⬇️ Main Note
https://docs.google.com/document/d/1cPg55ANNVTQMV8g61WIUI0IA3g6wcoS16Q76Wr5ZXhU/edit
🌿 [Copying Arrays and Objects]
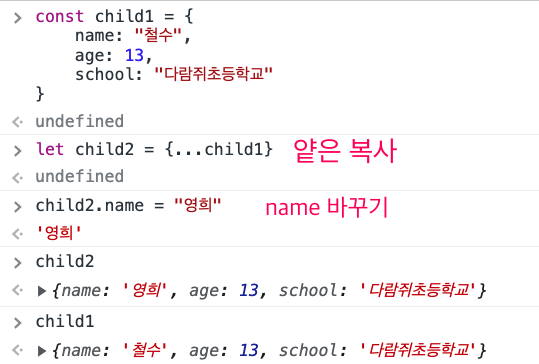
Spread Operator - shallow copy

const aaa = [“aaa”,”vvv”,”ccc”]
const bbb = [‘ggg’,’hhh’]
// const ccc = [aaa,bbb] // => Fail
const ccc = [...aaa,...bbb] // => SuccessSpread operatoris usually used to those of functions that don't contain a lot of depths in the object.
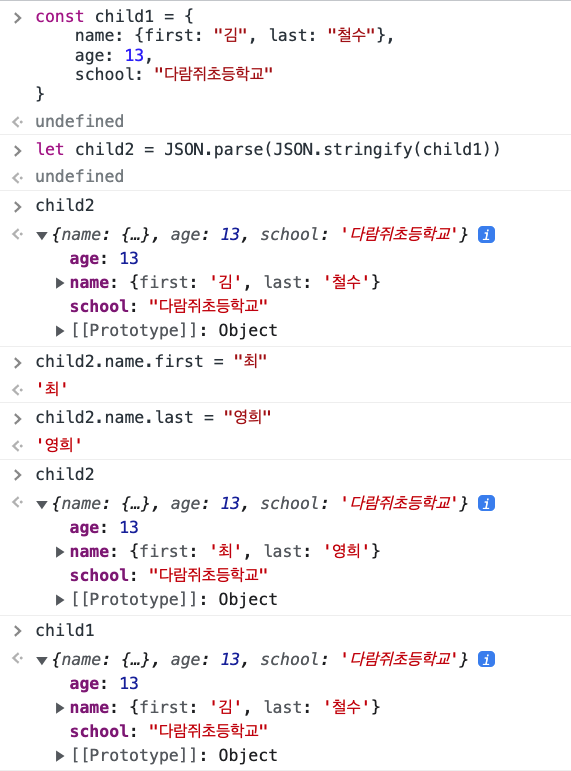
JSON.parse(JSON.stringify(array)) - deep copy

JSON.stringifyliterally stringifies the array into a string, and then it again parses the string into array.- This could be used efficiently, but mostly inefficient once the length of the array gets longer.
- Lodash is one of the library tool that can solve this inefficiency problem.
--> Able to install and use via npm.
--> The form goes like:_.lodash
JSON : Javascript Object Notation
request and response is anyway sent as the form of object, and here, object and JSON are completely different things.
--> JSON is just a object-looking thing
--> JSON encompasses the object into the string.
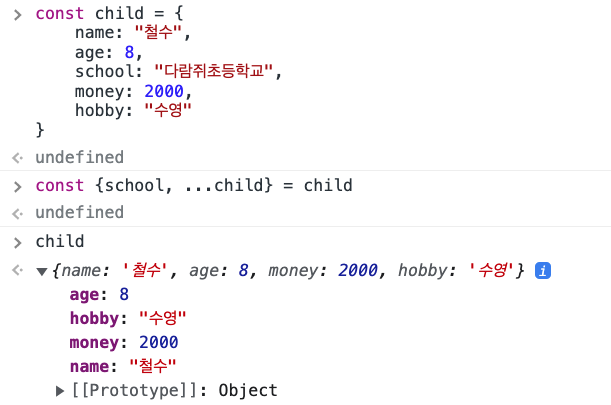
Rest Parameter

- The name doesn't really matter, but conventionally,
...restis used.
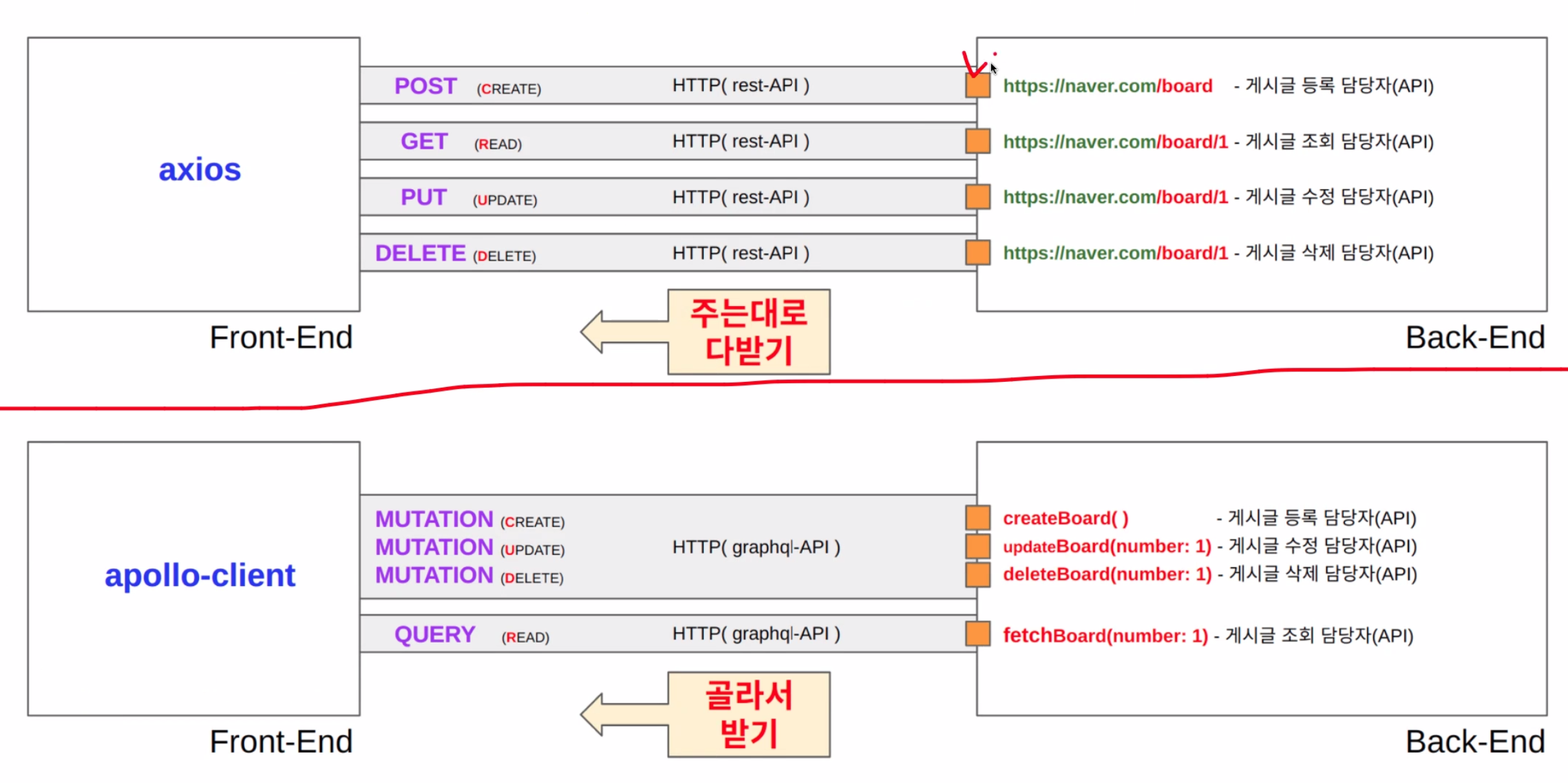
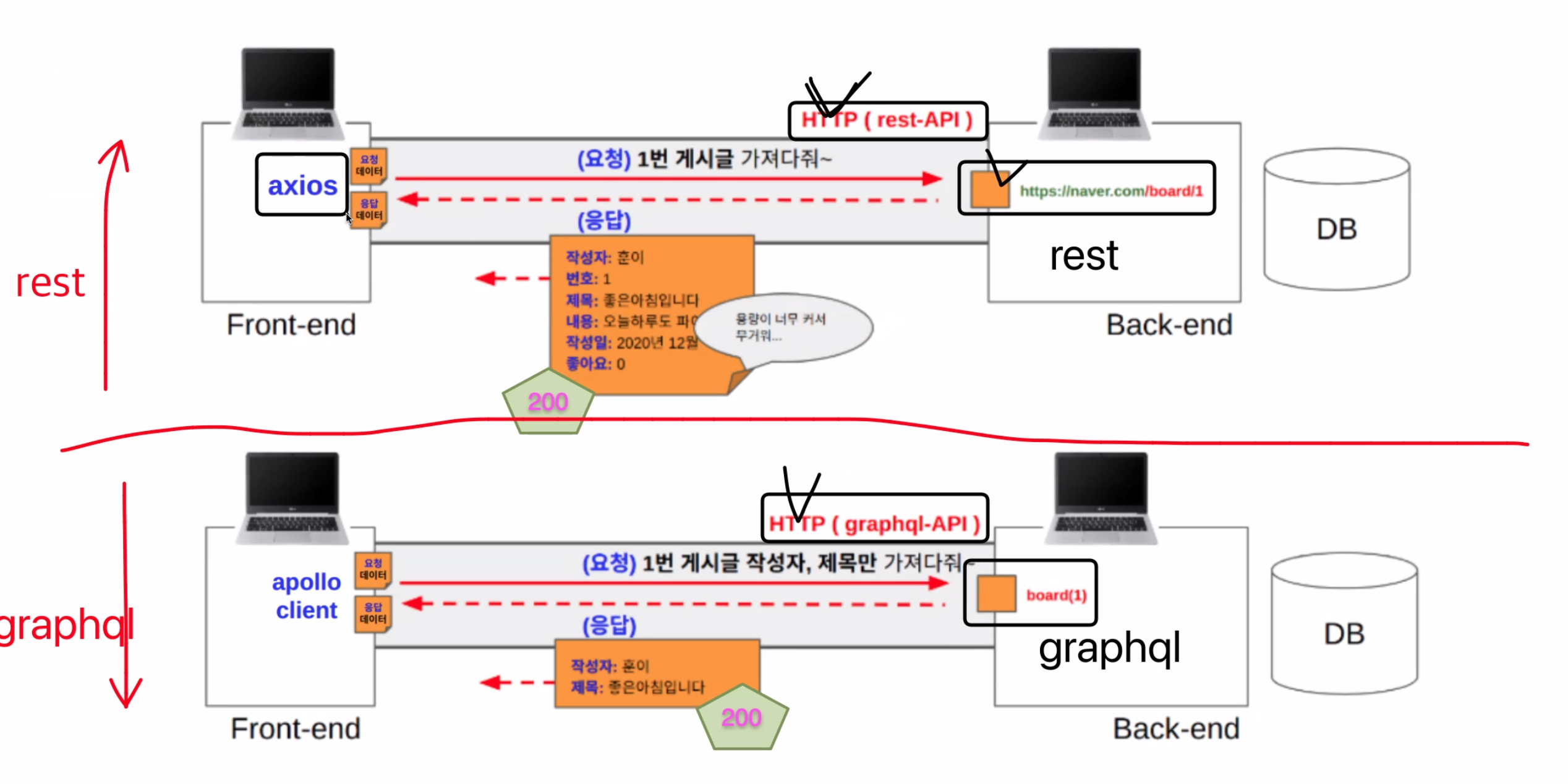
🌿 [Data Communication]
- Two main computers, frontend server computer and backend server computer, are having the data communication via diverse types of path ways.
- 3 main types are FTP(file transfer protocol), SMTP(simple mail transfer protocol), and HTTP(hyper text transfer protocol).
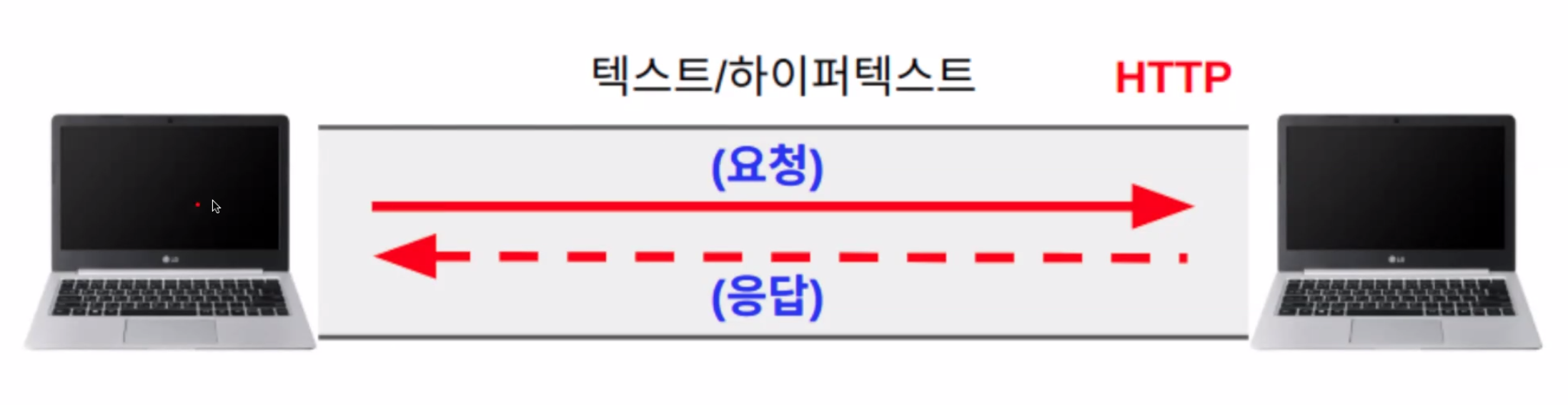
- Here, I'm going to use HTTP for the main data protocol.

During the data protocol, request and response is sent to each other.
Usually, those request and responses are sent in the form of text that contains header and body.
- Header contains the summary of the request/response.
- Body contains the main data in the form of an object.

⬇️ Overview Picture