10가지 심리학 법칙 (下)
- 도서 <UX/UI의 10가지 심리학 법칙>
05. 기업의 디자인 원칙
1) 기업의 디자인 원칙이란?

- 기업의 철학을 담고, 심미성과 사용성이 높은 제품을 만들 수 있도록 제시하는 가이드
- 의사결정 기준이 되고 시간을 절약
2) Spotify
🔗 Spotify's New Design Principles 보기
1) 연관성 2) 인간/사람 3) 통일성
3) 페이스북
🔗 Facebook Design Principles 보기
1) 보편적인 2) 인간/사람 3) 깔끔한 4) 일관적인 5) 유용한 6) 빠른 7) 투명한
인사이트
- 근거가 모호한 감, 느낌으로 하는 디자인이 아닌 근거가 있고 설득이 되는 디자인을 해야한다.
- 사람을 탐구하는 것이 중요하다.
- 그리고 내가 무엇을 위한 디자인을 하는지 알고 디자인 해야한다.