GraphQL
백엔드와의 협업 경험을 위해 처음했던 소록소록 프로젝트를 진행중이었다.Vanila JavaScript로 작성된 코드를 리액트로 리펙토링을 하기로 했고, 프론트 3명과 백엔드 1명과 함께 기획을 하며 한달안에 끝내자! 라고 했다. 백엔드과 완성되기 전까지 할 수 있는것들
TCP/IP
슬슬 면접을 준비하며 부족한 CS 지식을 함께 공부 중이다.그 중 CS공부를 하며 헷갈렷던 개념을 하나하나 정리해보려 한다.전송제어 프로톨콜IP의 상위 프로토콜로 패킷(네트워크에서 사용하는 작게 분할된 데이터 조각, 데이터의 기본 단위) 을 재조립 후 손상, 손실된 패

YARN BERRY
개인 프로젝트를 준비하며 패키지 관리자를 정하려던 중 npm과 yarn 만 사용 해봤는데 어디서 주워들었던 yarn berry에 대한 궁금증이 생겨 사용해 보려 공부하기 시작했다. yarn 2라고 불리는 yarn berry에 대해 알아보려한다.yarn berry는 ya
[WIL] WEEK13
WEEK 13최종프로젝트 전 마지막 프로젝트의 끝!이번 리액트 심화 프로젝트는 빨리빨리 자기 몫을 다 해준 팀원들 덕분에 아직 발표가 남았지만 모든 기능을 완성하고 배포까지 다 끝냈다. 정말 제일 여유롭고 정말로 내 할일만 신경쓰면 되는 프로젝트였고 처음으로 스트레스
[TIL] TYPESCRIPT
DAY 57타입스크립트는 type annocation:을 통해 변수나 함수 같은 자바스크립트 코드에 타입을 정의할 수 있다.기본 타입 12가지BooleanNumberStringObjectArrayTupleEnumAnyVoidNullUndefiendNever 배열의 길
[TIL] TYPESCRIPT - PROS & CONS
DAY 56 <TYPESCRIPT>타입스크립트는 자바스크립트의 슈퍼셋인 오픈소스 프로그래밍 언어이다.( 슈퍼셋: 특정한 언어의 모든 기능을 포함하면서 다른 기능까지 포함하도록 향상 또는 확장된 것)자바스크립트의 타입을 부여한 언어 이자 자바스크립트의 확장된 언어로
[WIL] WEEK 11
WEEK11 2023/JAN/15 <React Native Project 마무리>KeepTASK의 세분화혼자 해결하기 어려운 문제는 빠르게 공유하고 빠르게 해결하기지속적이고 원활한 소통하기소통! 정말 중요하다!ProblemTask 세분화와 관리:task를 세분화
[TIL] REACTNATIVE - FLATLIST
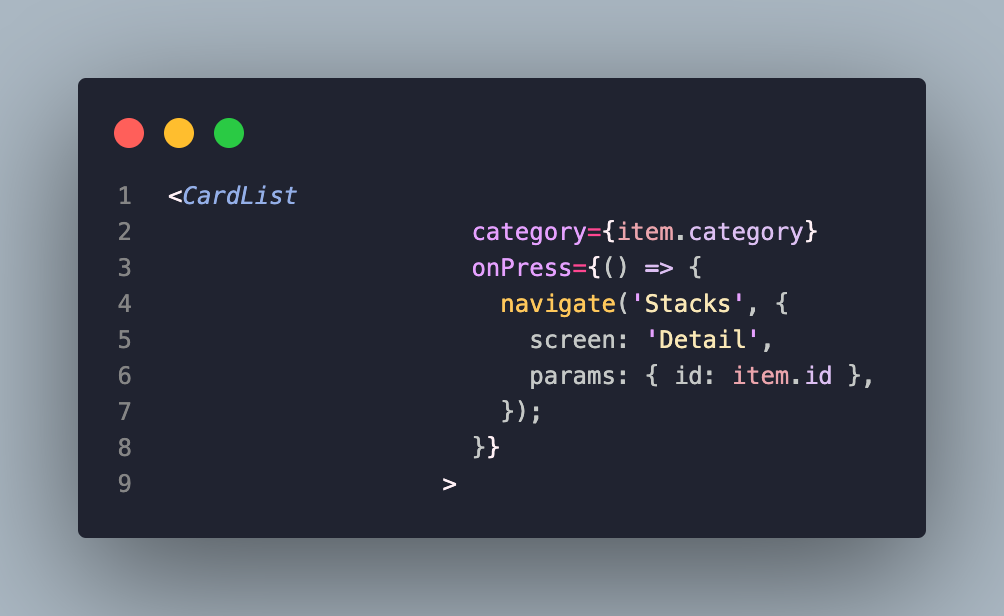
DAY 53 <FLATLIST>FlatList 와 ScrollView는 비슷하지만 다르다.ScrollView는 scroll을 내려서 화면에서 벗어난 데이터를 볼 수 있게 해주고FlatList는 많은 양의 데이터를 한번에 렌더링하지 않고 화면에 나타나는 부분만 렌더

[TIL] Tagged Template Literal
DAY 52 <Tagged Template Literal>동적인 문자열을 처리할 때 사용하며 \`Hi I am ${userName}\`. 의 형태로 사용된다.Tagged Template Literals이란 템플릿 리터럴의 발전된 형태로써, 함수 형태로 사용할 수

[TIL] Optional Chaining ?.
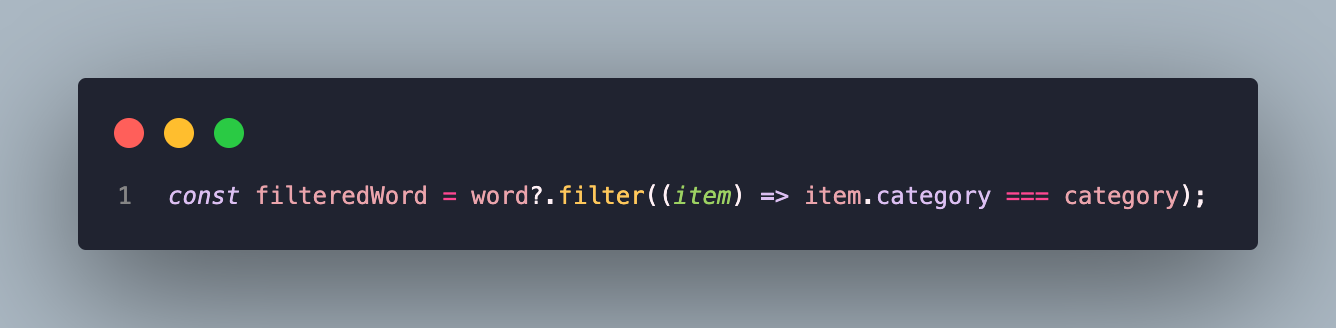
Day 51 <Optional Chaining>Optional Chaining 은 const name = person ?. name 일 때 person이 undefined 나 null 이면 undefiend를 반환하고 그렇지 않으면 person.name을 반환한다
[WIL] WEEK10
WEEK10 2023/JAN/08 <React Native와 친해지는 중>React가 아닌 React Native를 처음 접해보고 공부하며 친해지는 주!프로젝트를 시작하게 되며 부담이 많았는데결국은 네이티브도 리액트 베이스 이고 다른점이 있고 적용 되지 않는 점이

[TIL] REACT NATIVE PROJECT
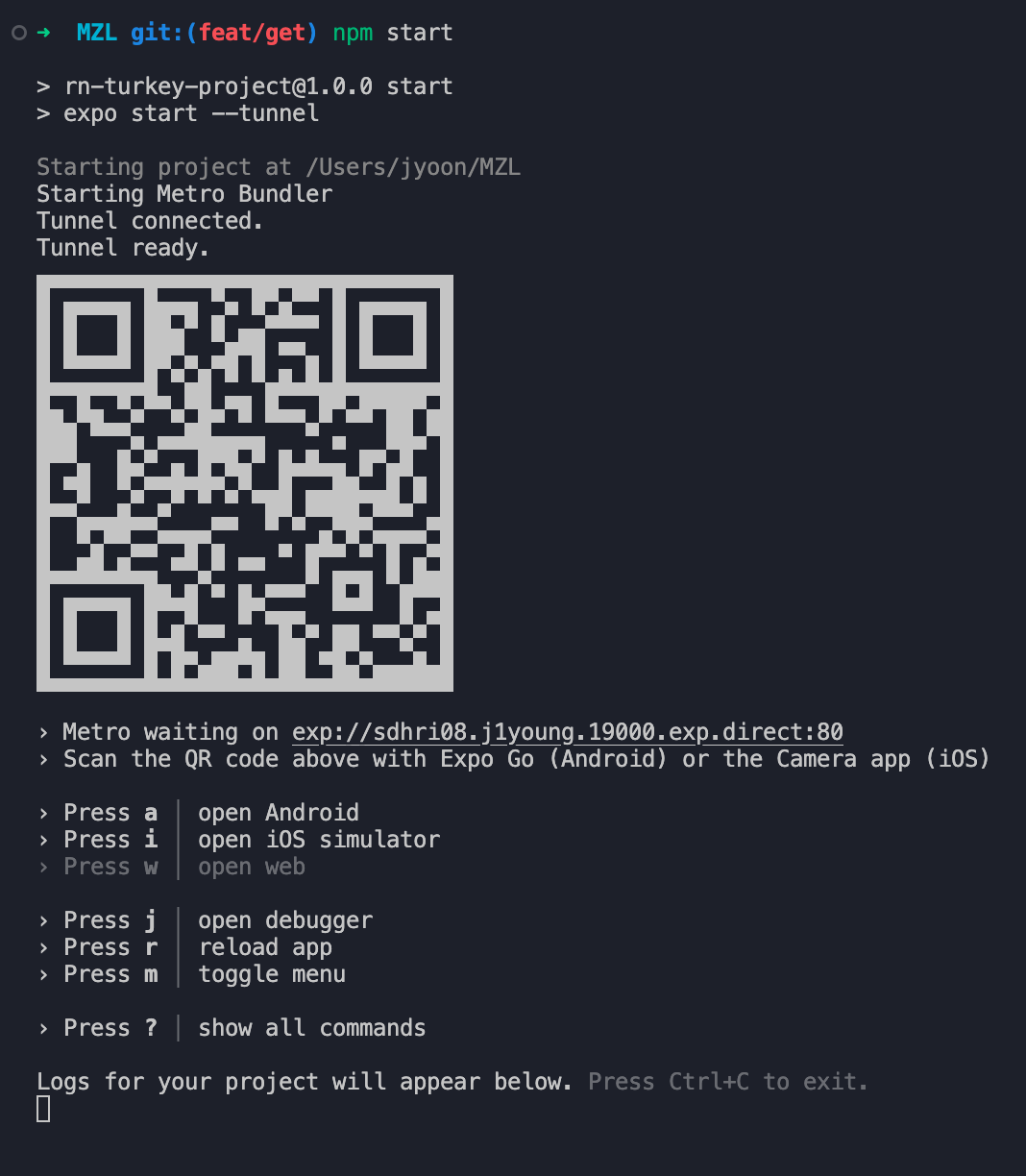
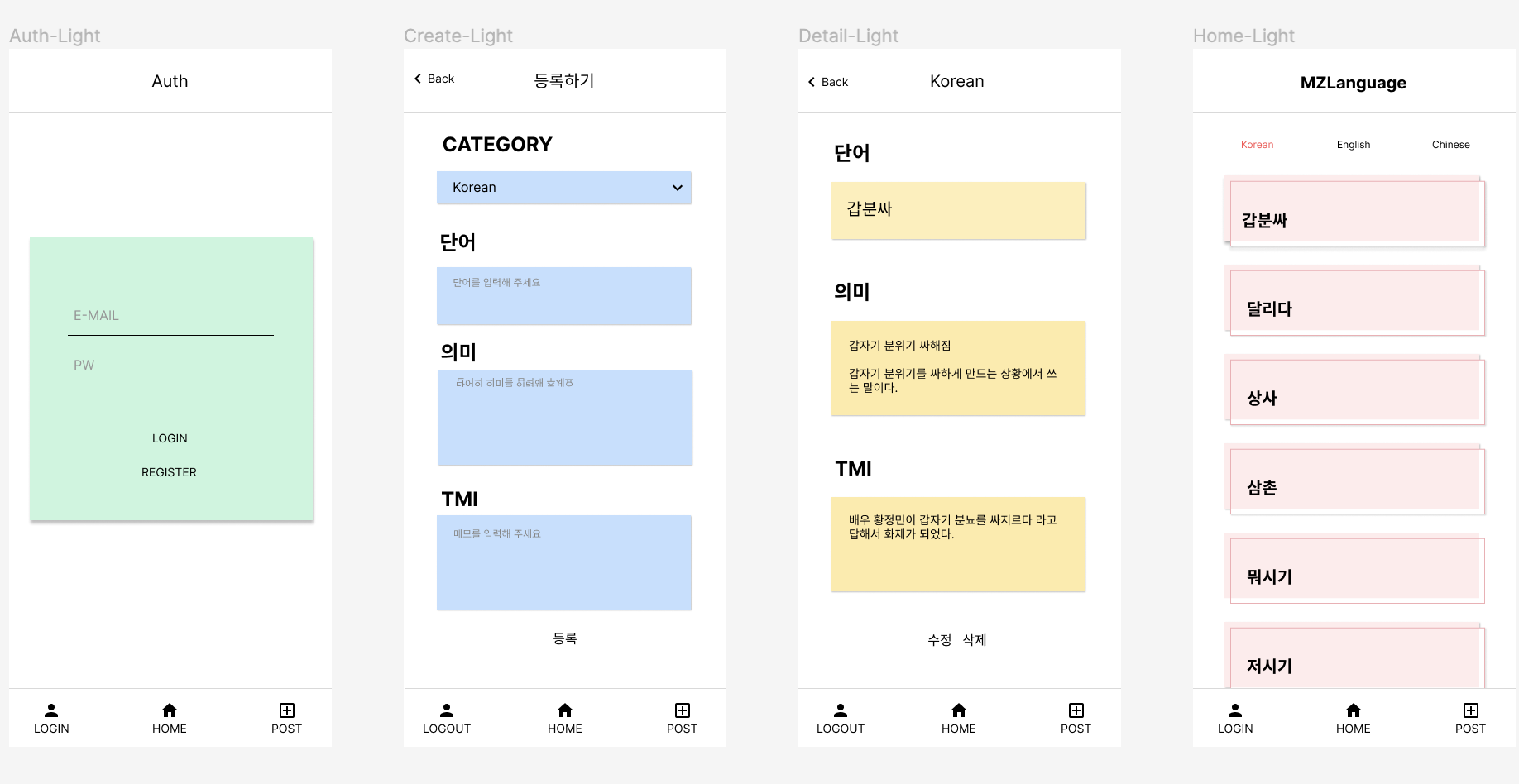
DAY50 <REACT NATIVE 프로젝트의 시작>이제는 조금 익숙해진 figma를 사용해서 아이디어를 내고 프로젝트를 시작했다.정말 간단한 아이디어 회의부터 시작해서 나온 100일 완성 왕초보 MZL 영어, 중국어, 한국어의 신조어를 모아 영어 단어장 처럼 보
[TIL] The New React Native
DAY 45 <REACT NATIVE>리액트 네이티브를 이해보기 위해 어떻게 작동하는지 알아보았다. 리액트 네이티브를 위한 자바스크립 번들러로 JS 파일을 읽어서 순서에 맞게 하나의 파일로 합쳐주고 앱에서 실행 준비를 해준다. JS 스레드는 모든 자바스크립트 코드

[TIL] REACT NATIVE
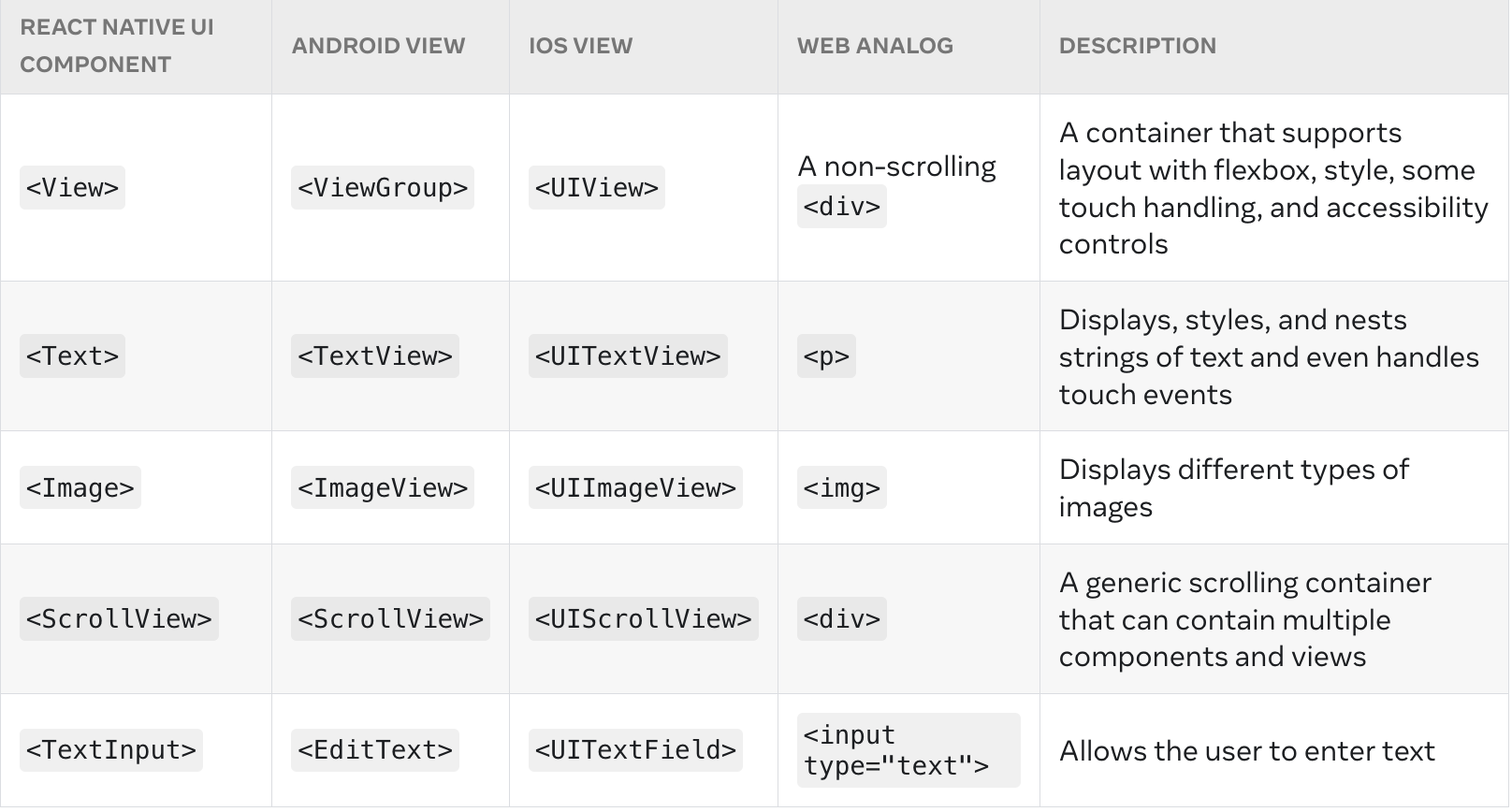
DAY44 <REACT NATIVE>React Native는 페이스북에서 만든 오픈소스 모바일 애플리케이션 프레임 워크이다.JavaScript로 개발이 가능하며 하나의 프로그래밍 언어로 ISO와 안드로이드 모바일 앱을 동시에 개발할 수 있는 크로스 플랫폼이다.Re

[TIL] JSON SERVER
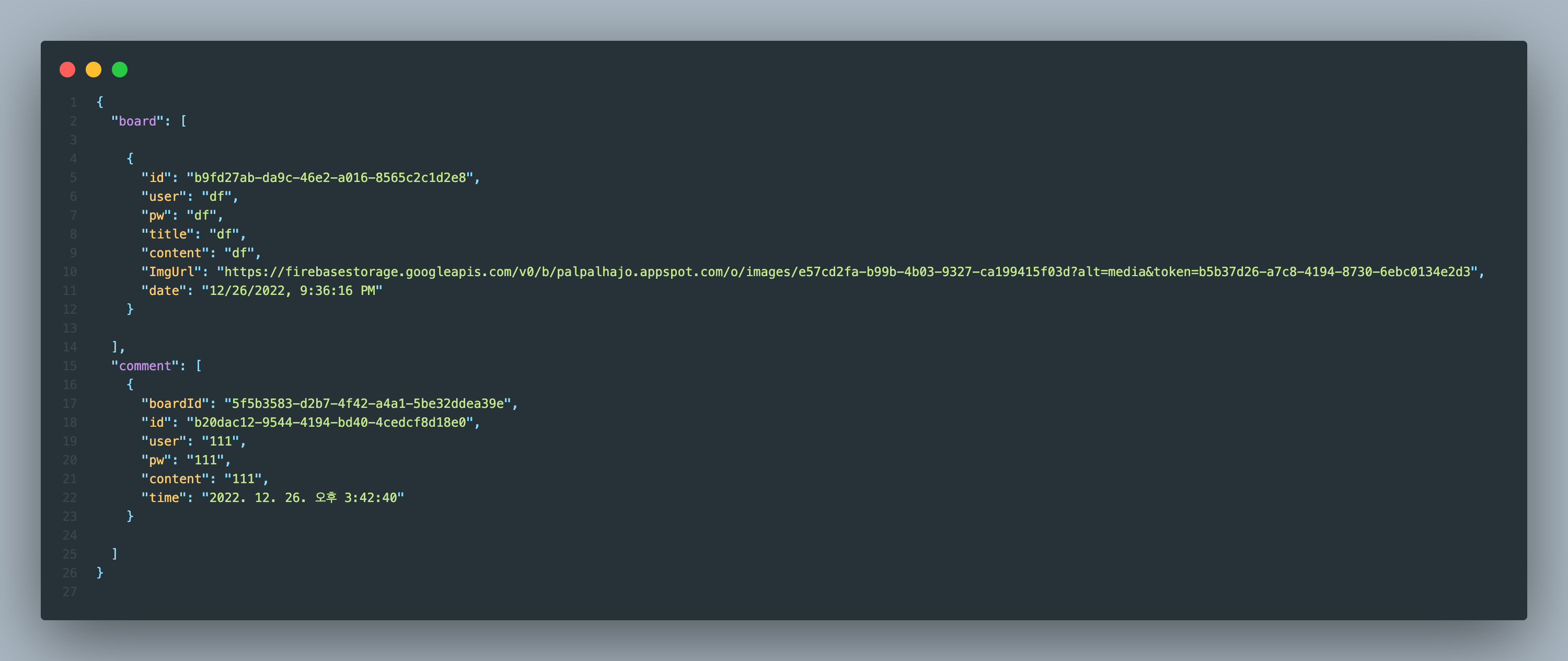
DAY 43 <JSON SERVER>JSON이란 JavaScript 객체 문법을 따르는 문자기반의 데이터 포맷이다. JavaScript 객체 문법과 유사하지만 JavaScript 뿐만 아니라 다수의 프로그래밍 환경에서 JSON을 읽고 쓸 수 있는 기능이 제공된다.
[TIL] QUERY STRING
DAY42 <QUERY STRING>Query String 이란 사용자가 입력 데이터를 전달하는 방법 중의 하나로, url 주소에 미리 협의된 데이터를 파라미터를 통해 넘기는 것을 말한다. 쿼리스트링은 정해진 엔드 포인트 주소 뒤에 ? 를 쓰는것으로 쿼리 스트링

DAY NPM
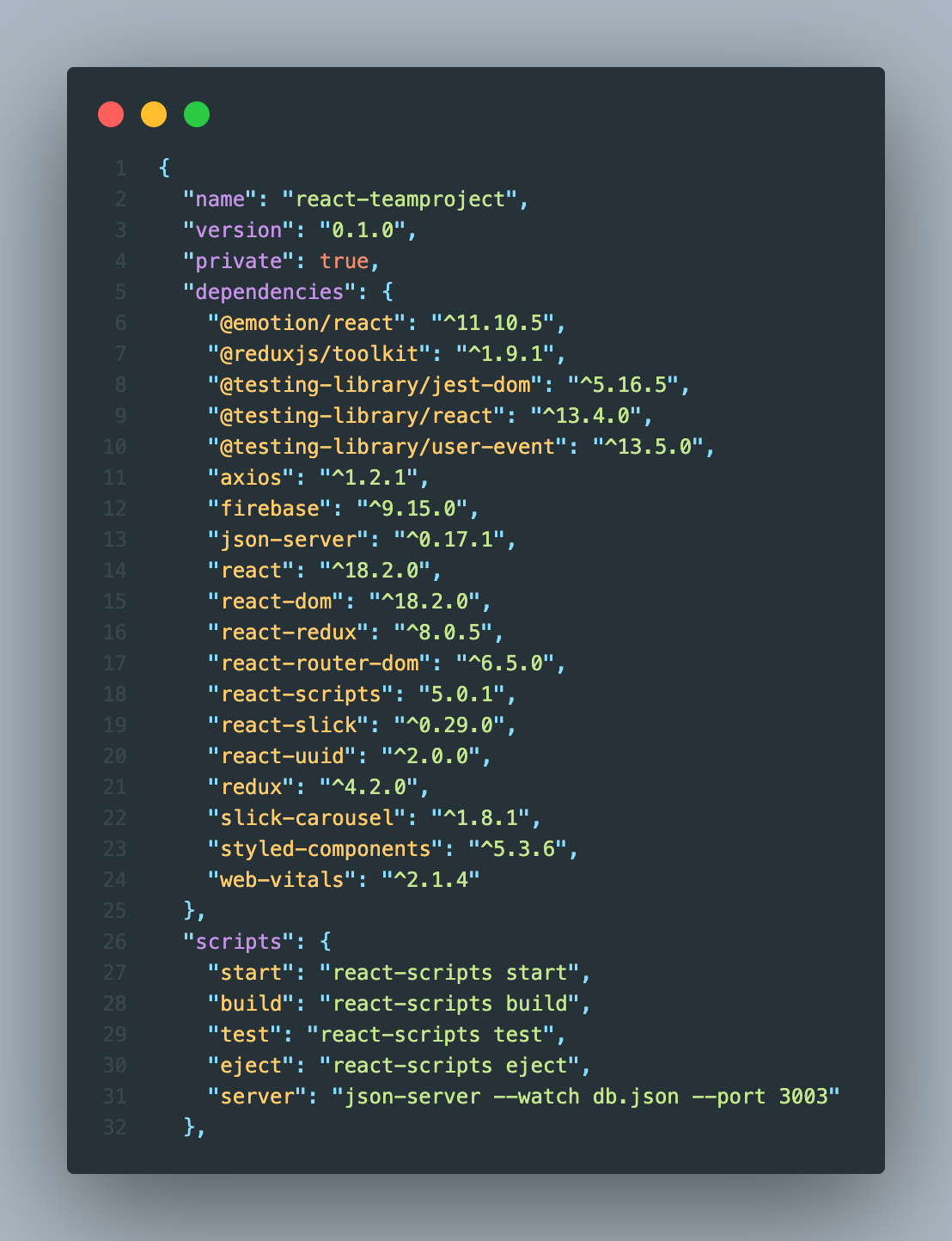
DAY41 <NPM>NPM은 Node Pakage Manager로 node.js 전용 패키지가 올라가 있는 서버이며 노드 패키지를 관리해준다. npm은 별도의 설치를 할 필요 없이 node.js를 설치할 때 함께 설치된다.pakage.json npm install