
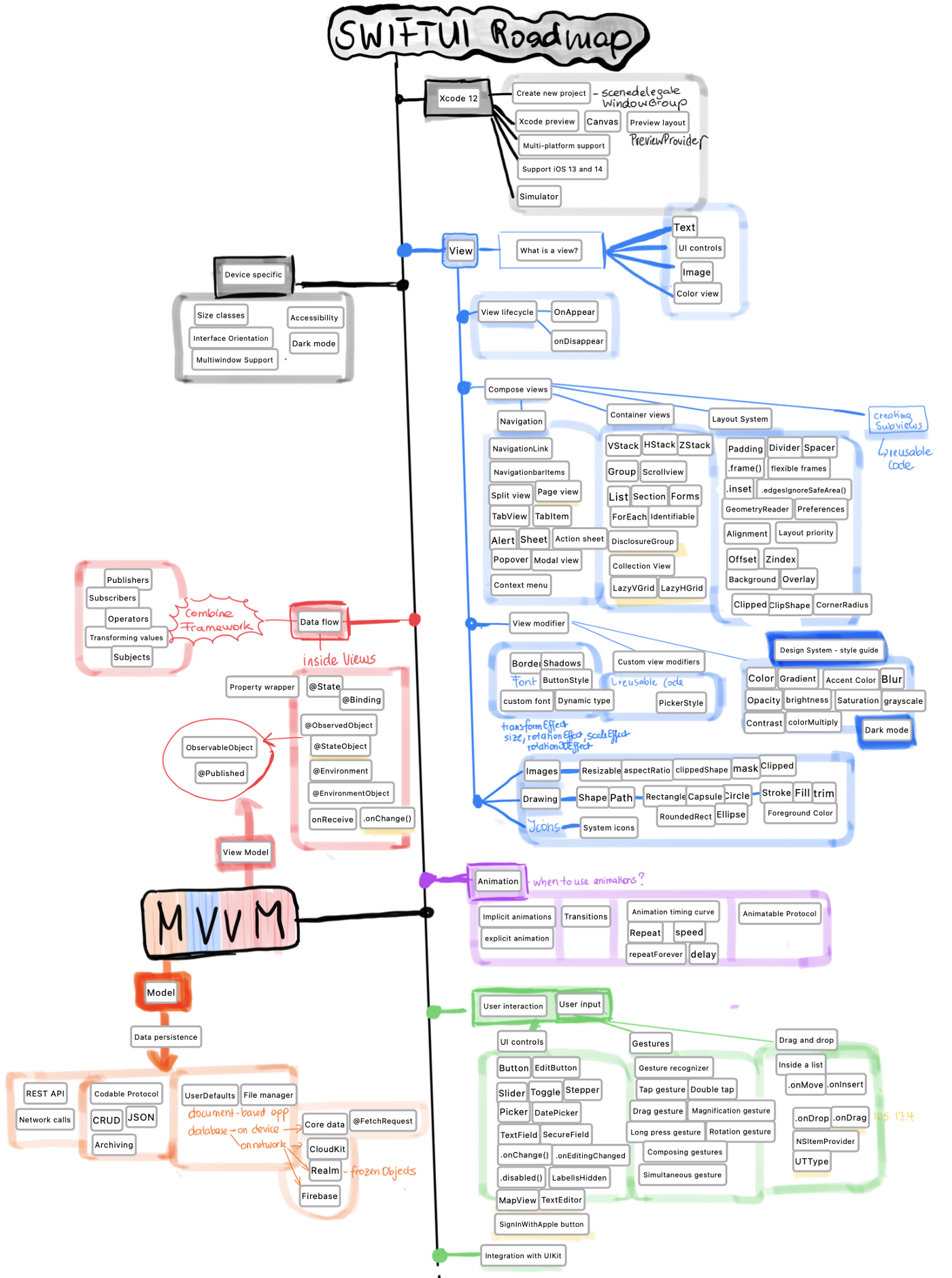
SwiftUI Roadmap - How to learn SwiftUI for beginners tutorial - an overview from basic to advanced
RoadMap OverView

Karin Prater가 작성한 SwiftUI를 살펴보기 위한 로드맵.- 완벽한 정답지는 아니더라도 SwiftUI 프레임워크를 사용할 때 필요되는 테크 스택을 구조적으로 살펴볼 수 있다.
Combine Framework
- 퍼블리셔, 섭스크라이버: UIKit의 데이터 커뮤니케이션 패턴과 마찬가지로 SwiftUI에서 사용 가능
@State,@Binding등 프로퍼티 래퍼ObservableObject와@Published등 뷰 모델의 변화를 관찰하기에 적절한 구조
Animation
State Driven: 현재@State프로퍼티 값에 따라 애니메이션 설정 가능 → 프로퍼티 값으로 핸들링 가능하기 때문에 편리matchedGeometryEffect
UI
- UI Control: 버튼, 토글, 슬라이더, 스테퍼, 피커, 텍스트 필드, 컬러 피커, 링크 등
- Gestures: 탭, 드래그, 더블 탭, 확대, 핀치, 롱 프레스, 로테이션 등 다양한 제스처
- Drag and Drop: 리스트 내뷰 드래그 드롭 가능,
.onMove,.onInsert등 메소드
UIKit Integration
UIViewControllerRepresentableCoordinator: UIKit 프레임워크의 델리게이트 패턴을 사용하기 위한 중개자 패턴UIViewRepresentable
MVVM
SwiftUI프레임워크 사용하기에 적절한 디자인 패턴 중 하나- 뷰 모델:
@StateObject,@EnvironmentObject,@ObservableObject등과 함께 사용, 뷰에서 뷰 모델의 데이터 변화를 감지 가능, 해당 변화에 따른 UI 변화 및 이벤트만 표현 - 모델: 데이터 영속성(
Data Persistence)을 보장하기 위해 다양한 방법 적용 가능. 유저 디폴트, 파일 매니저, 코어 데이터 등 사용 가능 - 상황에 따라
MVVM패턴이 아닌 다른 형식도 고려해볼 것
Massive View Problem
- 서브 뷰 사용
- 제네릭 타입의 재사용 가능한 뷰
- 제네릭 타입
- 뷰 모디파이어: 버튼 스타일, 토글 스타일 등
