🌈 홀라 팀프로젝트!!

- 윌라 clone coding
- 기간 : 2021.11.15 ~ 2021.11.26(총 12일간)
- 레퍼런스 페이지 : 윌라페이지바로가기
👉 책 구독, 책에 대한 평점을 줄 수 있는 사이트 - 팀명 : HOLLA(홀라)
- 팀원구성 : [FE]: 설혜린, 이수경, 장세영, 정지후 [BE] : 김봉철, 유병문
- 영상링크 : 홀라 시연 영상
🌀 프로젝트 진행방식
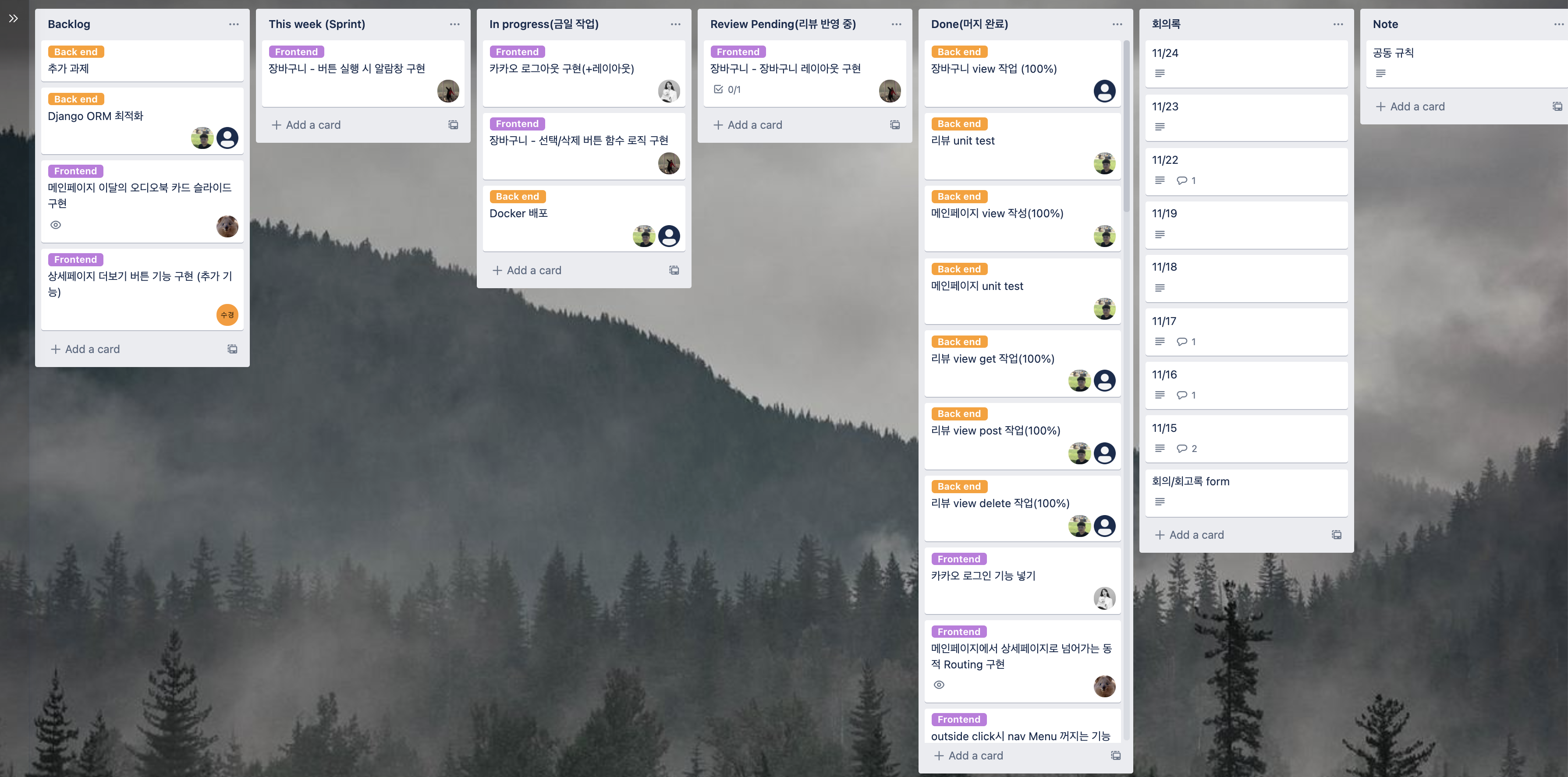
👉 이번 프로젝트 또한 scrum방식으로 진행하였다. 매일 아침에 스탠드업 미팅을 하며 어제한일, 오늘 할일, 현재 블로커가 뭔지에 대하여 서로의 상황과 진행사항을 공유하였고 아이디어 회의도 하였다. Trello를 이용하여 미팅시간이 아니어도 서로의 진행사항을 공유하고 소통하였다. 또 git을 이용하여 서로 맡은 부분에 대해서 branch를 나누고 프로젝트를 진행하였다.
Holla Trello

🌀 적용 기술
👉 React
👉 Sass
👉 HTML/JSX
👉 Git ( branch를 맡은 부분으로 나누어서 관리하였다. )
👉 Git ( rebase를 사용하여 commit을 관리하였다. )
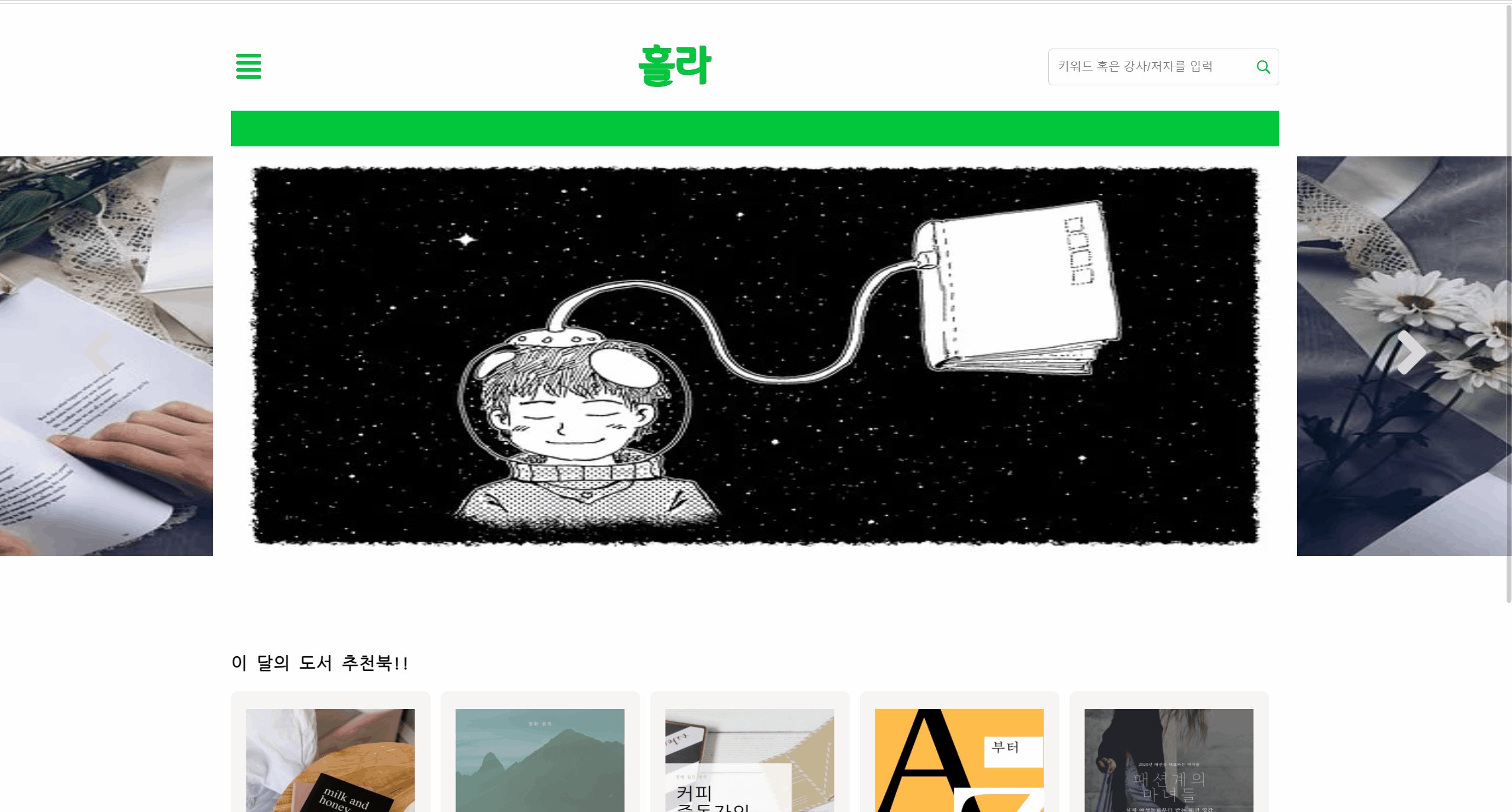
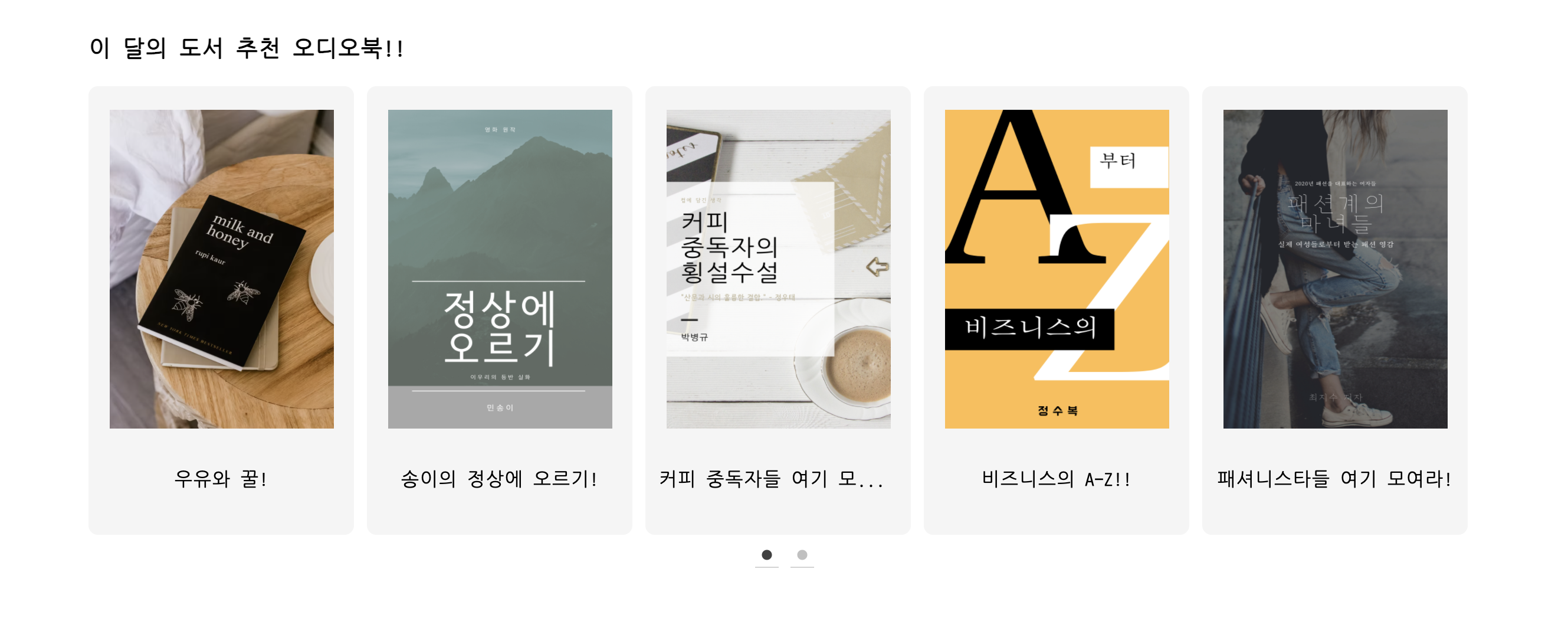
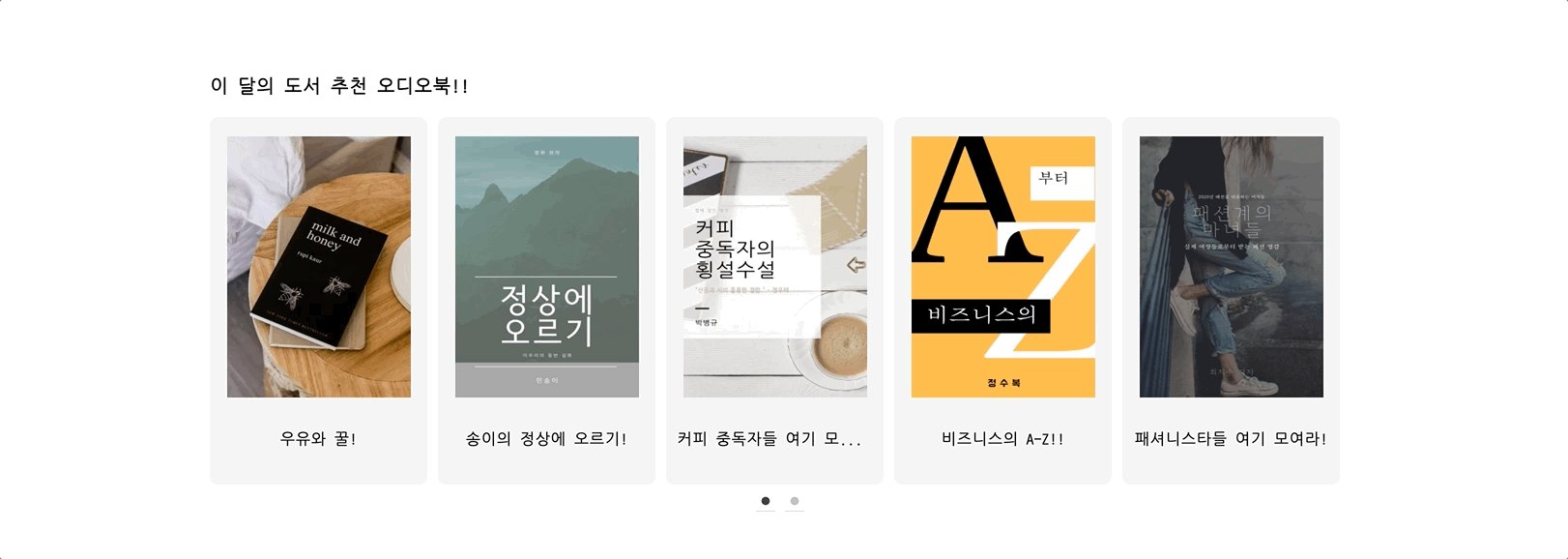
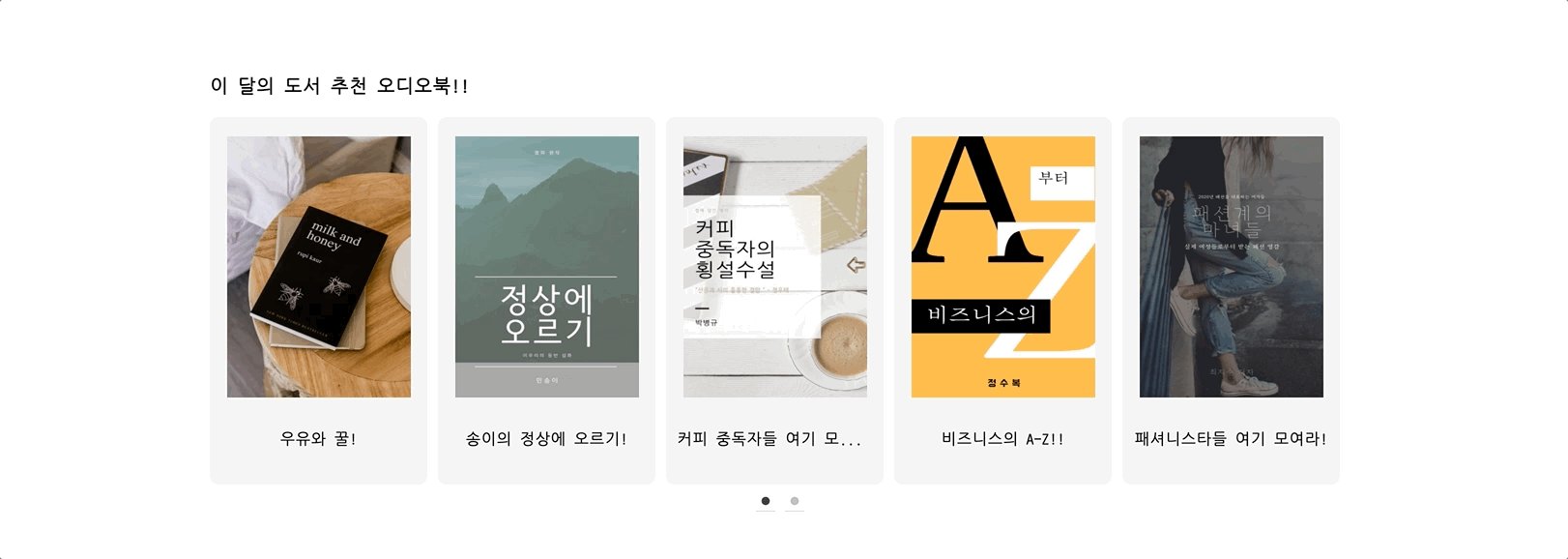
🌀 Main page (내가 맡은 부분)
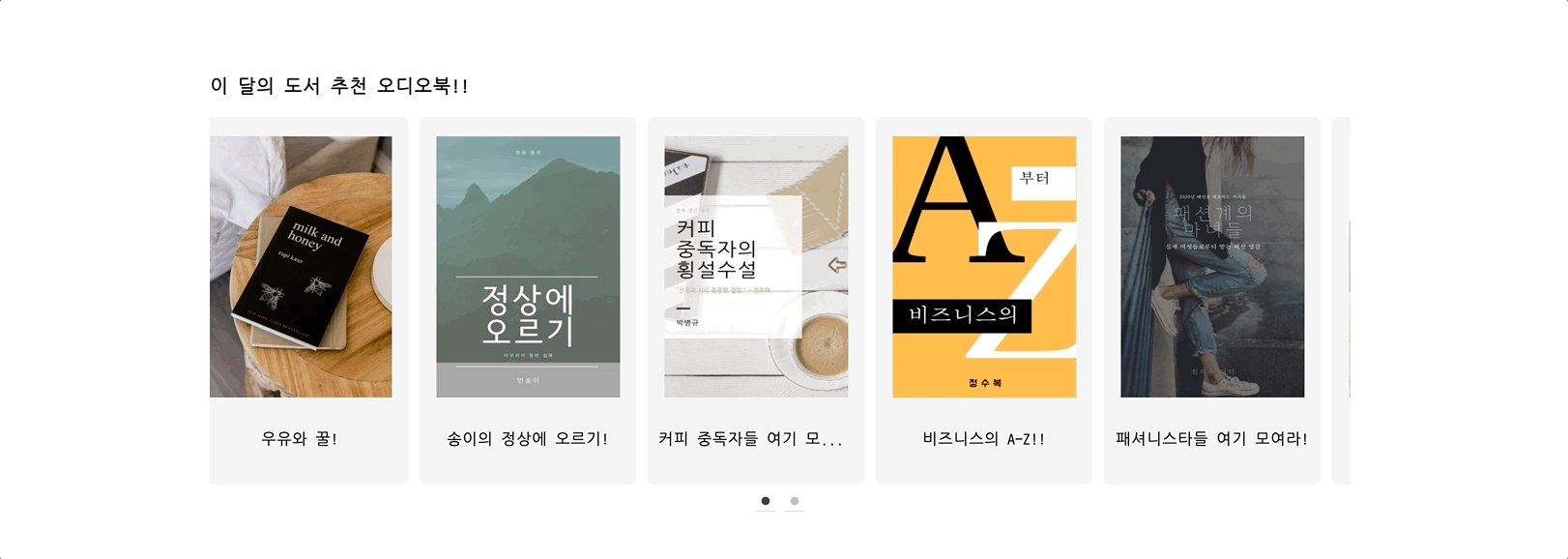
👉 윌라의 메인페이지는 다른 메인에 비해서 simple하다고 생각하였다. 대신 react component분리가 아직 미숙한 나는 이번 메인 슬라이드에서 component를 확실하게 분리해서 슬라이드를 만들때 이용할 수 있다라는 생각을 했고 이것에 초첨을 잡았다. 또 처음 기능 구현을 해보는 슬라이드가 생각보다 많이 어려웠고.... 로직을 생각하는 부분에 있어서와, 내가 생각해낸 로직을 어떻게 함수화 해야될지에 많은 시간이 소요되었다.
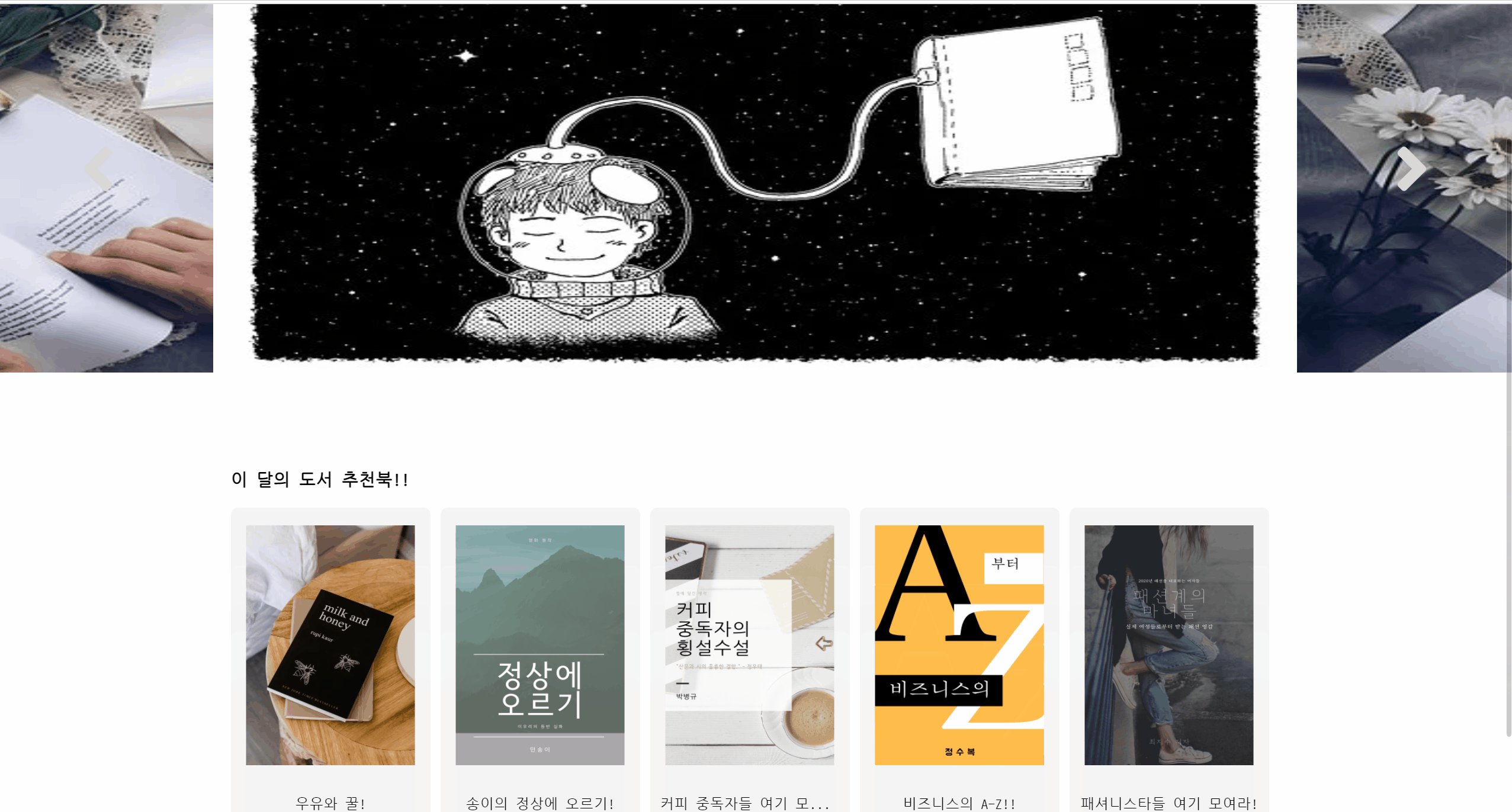
[Banner Slide]




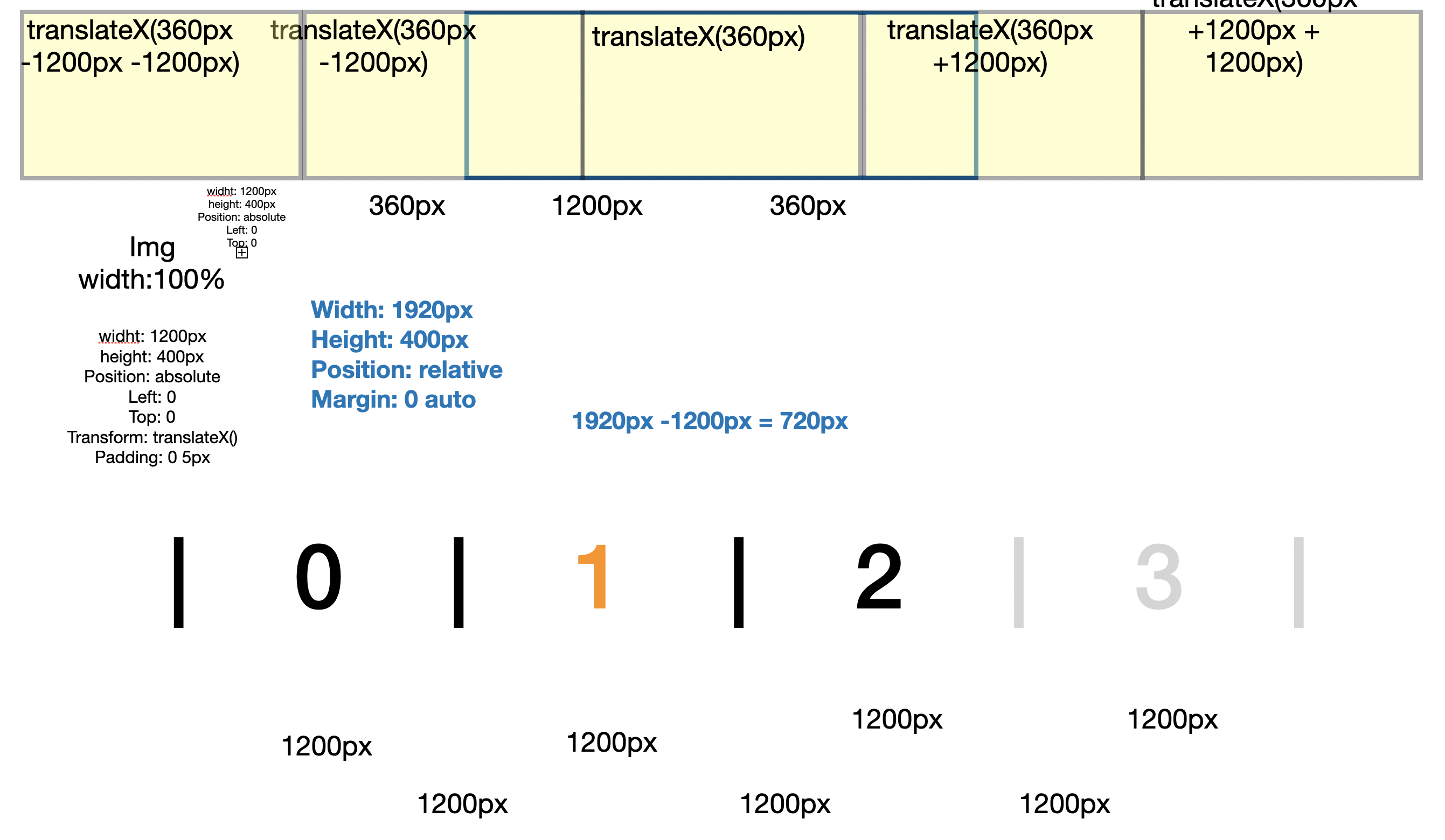
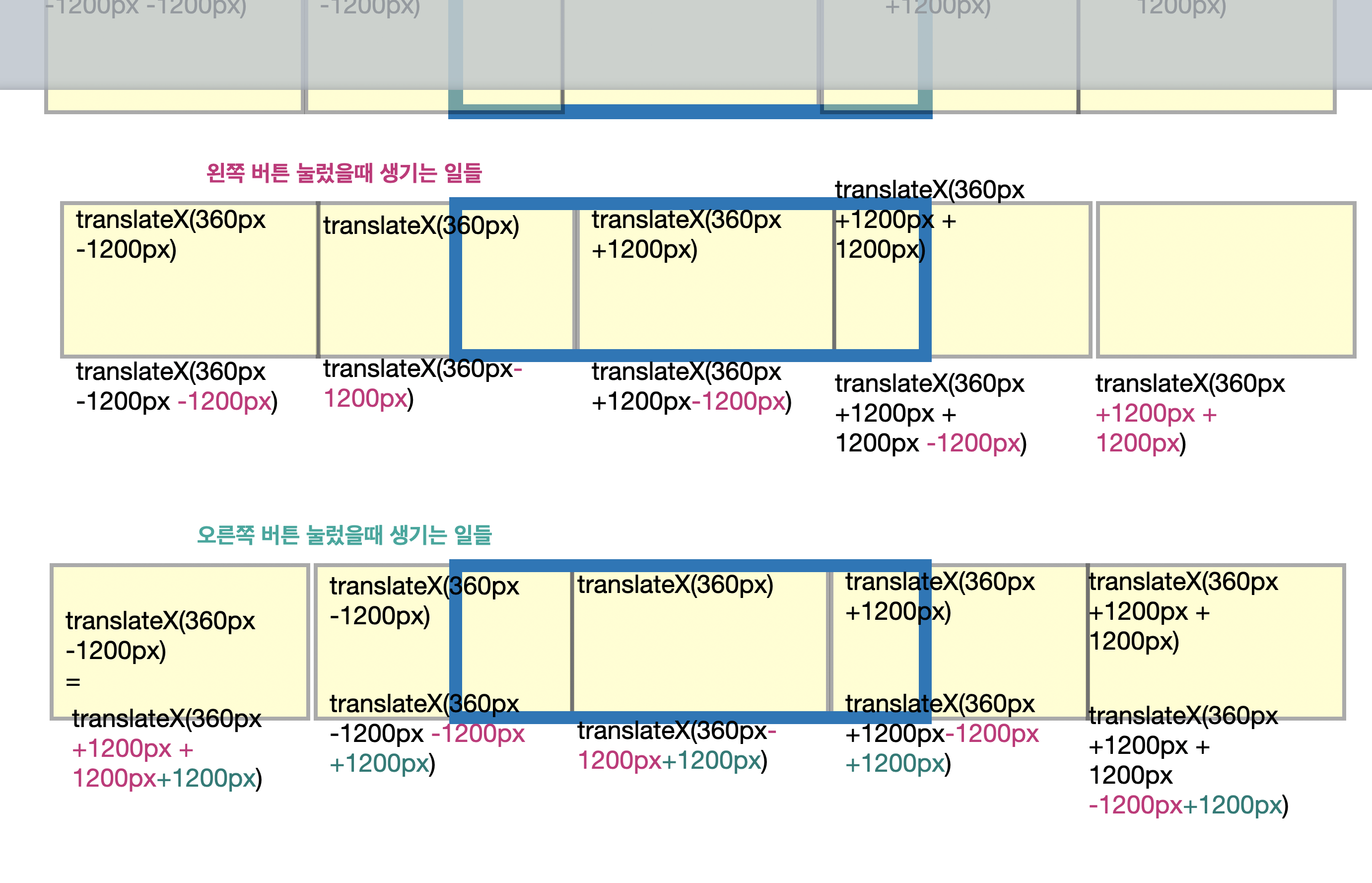
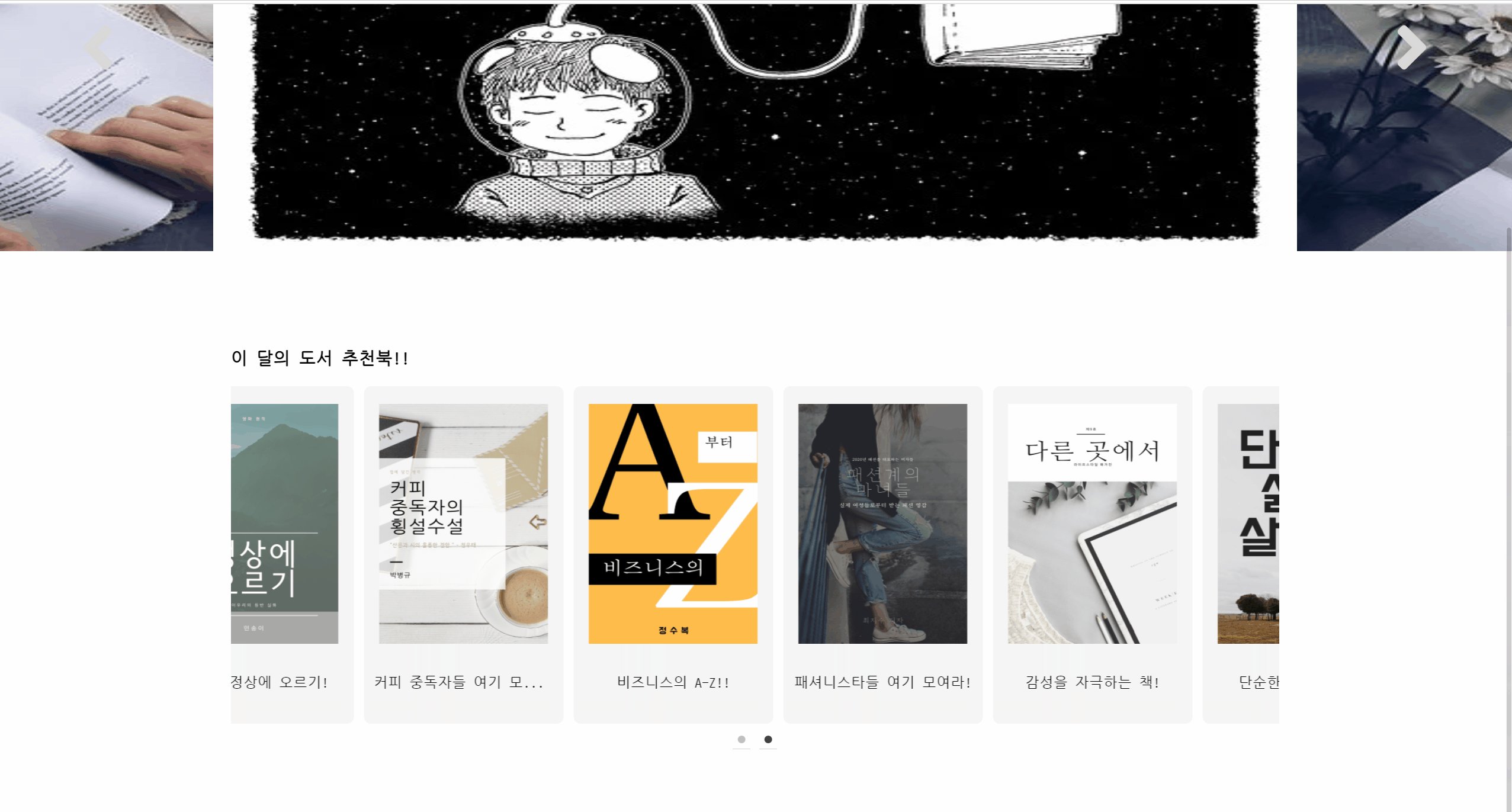
✏️ 처음 로직을 생각할때 든 생각은 하나였다. 왼쪽 버튼을 눌렀을때 이미지가 오른쪽으로 이동, 오른쪽 버튼을 눌렀을 경우에는 이미지들이 왼쪽으로 이동하게 하는 것이었다. 이 로직을 생각하고 나서 멘토님들한테 현재 내 경우에는 로직을 구현을 했지만, 이것을 함수화 하기까지 너무 어렵다라고 찡찡되었지만... 이걸 생각했으면 한번 더 생각해보라고 할 수 있다라고 말씀해주셨고...고민....고민....계소옥 고민... 했다.... 그결과?! 슬라이드 구현!!! 🔥근데 문제는 윌라 홈페이지 베너 슬라이드의 경우 가운데 이미지가 고정적인 width값을 가지고 양 옆의 이전, 다음 이미니가 살짝씩 보여지는데 이것을 구현하는데 시간이 꽤나 많이 소용되었다. ㅠㅠㅠ 그래서 생각해낸 결과는???!!!😱 변수에 360px이라는 width값을 정해주고 transform: translateX 속성을 이용해서 양 옆에 이미지를 붙이는데 구현 성공하였다!!!
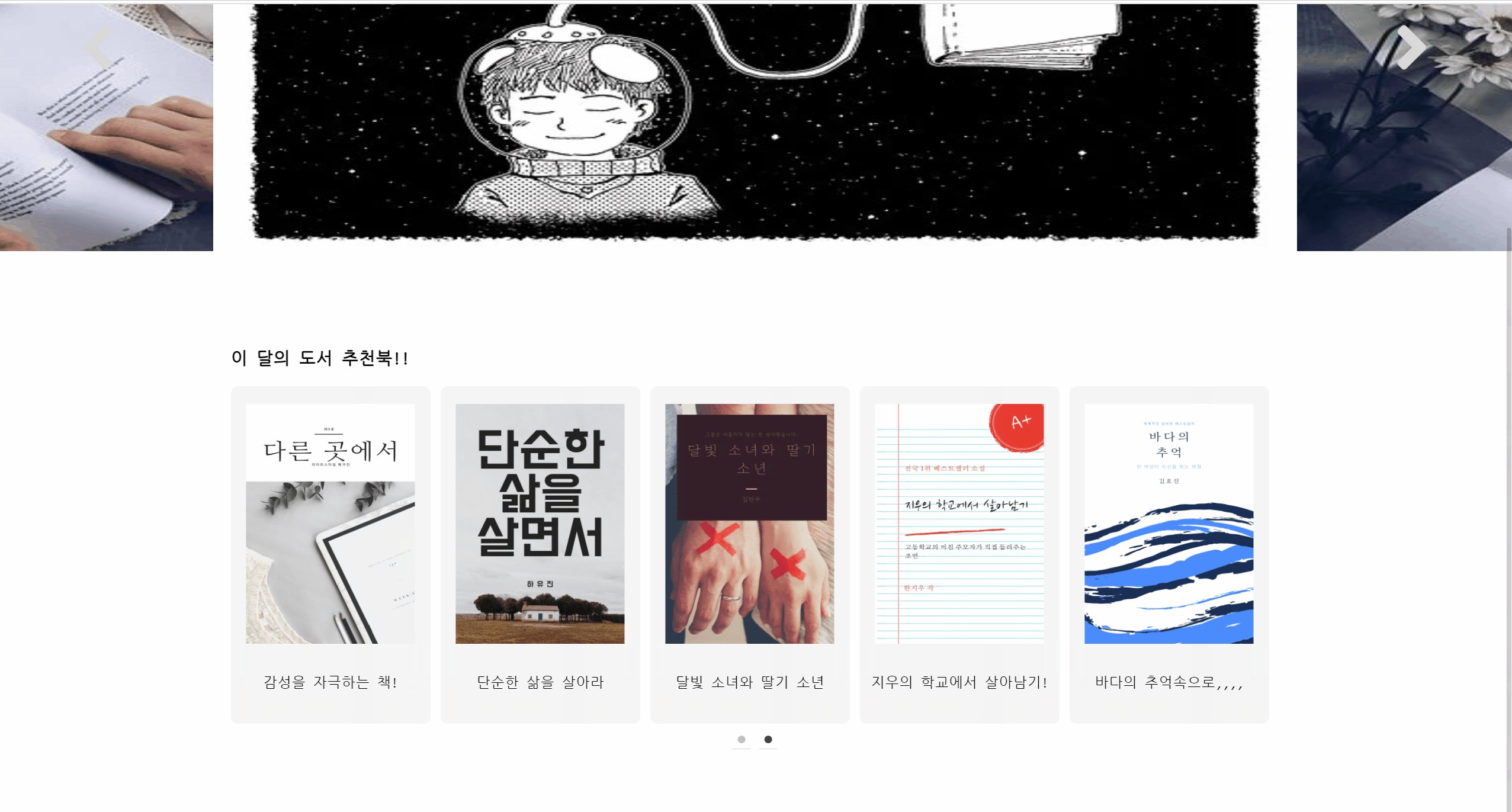
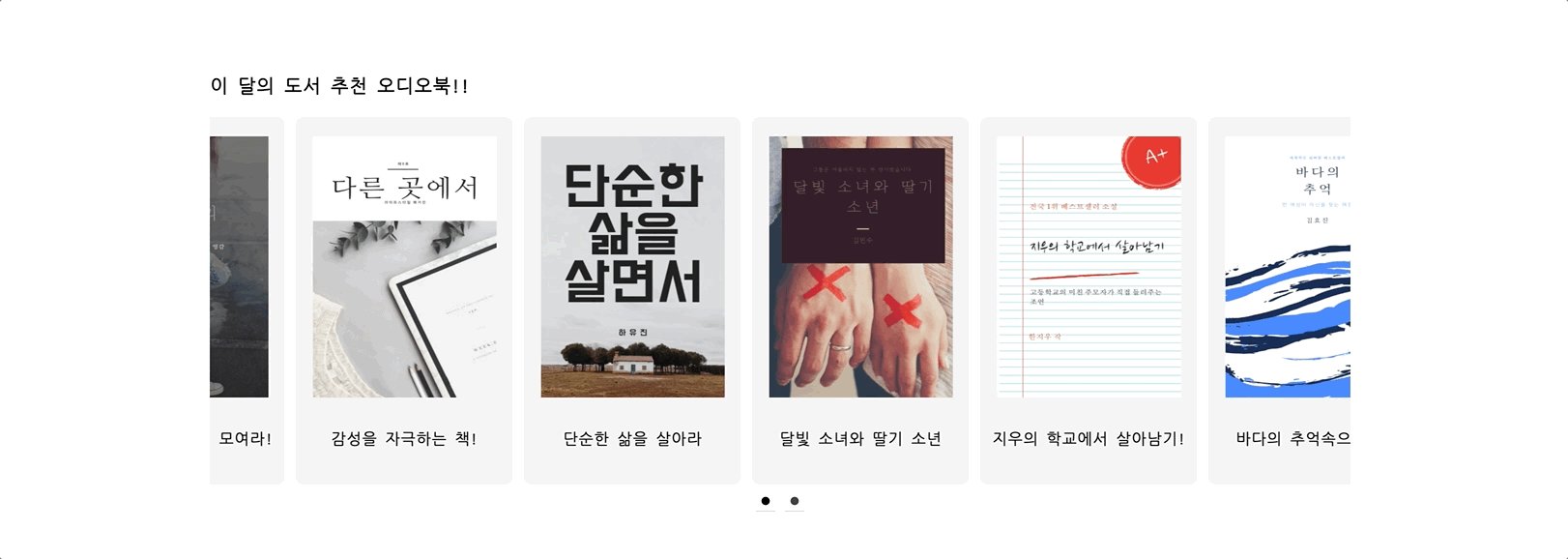
[Slick Slide]


✏️ React.slick을 사용해서 슬라이드를 구현하였다. 저번 프로젝트에서 사용하지 않았던 slick이라는 라이브러리를 사용해보는 좋은 경험을 해 보았다. Slick공식문서를 보면서 사용해보았는데 처음엔 쉽다라고 생각했지만... ui를 변경하거나 css속성을 변경하려면 많이 까다롭다는 것을 알게 되었다. 그렇지만 만족!!! 기본 틀을 짜놓은 상태에서 백엔드에서 API를 이용하여 서버와 통신을 해서 데이터를 받아왔다.
🔥 한꺼번에 데이터를 받아와서 필요한 슬라이드나 필요한곳마다 데이터를 분리해서 불러오는것이 처음에 조금 어려웠지만 이번 프로젝트를 통해서 확실히 알게되었다.
[Detail Page]
✏️ Main page에 있는 추천 슬라이드를 클릭할 경우 디테일 페이지로 이동할 수있도록 동적 Routing을 이용하여 구현하였다. 동적 routing의 개념에 약간 헷갈렸던 부분이 있어서 처음에 적용할 때 조금 고민을 많이 했었지만 routing 개념에 대해서 확실히 알게 되었다!!
🔆🔆🔆 2차 프로젝트를 마무리하며 👇
이번 프로젝트를 진행하면서 많을 것들을 느끼게 되었다.
✅ 백엔드 분들과 많은 소통을 하였고, 백엔드에서 데이터가 어떤 방법으로 보내주는지, 프론트에서는 그 데이터를 어떻게 사용하는지에 대해서 확실히 알게 되는 시간이었다.
✅ 스탠드업 미팅을 매일 매일 진행하면서 프론트끼리도 많은 소통을 하였고, 백엔드와도 많은 소통을 했다. 또 부분부분 문제들이 생길 경우에는 그 자리에서 바로 바로 소통하면서 하나하나 차근히 해결해나가는 부분들에 있어서 이번 프로젝트에서는 많은 소통을 했다!!라고 생각든다.
✅ 1차 프로젝트 때 구현하지 않았던 slide기능 구현을 하면서 어려웠지만 재밌었다(내가 생각한 로직을 구현한다는 것이 굉장히 재밌게 다가왔다,, 이것이 개발자의 매력인가?!!). 또 slick 라이브러리를 사용해보면서 라이브러리에 대한 장.단점을 확실하게 알게 되었다.
✅ 개념이 많이 어렵게 느껴졌던 동적 routing을 구현하면서 확실하게 개념을 이해하고 적용시켜서 좋았다.
😱🔥 아쉬웠던 점
👉 이번 프로젝트를 하면서 많이 아쉬웠던 점은... 슬라이드 기능 구현에 있어서 생각보다 너무 많은 시간이 소요되어서 다른 기능 구현에 있어서 조금 더 욕심내지 않았던 부분이 많이 아쉬웠다. ㅠㅠ 내 스르로 조금 더 자신감을 가지고 하고 싶은 것에 있어서 욕심도 내서 목표치를 올려봐야겠다라는 생각을 했다!
👉 프로젝트를 진행하면 여러번 백엔드와 통신하는데 오류가 있었다ㅠㅠ 분명히 많은 소통을 했지만, 문제는 나 또한 '백엔드에 대해서 어느정도의 사전 지식이 있어야된다' 라는 생각이 많이 들었다. 그래서 백엔드에 많은 관심을 가지게 되었다.
👉 이번 프로젝트에서 가장 아쉬웠던 점은!!! 기획방향성이다. 처음 잡았던 기획은 중간에 틀려고 하니까 너무 복잡해지고, 힘든 점들이 많구나라는 생각을 했다. 그래서 처음 기획이 얼마나 중요한지에 대해서 느끼게 되었다.
👩👩👧👧👩👩👦👦 홀라팀!!
😆 정말 재밌고, 너무 소통도 잘 되었던 팀 HOLLA!! 프론트, 백엔드 할 것 없이 너무 많은 소통을 했고, 힘든 기간에 그 누구도 짜증한번 내지 않고 챙겨주고 항상 웃어주고 대화도 많이 한 우리팀이 너무 자랑스럽다. 서로 힘든 얘기들, 좋은 얘기들 모두 공유하면서 진짜 가족 같았던 우리 HOLLA... 심지어 멘토님도 너무너무 많은 도움을 주셨던 이번 프로젝트.... 정말 나중에 성공해서 다시 프로젝트 한번 더해여ㅠㅠ ❤️