⬇️ Main Note
https://docs.google.com/document/d/1LzcP1XIplUOGORnQmC3mgs34syM5AXrbozksnPtUjLM/edit
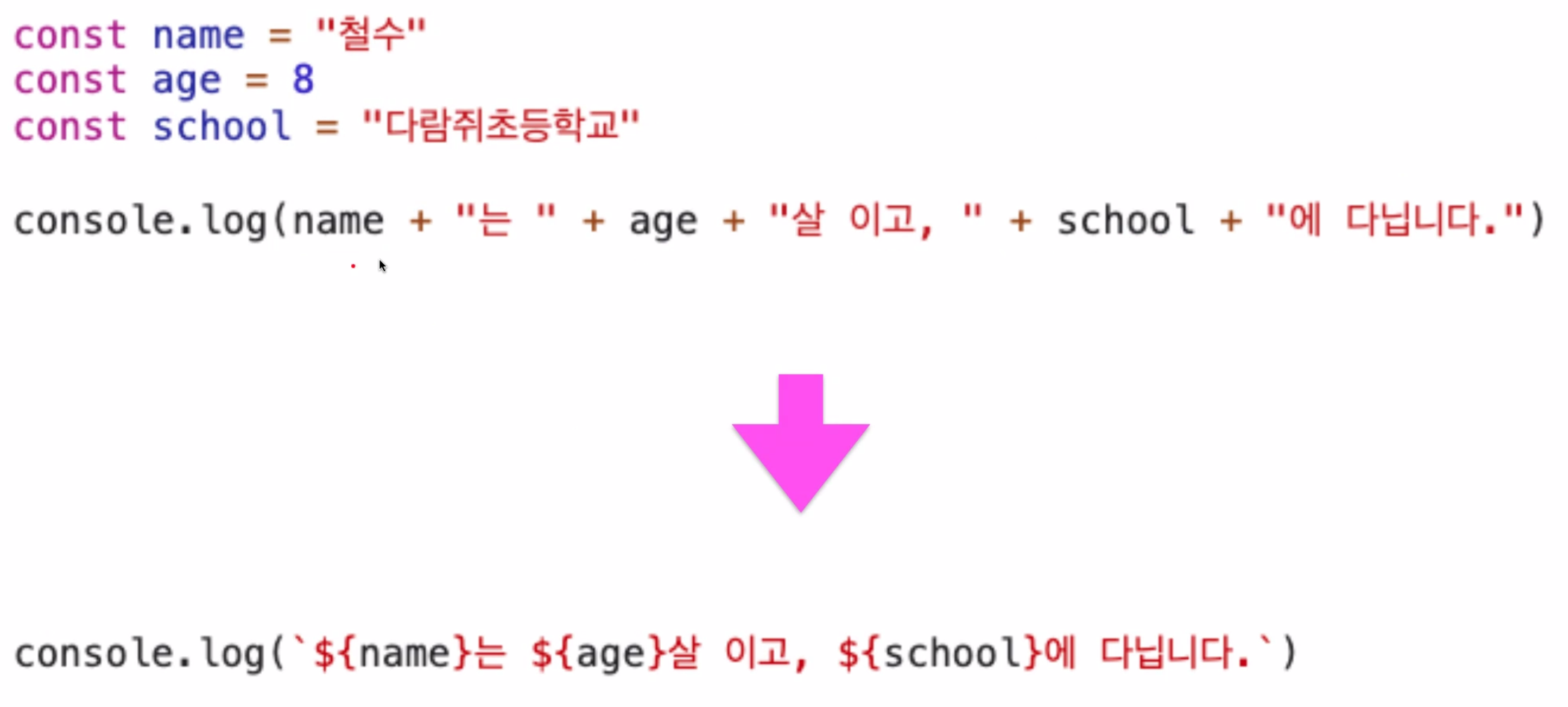
☁️ [Template Literal]

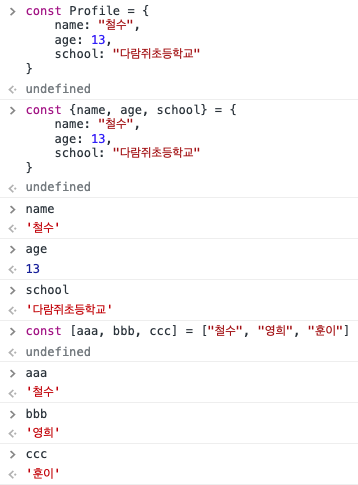
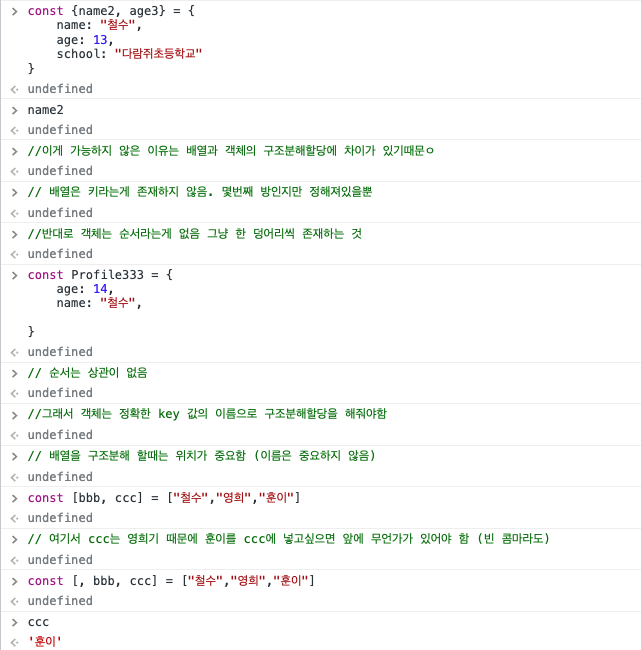
☁️ [Destructuring]
구조분해할당


🧩 Practice Quiz
=== 객체 ===
function getChild(){
return{
name: "철수",
age: 13,
school: "다람쥐초등학교"
}
}
const {school} = getChild() //그냥 getChild만 하면 실행이 안됨
console.log(school)=== 배열 ===
function getClassmates(){
return ["영희", "철수"]
}
const [child1, child2] = getClassmates()
child1 //영희
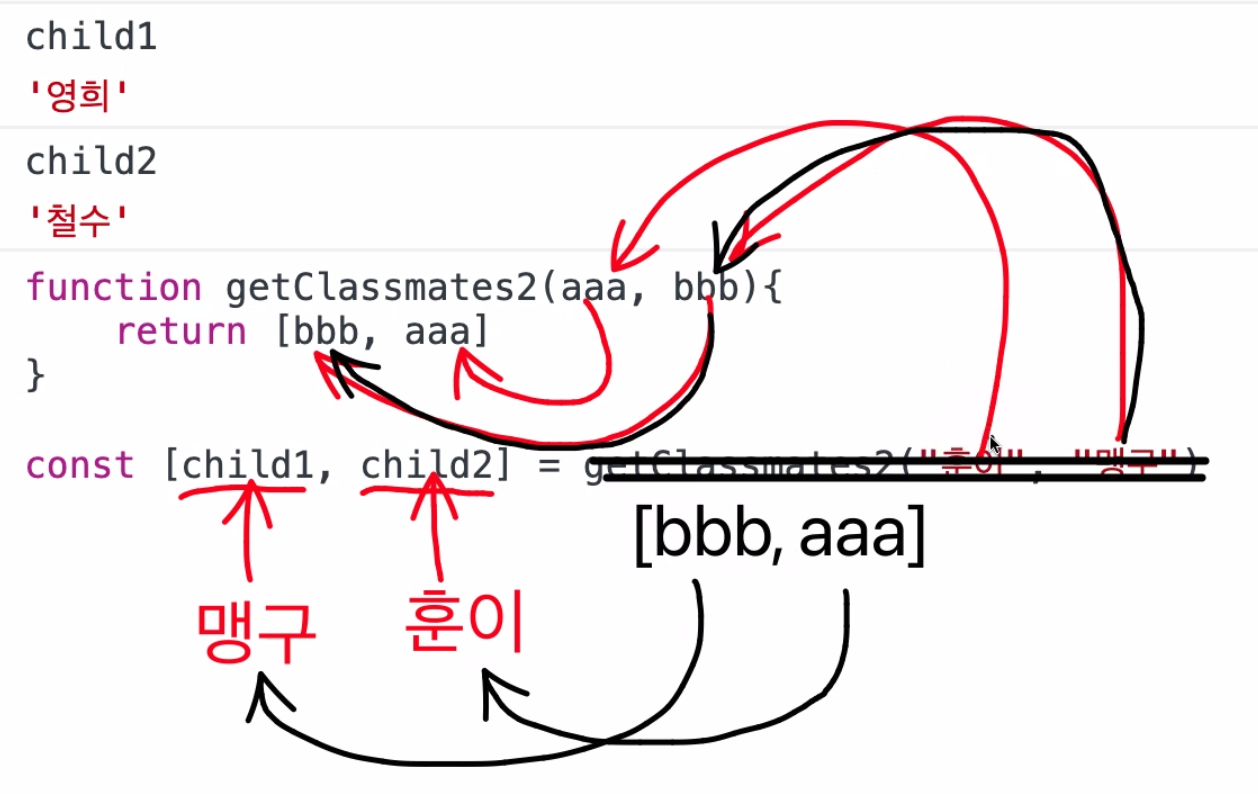
child2 //철수=== 내용 바꿔서 나오기 ===
function getClassmates(hhh,mmm){
return [ mmm, hhh ]
}
const [child1, child2] = getClassmates("훈이", "맹구")
child1 //맹구
child2 //훈이
🧩 Welcome Template
function getWelcomeTemplate ({myname, myage, myschool}){
// 안에 parameter순서 상관 없음
return `
<html>
<body>
<h1>${myname}님 가입을 환영합니다</h1>
<hr/>
<div>이름: ${myname}</div>
<div>나이: ${myage}살</div>
<div>학교: ${myschool}</div>
</body>
</html>
`
}
// 구조분해할당 사용
// => 변수가 많아지면 문제가 생기기 떄문임 (만약 하나라도 빼먹게 된다면 값이 밀리게 되는것)
const myUser = {
myname: "JB",
myage: 18,
myschool: "SPPS"
}
const result = getWelcomeTemplate(myUser)
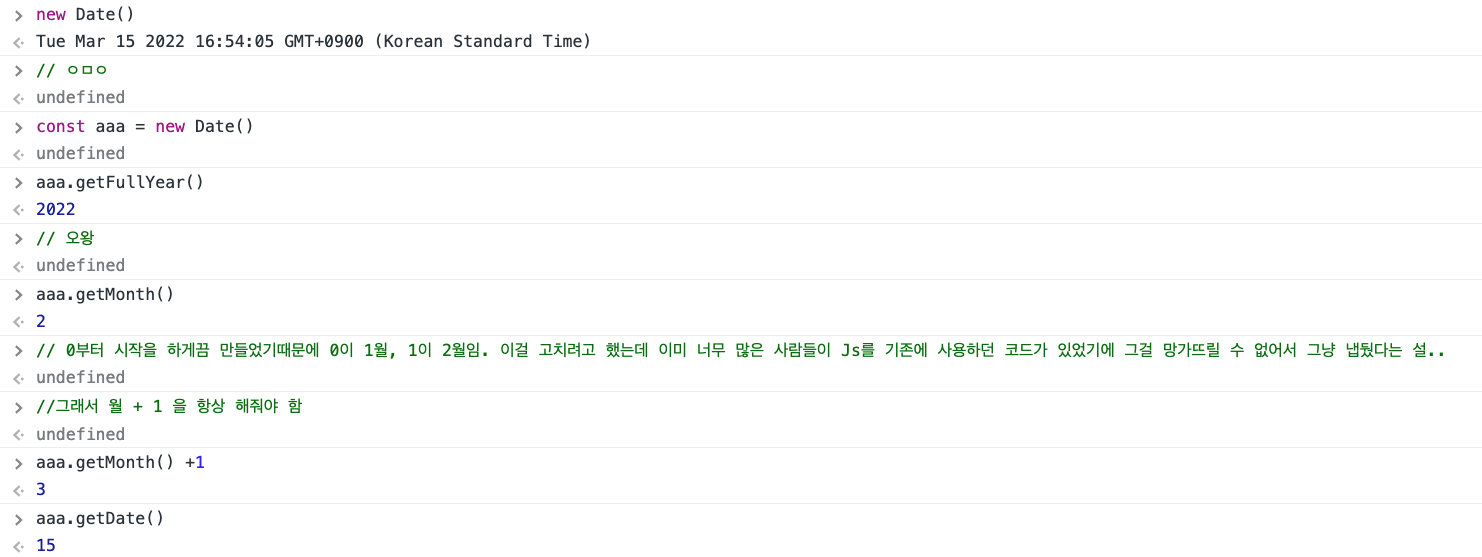
console.log(result)☁️ [Date]

export function getDate(){
const aaa = new Date()
const yyyy = aaa.getFullYear()
const mm = String(aaa.getMonth()+1).padStart(2, "0")
const dd = String(aaa.getDate()).padStart(2, "0")
const date = `${yyyy}-${mm}-${dd}`
return date
}