
🔴 Let's Build Twitter with SwiftUI (iOS 15, Xcode 13, Firebase, SwiftUI 3.0)
TwitterClone: ExploreVIew
구현 목표

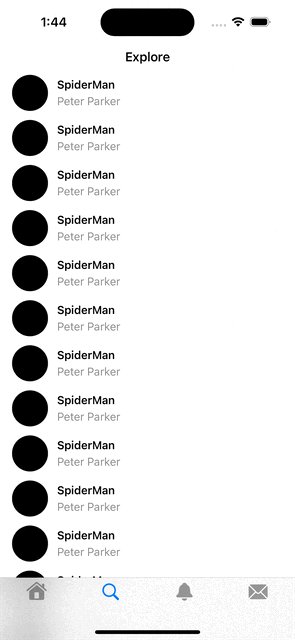
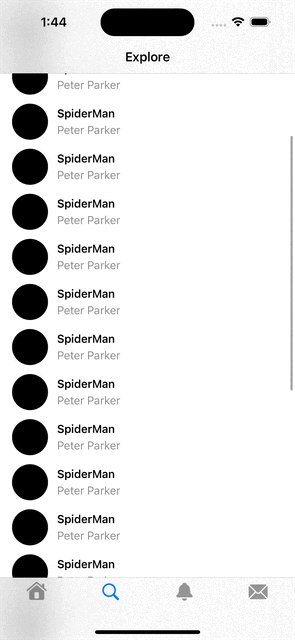
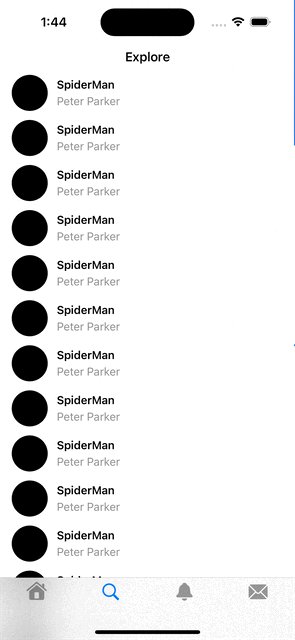
- 검색 뷰 UI 구현
구현 태스크
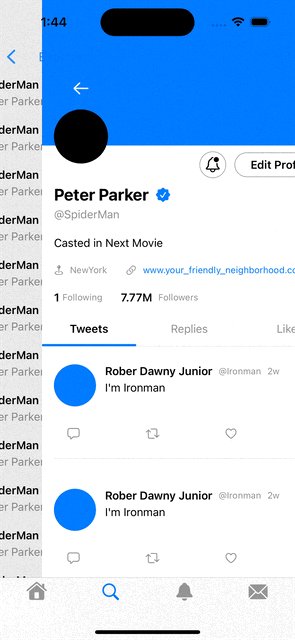
- 네비게이션 링크 바인딩
- 팝 기능 버튼 커스텀
핵심 코드
.background(
NavigationLink(destination: ProfileView(), isActive: $showProfileView, label: {
EmptyView()
})
)- 뷰가 가지고 있는
@State프로퍼티 값을 토글링, 해당 값을 관찰함으로써 특정 뷰를 네비게이션 푸쉬할지 결정 가능
소스 코드
import SwiftUI
struct ExploreView: View {
@State private var showProfileView: Bool = false
@State private var selectedUser: String = "user"
var body: some View {
NavigationView {
ZStack {
VStack {
ScrollView {
LazyVStack {
ForEach(0..<25, id: \.self) { _ in
UserRowView()
.onTapGesture {
showProfileView.toggle()
}
}
}
}
}
.navigationTitle("Explore")
.navigationBarTitleDisplayMode(.inline)
}
.background(
NavigationLink(destination: ProfileView(), isActive: $showProfileView, label: {
EmptyView()
})
)
}
}
}ForEach내에서의 네비게이션 링크 사용 시 클릭을 하지 않은 상황에서 해당 뷰가 이니셜라이즈되기 때문에 탭 제스처 및isActive토글링을 통해 선택한 뷰만 푸쉬로 넘기기
import SwiftUI
struct UserRowView: View {
var body: some View {
HStack(spacing: 12) {
Circle()
.frame(width: 48, height: 48)
VStack(alignment: .leading, spacing: 4) {
Text("SpiderMan")
.font(.subheadline)
.bold()
.foregroundColor(.black)
Text("Peter Parker")
.font(.subheadline)
.foregroundColor(.gray)
}
Spacer()
}
.padding(.horizontal)
.padding(.vertical, 2)
.background(Color(.systemBackground).opacity(0.001))
}
}- 해당 뷰 전체를 클릭할 때 탭 제스처 내의 함수를 실행하기 위해 백그라운드 컬러를 줌
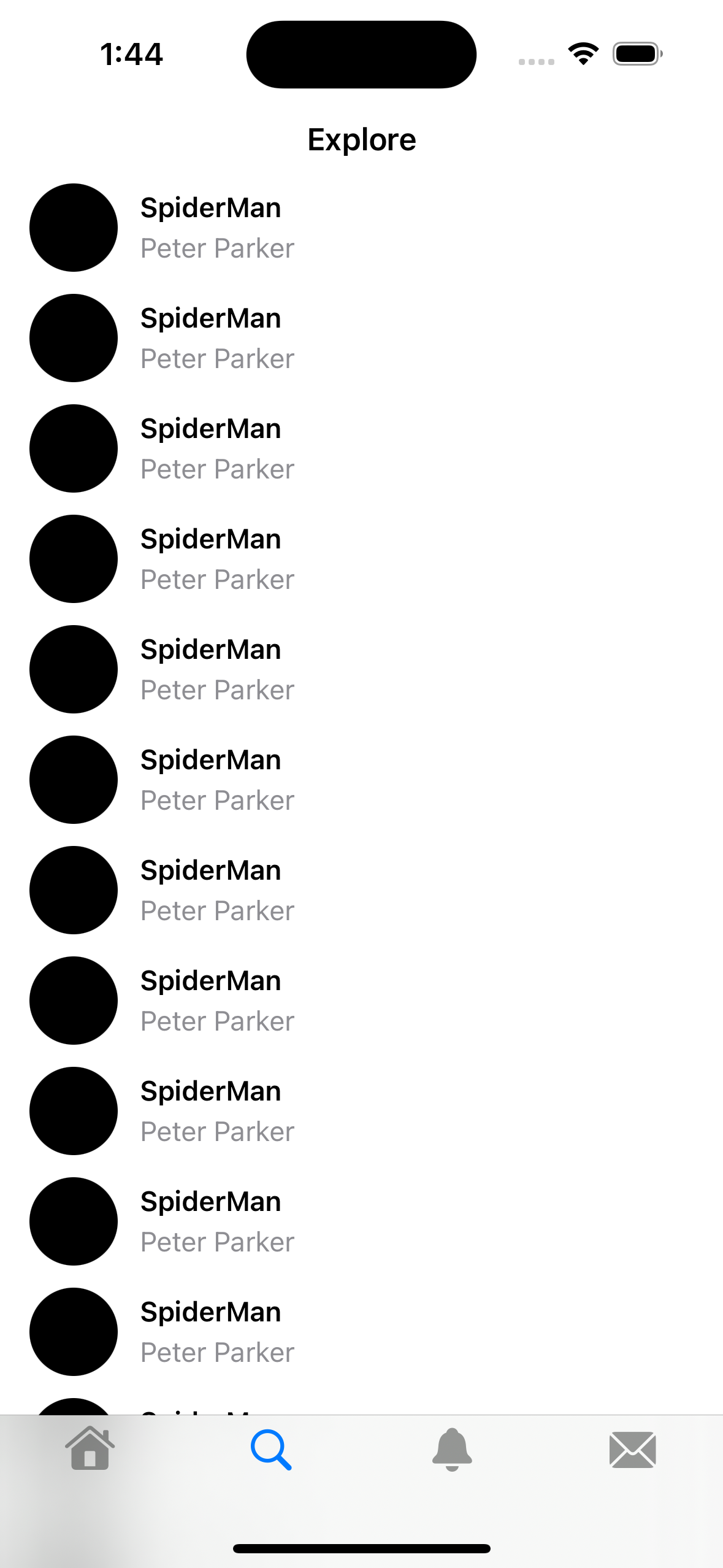
구현 화면