



🌈 Wechapedia - 프로젝트 회고록
👉 2주가 이렇게나 빨리 지나갈 줄이야... 정신없이 눈 깜박하니깐 1차 프로젝트가 끝나 있었다. 개인적으로 집안사정으로 바쁘고 정신적으로 많이 힘들었던 1차 프로젝트, 그렇지만 좋은 팀원들로 인해서 정말 한발 한발 이겨낼 수 있었던 나한테는 의미가 컸던 프로젝트였다.
🌀 프로젝트 소개
✏️ 영화정보, 영화소개 사이트인 왓차피디아 클론 프로젝트 👩🏻💻
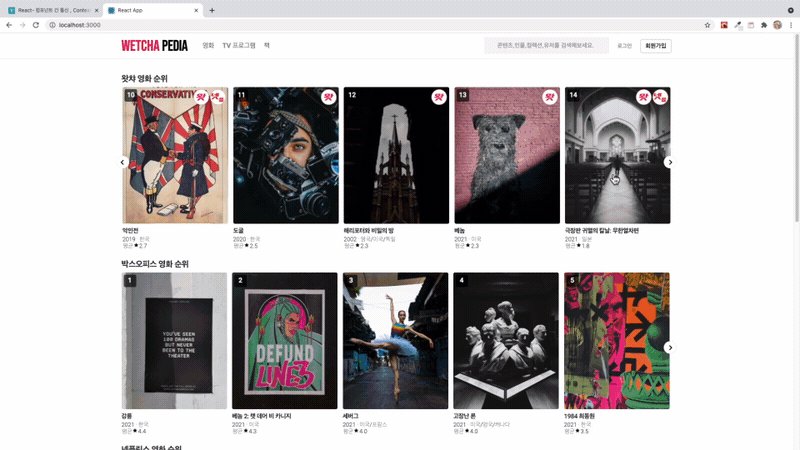
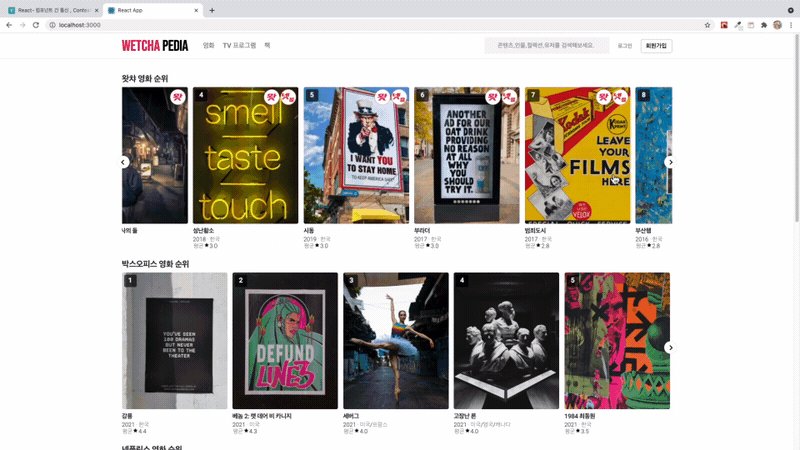
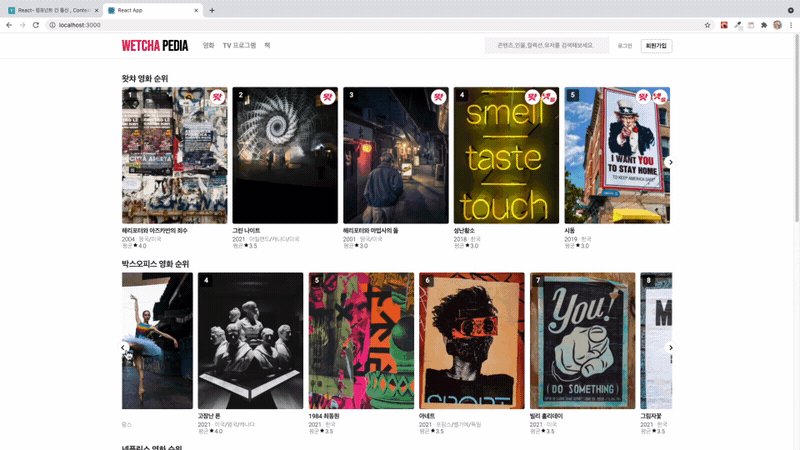
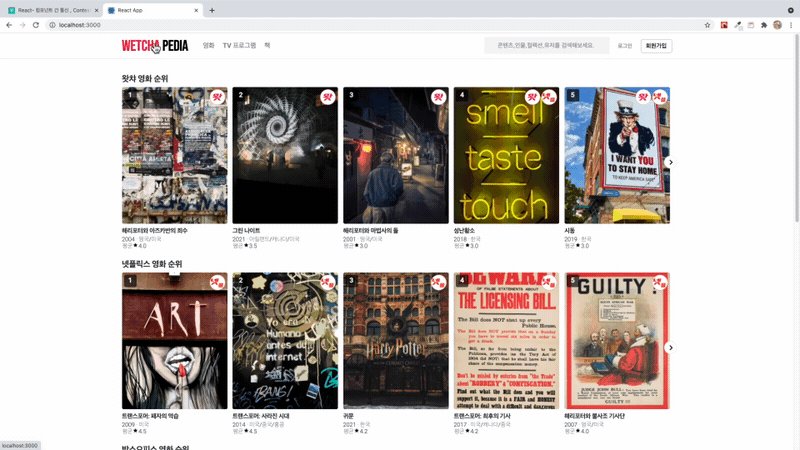
👉 1차 프로젝트로 진행했던 사이트는 왓차피디아였다. 메인페이지의 슬라이드 기능, 컴포넌트 재사용이 가능한 사이트, 상세페이지 별점기능및 댓글 입력, 영화 검색시 백엔드에서 받아온 데이터를 보여줄수 있는 서치바 기능 등 많은 기능들을 공부하고 구현해 볼 수 있다라는 생각을 가졌다.
📆 진행 기간
👉 2021.11.1 ~ 2021.11.12 -> 2주동안 진행
👨👨👧👦 👨👧👧 팀 구성 🥰
📌 FE : 안재우, 전창민, 정지후, 최병현
📌 BE : 박대현, 박민정,
💻 기술스택
FE : JavaScript, React.JS, React-Router, Sass
BE : Python, Django web framework, Bcrypt, My SQL
Common : AWS(EC2,RDS), RESTful API
🌀 구현 기능
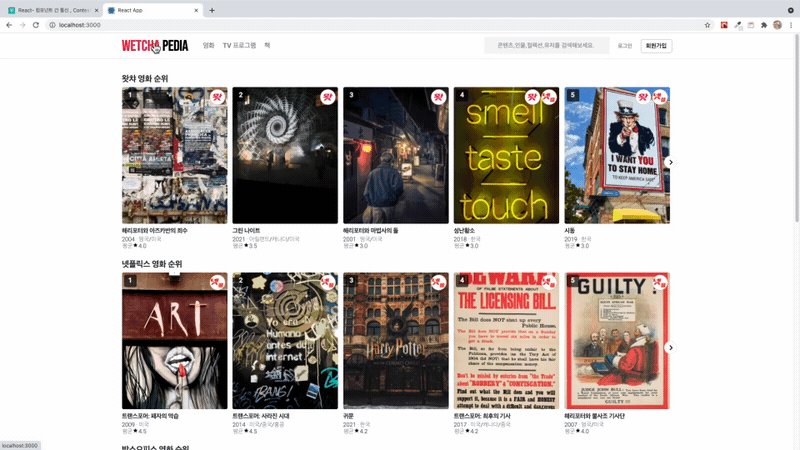
메인 : 캐러셀 모두 각각 api 호출하여 구현, 캐러셀 슬라이드 기능 구현
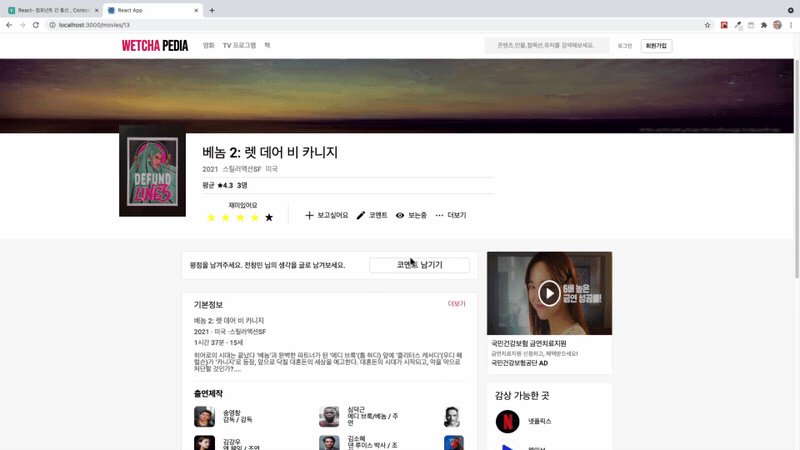
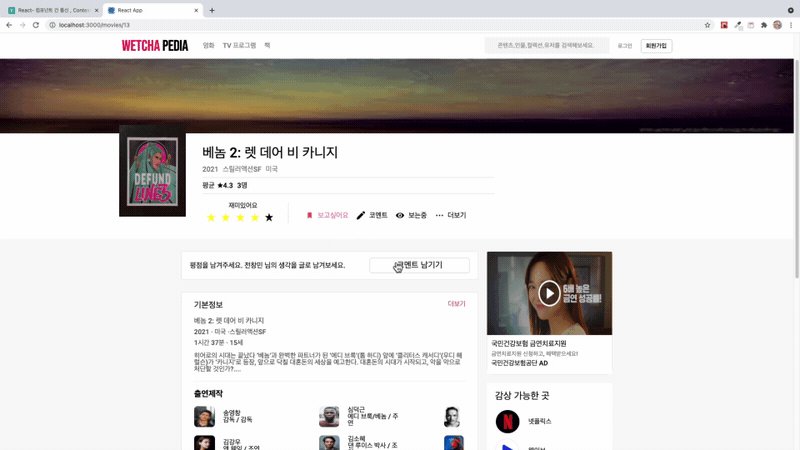
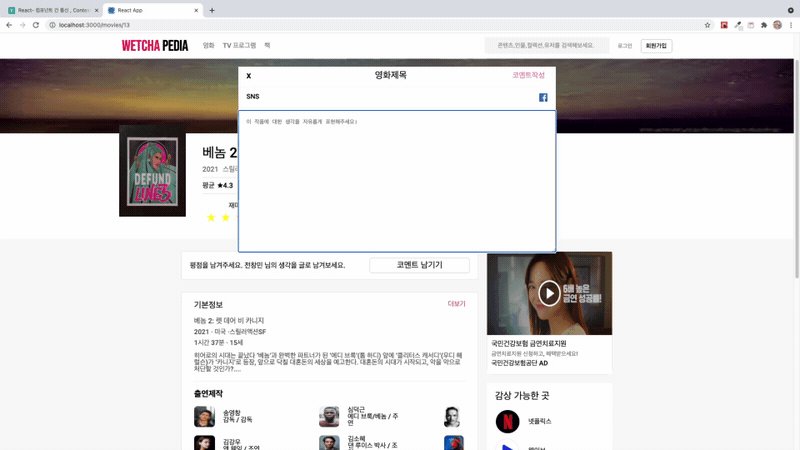
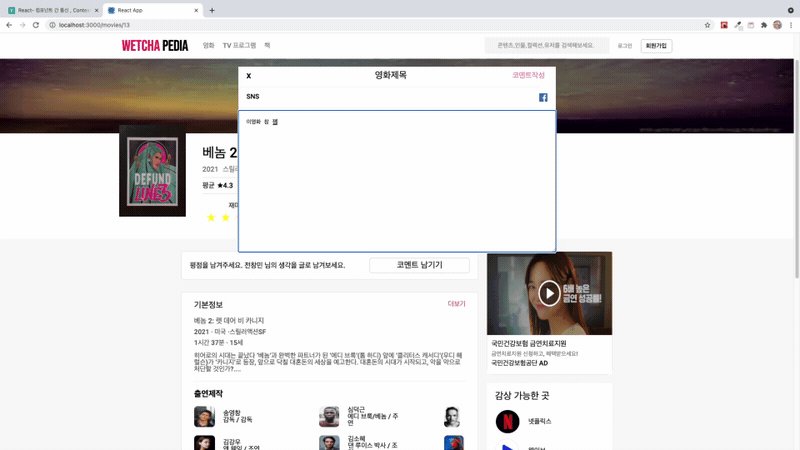
상세페이지 : 별점기능구현(별점클릭시 별점수 올라가기), 로그인이 되었을때 댓글입력 가능
회원가입&로그인 : 모달창으로 회워가입, 로그인되게 기능 구현
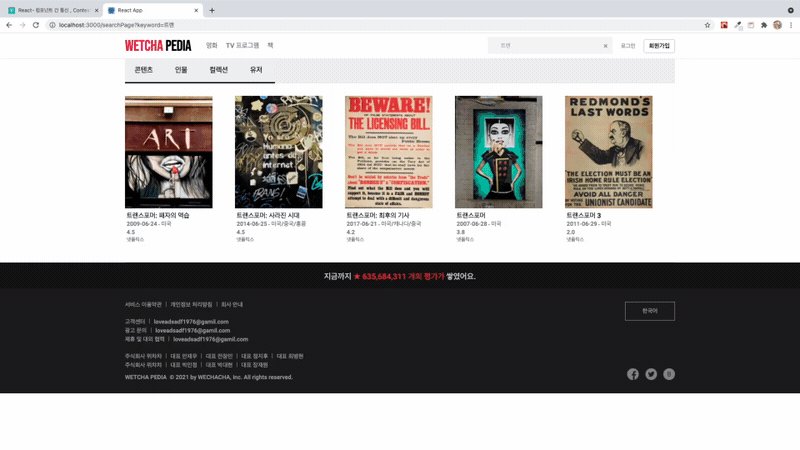
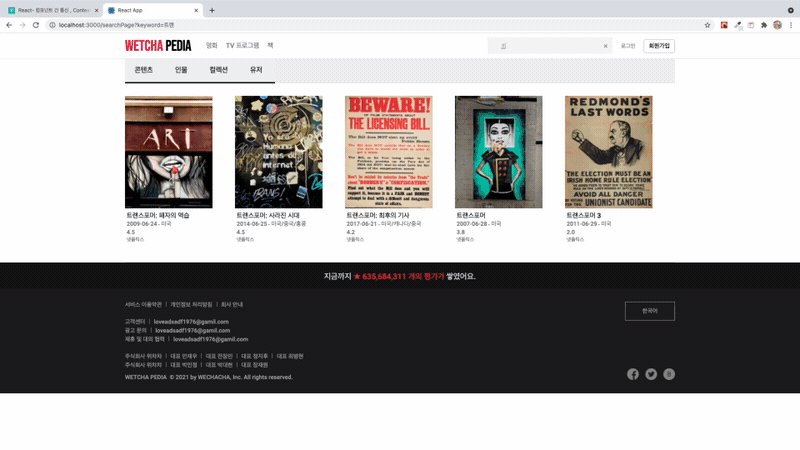
네브 - 서치바 : 영화제목 검색시 백엔드에서 데이터를 받아와서 화면에 연관영화가 뜨게 구현, 검색된 페이지 내에서 재검색 가능하게 기능 구현
🌀 프로젝트 시작 👉 SPRINT 회의, 초기 환경 셋팅
✏️ 사이트 전체적인 흐름과 기능을 파악하며 프론트와 백엔드 각각 구현해야 할 것들을 정리했고 2주간의 필수 구현/추가 구현 계획을 함께 세웠다.
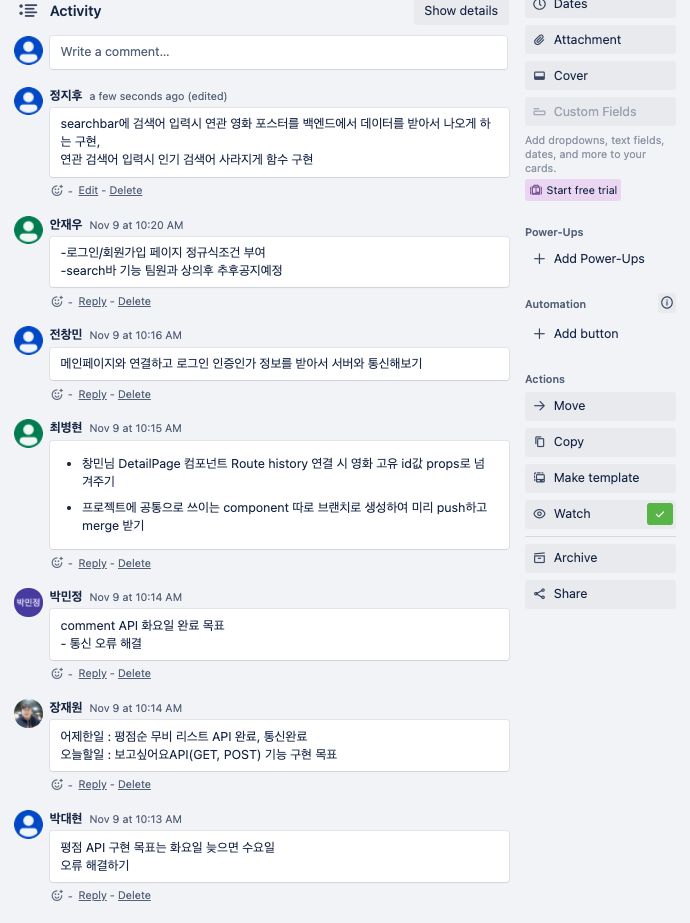
✏️ 매일 아침 10시에 스탠드업 미팅을 하면서 어제한일, 오늘 할 일, 지금 막히고 있는것들을 공유하면서 서로의 상황을 알고 진행했다.
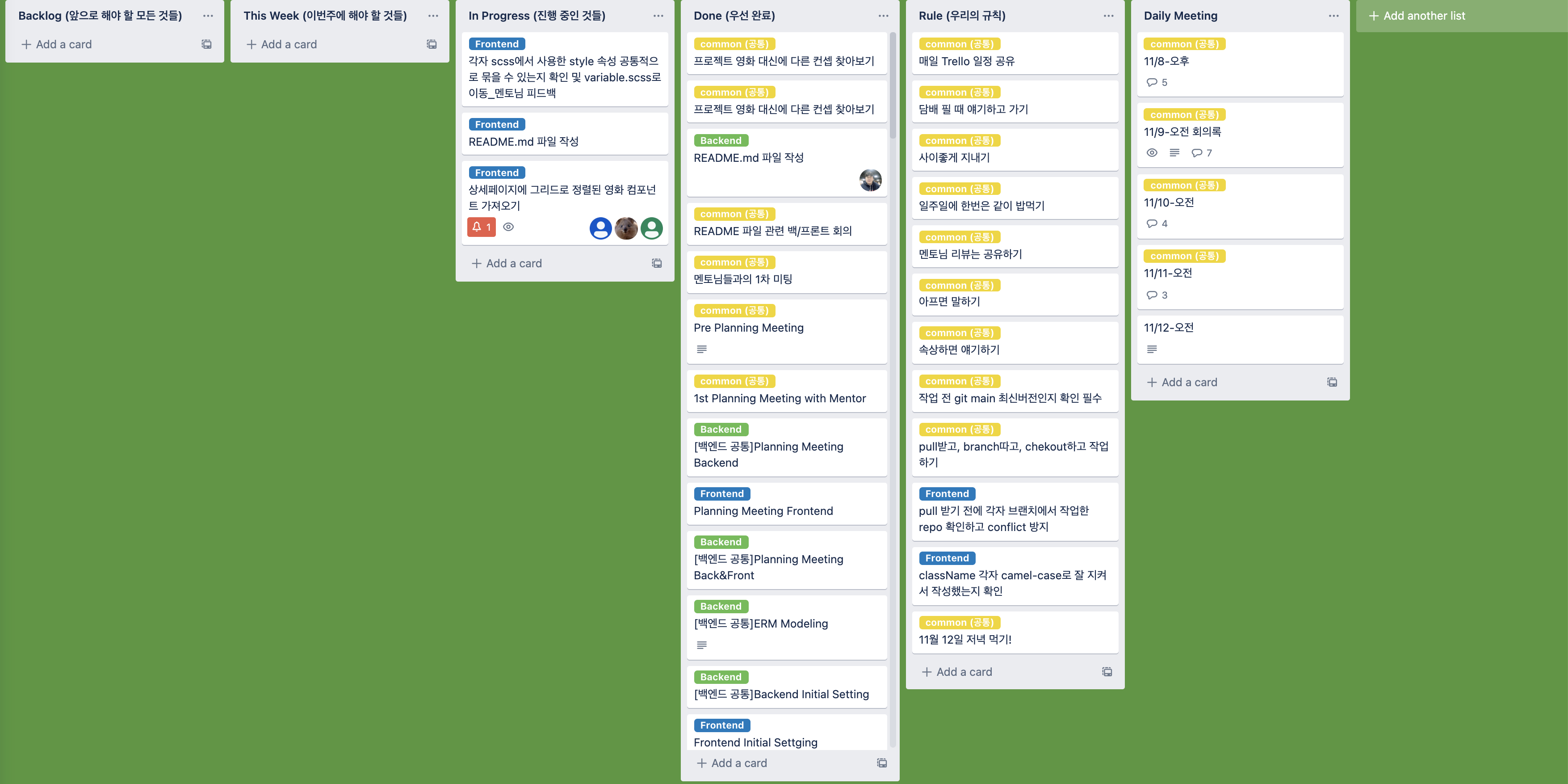
✏️ Trello로를 이용해서 팀원들과 지금 하고 있는 상황, 앞으로 해야할 일들, 완료한 작업들을 공유햇다.


🙏 내가 1차프로젝트때 맡게된 파트는 Nav, Footer, Nav안에 Searchbar기능 검색 구현이었다.
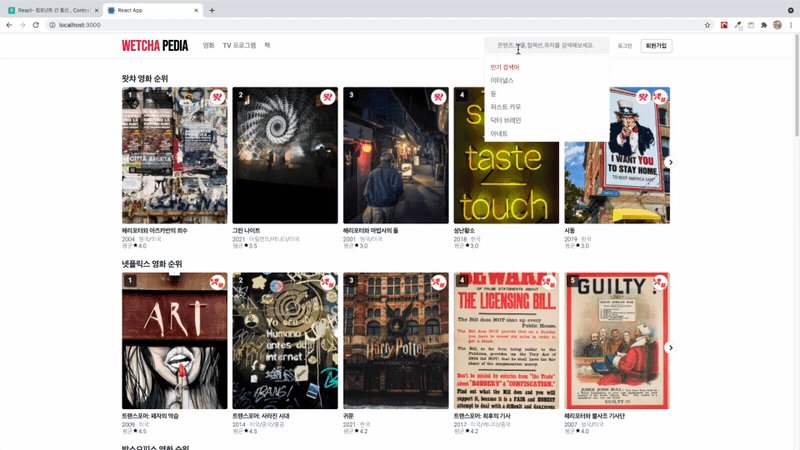
1️⃣ 인기 검색어를 html,scss로 하드코딩한 후에 누른면 창이 나오게 엔터를 쳐서 검색을 할 경우에 사라지게 하는 기능 구현이었다.
👉 생각보다 처음 접근방법을 생각할 때 많이 헤멨다ㅠㅠㅠ 그래서 물어도 보고 구글링도 하다가 회원가입&로그인 모달창처럼 기능을 구현해보기로 했다. 결론은??!!! !!!성공!!!
✅ 먼저 
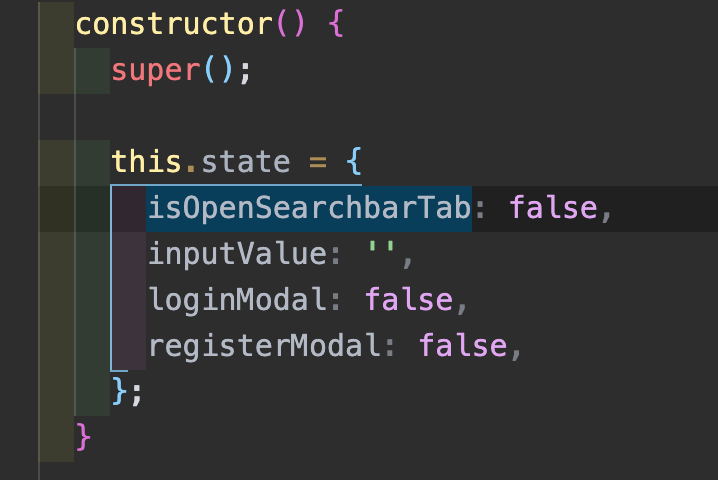
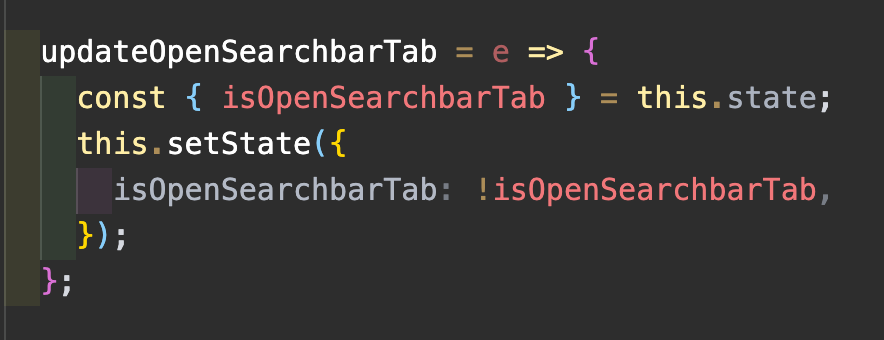
isOpenSearcbarTab을 state에서 초깃값 : false로 관리해주고,

event를 걸어서 setState에서 관리해줄 함수updateOpenSearchbarTab을 짰다.

다음, onClick 이벤트에 updateOpenSearchbarTab함수를 걸어주었다.
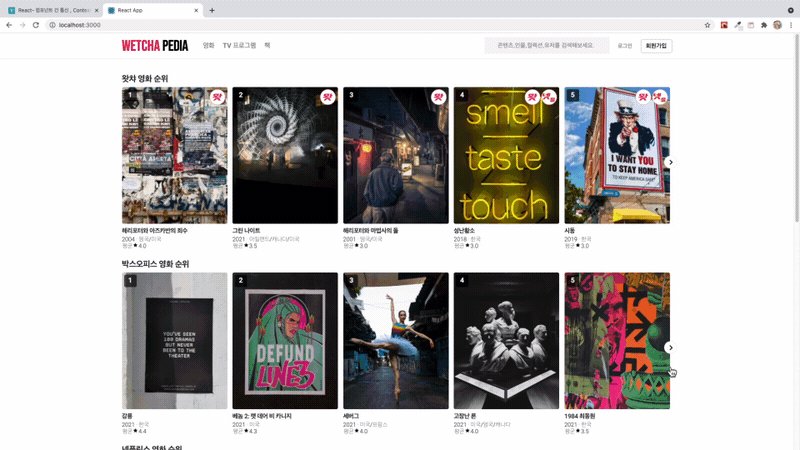
2️⃣ 영화 제목을 검색할 경우 백엔드 재원님께서 만들어주신 연관 검색어 영화를 브라우저에 보이게 fetch함수를 사용하는 기능 구현이었다.
여기서부터...멘붕🤯 스톼트,,,, 흐오오.... 정말... 많이 물어보았다.... Google선생님한테도... 멘토님한테도... 동기들한테도... 많이 죄송했다ㅠㅠㅠ 그렇지만 재밌었다😱
👉 일단 관련 영화들을 보이게하는 영화페이지는 컴포넌트를 따로 분리시켰다.
import React, { Component } from 'react';
import './SearchFile.scss';
import PostCard from './PostCard';
import CategoryButton from './CategoryButton';
export default class ResearchPage extends Component {
constructor() {
super();
this.state = {
POSTER_DATA: {},
};
}
getSearchData = () => {
let { location } = this.props;
fetch(`http://10.58.7.147:8000/movies${location.search}`)
.then(res => res.json())
.then(data => {$
this.setState({
POSTER_DATA: data,
});
});
};
componentDidUpdate(prevProps, _) {
let { location } = this.props;
if (prevProps.location.search !== location.search) {
this.getSearchData();
}
}
componentDidMount() {
this.getSearchData();
}
render() {
const { POSTER_DATA } = this.state;
return (
<div className="searchContainer">
<div className="researchTitle">"해리"의 검색결과</div>
<div className="contentContainer">
<div className="textWrapper">
<CategoryButton title="콘텐츠" />
<CategoryButton title="인물" />
<CategoryButton title="컬렉션" />
<CategoryButton title="유저" />
</div>
</div>
<div className="navigationContainer">
<div className="slideBar">
{POSTER_DATA.message &&
POSTER_DATA.message.movies.map(poster => (
<PostCard
key={poster.id}
img={poster.poster_image_url}
title={poster.title}
released={poster.released_at}
sourced={poster.sources}
rate={poster.ratings}
country={poster.country}
/>
))}
</div>
</div>
</div>
);
}
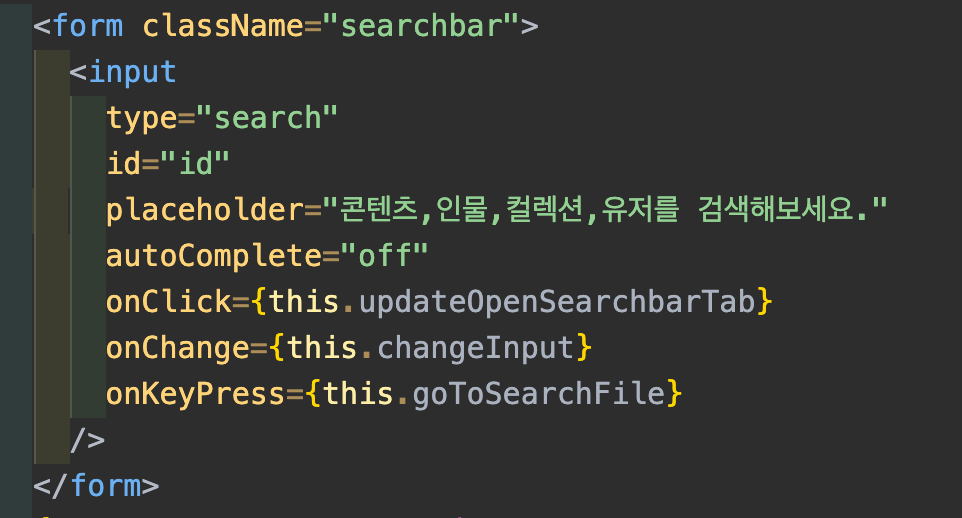
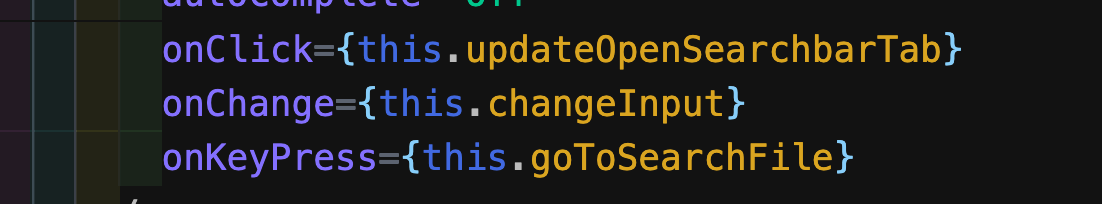
}👉 다음은 Nav에 Searchbar에 영화제목이 입력되게 하기 위해서  onClick 이벤트를 사용하였다.
onClick 이벤트를 사용하였다.
👉 다음은 fetch함수를 사용해서 백엔드에서 데이터를 받아와야했다.
getSearchData = () => {
let { location } = this.props;
fetch(`http://10.58.7.147:8000/movies${location.search}`)
.then(res => res.json())
.then(data => {$
this.setState({
POSTER_DATA: data,
});
});
};
🔥 fetch함수를 사용해서 통신에 성공하고 데이터를 받아오는것 까지는 성공했다. 근데... 검색된 페이지 내에서 재검색이 안되는 상황이 생겼다.😱😱
🔥 그래서 생각해낸 방법은,,,, componentDidMount를 사용해보았다!!! 👉 그랬더니 재검색이 한번만 돼서...이게 무슨 일일까...???🤯😱
🔥 그래서 물어보고 검색하고 다시 생각해본 결과 componentDidMount가 랜더링되고 다시 componentDidUpMount로 재랜더링 시켜주기로 했다!!! 결과는,,,,?! 🥳🥳 성공!!!
getSearchData = () => {
let { location } = this.props;
fetch(`http://10.58.7.147:8000/movies${location.search}`)
.then(res => res.json())
.then(data => {$
this.setState({
POSTER_DATA: data,
});
});
};
componentDidUpdate(prevProps, _) {
let { location } = this.props;
if (prevProps.location.search !== location.search) {
this.getSearchData();
}
}
componentDidMount() {
this.getSearchData();
}
🔆🔆🔆 프로젝트를 마무리하며
📌 아쉬웠던 점 : 컴포넌트 분리 -> 컴포넌터를 조금 더 체계적으로 분리하지 못한 것에 대해서 아쉬움이 컸다.
✏️ 개인적으로 공부도 많이 필요했고, 많이 배워야된다는 생각, 더 많은 공부를 해야되겠다라는 생각들이 컸던 많은 배움이 있었던 1차 프로젝트. 긴 로직을 조금 더 간결하게, 어떻게 하면 더 직관성있게 짜야할지 고민했던 시간들.
✏️ 아직 모든게 낯설고 어려운 용어들이 많은 백엔드와의 소통, 많은것들이 어려웠고 힘들었지만 팀원들과 같이 공부하고 노력했기에 사실 재미있었다.
🔥🔥 아쉬움도 컸고, 재미도 있었던 1차 프로젝트, 내가 지금 공부를 하는게 맞는건지, 내 실력이 늘고 있는건지, 항상 고민했고 힘들었었는데 프로젝트를 진행하면서 남들보다 조금 느리고 보폭이 작지만 한발 한발 내 걸음 속도에 맞게 앞으로 걸어가고 있구나라는 생각이 들었다. 그래서 더 재밌었던 프로젝트였던것 같다. 앞으로는 함께 일하고 싶은 개발자가 되는것을 목표로 조금 더 열심히 꾸준하게 공부 해야겠다라는 다짐을 했다!.
👉 개인적인 집안 사정으로 인해서 2틀정도 프로젝트 참여를 하지 못했다ㅠㅠㅠ 그래서 더 팀원들한테 죄송했고, 그럼에도 항상 동기부여를 해주시고 격려해주시고 응원해주시고 많은 것들을 배우게 해주셔서 너무 감사했다. ❤️🧡💛💚💙💜

