
⬇️ Main Note
https://docs.google.com/document/d/17sFNChq8rctzgep6OKX0URV6RT9aLJiXEOMNi9-zgqQ/edit
☁️ [git push - sequence]
git init
ls -al
git remote add origin https://repositoryaddress
git commit -m “DAY00”
git push origin master☁️ [Algorithm]
//stairs - Going 100 stairs per 1-2 movement
let answer = 0;
for (let i = 0; i< 100; i = i +2){
answer ++
}
//or via using method :: Math.floor() ==> removing the desimals
const answer = Math.floor(100/2)☁️ [Node.js]
When making a browser, there need 3 languages: HTML, CSS, and JS. But there are some difficulties to build a browser with different languages. So even the python developers should have learned javascript.
Since there were so many people who are capable with javascript, there were some problems: Javascript was only operated in browser; This meant that developing a game or macro, or other programs were impossible.
So, there comes out Node.js that enabled developers to develop other programs by using javascript. With Node.js, javascript was operated without being operated in the browser.
Node.js is not a type of language. It's just having a role of browser.
--> This means there's no need of open with live server thing.
--> Anyway, to enable this. Node.js should be installed.
When installing Node.js, I installed LTS version, which stands for long time support. Not all the latest version of installation is better because the old versions used to be more stabalized.
☁️ [Library]
Creating a carosell, for instance, there needs 200-300 source code. What if somebody has already developed carosell function and has uploaded to a site for free?
=> Here, this site is library.
Library is like a condensation of various functions that other developers had previously made.
There are diverse library sites; The most popular one is NPM: Node Package Manager.
--> It's the library that contains bunch of modules and libraries.
Not only for JS, but also for Python and Java, Pypi and Maven / Gradle exists.
☁️ [npmjs.com]
npm is similar to git hub:
People used to upload and clone in git hub. Same in npm!
I can upload my programs into the library and let others use it.
npm install functionName
But, the problems is about the speed. NPM is extremely slow, so what facebook invented was yarn.
There is no need to download npm separetely, since npm is automatically installed once node.js is installed.
So with npm, yarn can be installed.
--> npm install yarn
After downloading node.js in terminal:
sudo install -g yarn
--> All over my computer globally, I'm gonna install yarn with the permission of the manager(sudo)
☁️ [CLI Commands]
GUI : Graphic User Interface
--> The action which the user clicks the mouse to open the file and function the file.
CLI : Command Line Interface
--> Doing the GUI thingy only with the terminal command codes.
--> Creating files, open, delete, and even moving the file is possible via using CLI.
Terminal = shell
In CLI, folder is called directory.
Terminal CLI Commands
cd class : move to class folder
cd ../ : move to upper/higher folder (상위 폴더로 이동)
pwd : pring working directory : print the current directory I'm working on
mkdir vvv : make the directory named vvv
ls -al : show all the files that's even hidden or invisible
mv aaa bbb : move the file/folder aaa into bbb
cp -R aaa qqq : copy aaa as the name of qqq with copying all the files and folders inside.
--> -R : 순회 (round)
rm -rf bbb : with force, remove the file/folder bbb.
--> rf: with force, rounding
node ./index.js : operate the current file (able to cancel ./)
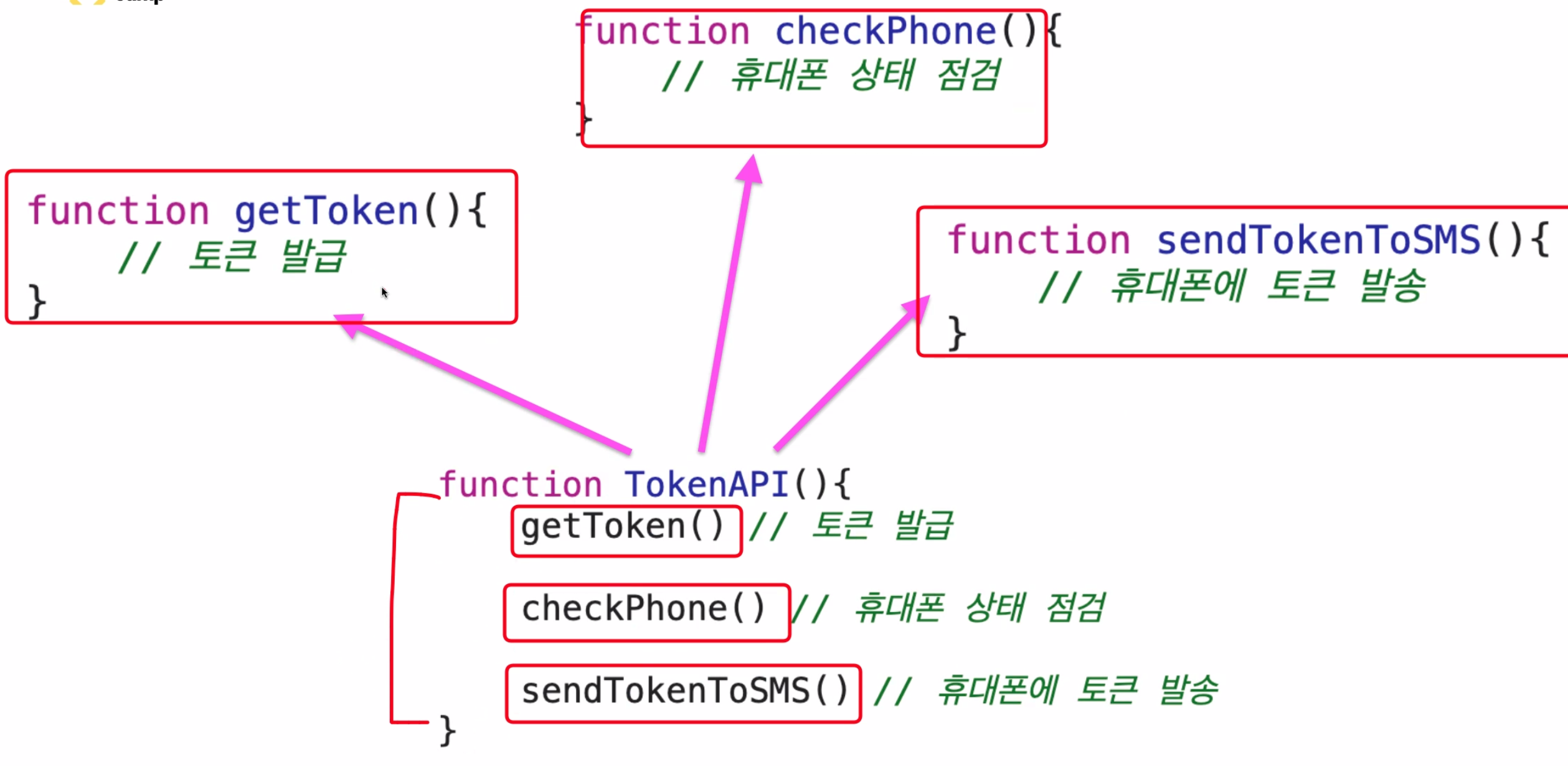
☁️ [Building API-alike JS]
//index.js
// module method importing
import { getPhoneNumber, sendTokenToSMS, getToken } from "./phone.js"
function CreateTokenOfPhone (myPhone){
// 1. check the digits of phone number (code executed when there are 10-11 digits.)
const isValid = getPhoneNumber(myPhone)
if (isValid){
// 2. Create 6 digits token
const myToken = getToken()
// 3. Send token to the phone
sendTokenToSMS(myPhone, myToken)
}
}
CreateTokenOfPhone("01012341234")//Inner Functions
export function getPhoneNumber(myPhone){
if (myPhone.length !== 10 && myPhone.length !== 11){
console.log("❗️ Error: Enter a valid phone-number")
return false
} else{
return true
}
}
export function getToken(){
const mycount = 6
if(mycount === undefined){
console.log("❗️ Type the valid number")
return
}
else if (mycount <=0){
console.log("❗️ Error: The number is too low")
return
}
else if (mycount > 10){
console.log("❗️ Error: The number is too high")
return
}
const result = String(Math.floor(Math.random() * 10**mycount)).padStart(6,"0")
return result
}
export function sendTokenToSMS (fff, ggg){
console.log("To the phone number " +fff + ", " + ggg + "token is sent")
}☁️ [Facade Pattern]

// ======== Main Statement ========
// Check the index number of the registration number written
export function checkNum(num){
const first = (num.split("-"))
if (first[0].length !== 6 || first[1].length !== 7){
console.log("에러발생!!! 갯수를 제대로 입력해주세요!!!")
return
}
}
// Check whether the hyphen exists or not in the middle of the number
export function checkDash(num){
if (!num[6]===("-")){
console.log("에러발생!!! 형식이 올바르지 않습니다!!!")
return
}
}
// Return this when there are no errors
export function Encryption(num){
console.log(num.slice(0,8) + "******")
}//======== Main Source Code ========
import {checkNum, Encryption, checkDash } from "./statements.js"
function EncryptRegistration(num){
// if there is an error in one of checkNum or check Dash, "false" is returned
if (checkNum(num) || checkDash(num)){
return false
}
// If there are no problems, return below statement
Encryption(num)
}
EncryptRegistration("908263-1693582")- For importing other component or files,
yarn initshould be done.
--> Afteryarn init, package.js file occures, and the user must type"type": "module"
☁️ [Scope-Chaining]
*When a function is decalred and executed, the code is executed one by one line.
function add(a,b){ // ⇒ (a,b가 매개변수(Parameter))
const result = a+b
}
add (1,2) // → 1,2가 인자 (Argument)-
Here, once the parameters go out side the curly bracket, they are no more usable.
-
a and b are inside the scope of curly brackets.
-
If there is no parameters declared inside the bracket, via scope-chaining, javascript looks for its very next-outside curly bracket for it's parameter.
-
To make the functions above reusable, the code can be written like this:
function ab(){
const a = 3
const b =2
function add (){ // this function will look for its higher-ranked function to find out the parameters 'a' and 'b'.
const result = a + b
//Scope-Chaining used
}
}========================================
One function only takes one "function".
So to create a combination between two or more functions, the returned values should be used:
//return ::: Multiplying two results
function add(a,b){
const result = a + b
return result
}
function minus(c,d){
const result = c - d
return result
}
// add(1,2)
// minus(12,10)
const aaa = add(1,2)
const bbb = minus(12,10)
// return literally returns the value
const zzz = aaa * bbb
//--> return also makes the code exit at the point- return: return the value || exit the function
☁️ [Undefined vs. Null]
Mycount = null
--> The developer is telling the other co-working developers that this space is empty with a purpose. (The area does exist)
Undefined
--> Usually, it is known as empty in javascript.
--> It's initially empty with no values // also it doesn't exist at all
It's true that both undefined and null are empty. The usage and the purpost matters.
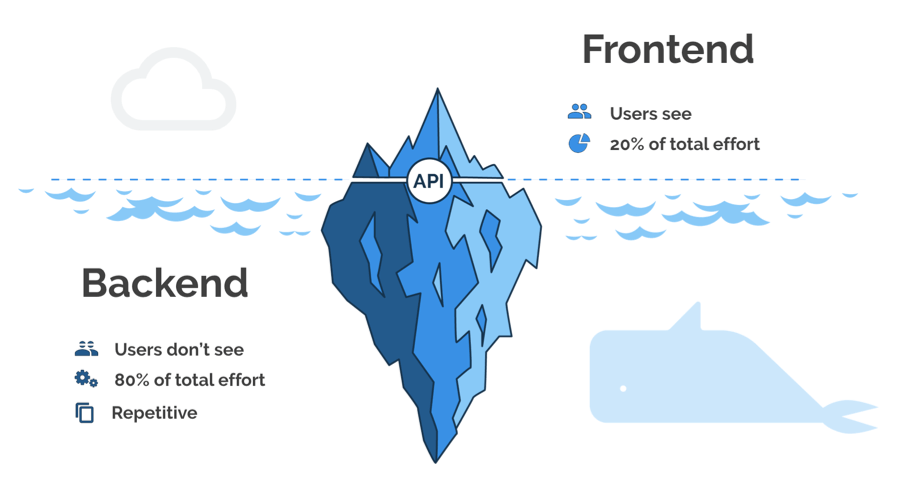
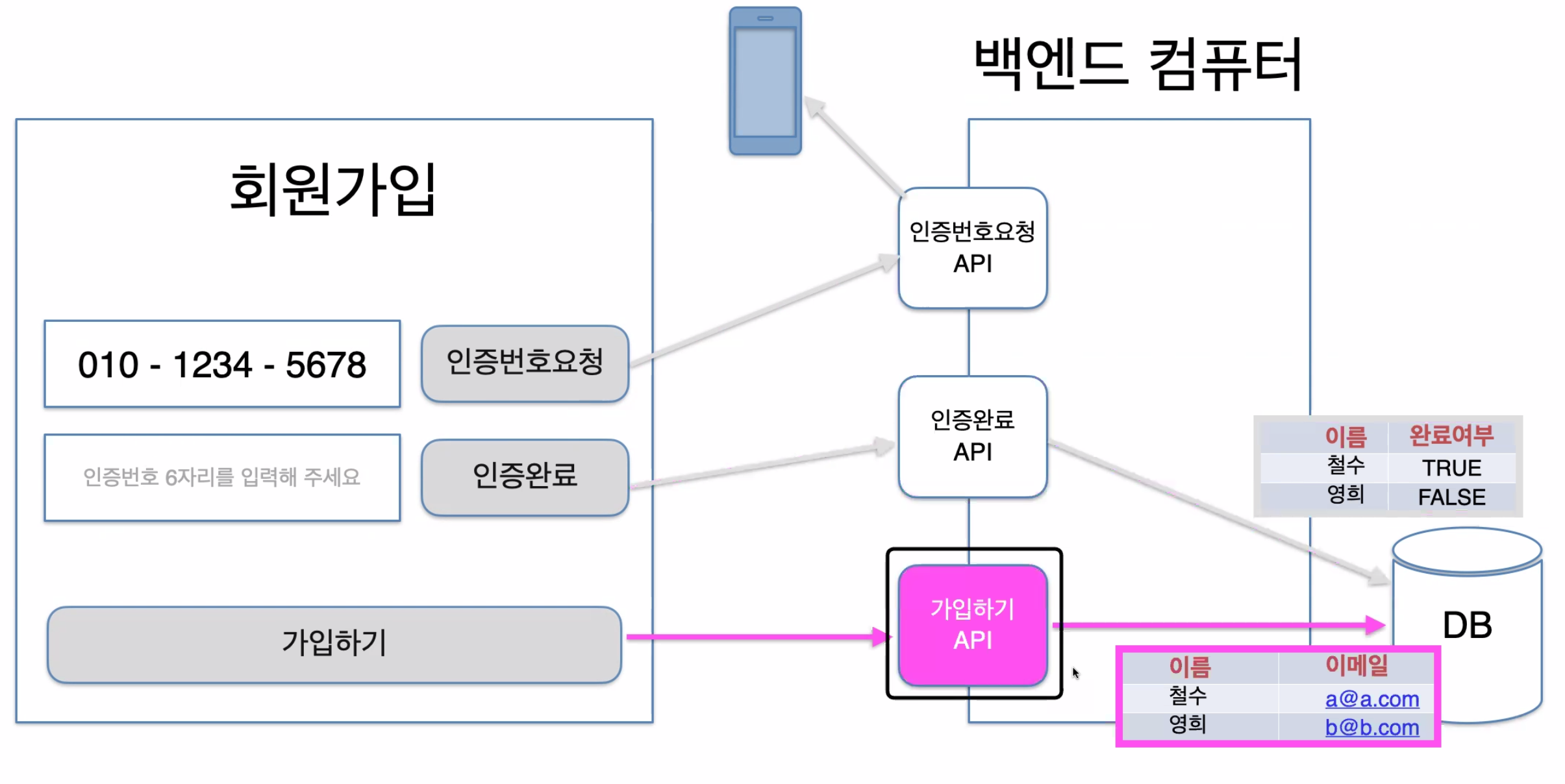
☁️ [API-Introduction]
- API is a function
- ex) The function that sends the encryption code, the function that creates the encryption code, or the function that detects the phone number, etc...
⬇️ Structure goes like this:

- If there weren't any APIs, anybody can access to the program, so there must be a verification.
- That's why backend exists and database is the area of backend.
- Backend verificates access to the program or data. (Role of catcher)
ex) Verify whether the user has logged in or not and if not, stricts the user's movement in the program and make sure the user to log in to make the full use of the program and secure the program.
