🔴 Let's Build Twitter with SwiftUI (iOS 15, Xcode 13, Firebase, SwiftUI 3.0)
TwitterClone: SideMenu
구현 목표

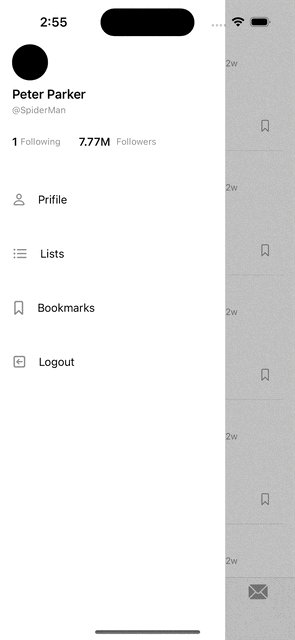
- 사이드 메뉴 UI 구현
구현 태스크
- 최상단 컨텐츠 뷰: 사이드 메뉴 + 탭바 구성
- 사이드 메뉴 클릭 이벤트(네비게이션) 구현
핵심 코드
SideMenuView()
.frame(width: 300)
.offset(x: showMenu ? 0 : -300, y: 0)
.background(showMenu ? Color.white : Color.clear)- 탭 뷰 상단에 ZStack과 함께 선언된 사이드 메뉴 뷰
showMenu가@State프로퍼티이기 때문에 관찰 가능, 현재 상황에 맞췃x값 변경
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button {
withAnimation(.easeInOut) {
showMenu.toggle()
}
} label: {
Circle()
.frame(width: 32, height: 32)
}
}
}- 애니메이션을 통해 토글 가능
ForEach(SideMenuViewModel.allCases, id:\.rawValue) { viewModel in
if viewModel == .profile {
SideMenuOptionRowView(viewModel: viewModel)
.onTapGesture {
showProfileView.toggle()
}
} else if viewModel == .logout {
SideMenuOptionRowView(viewModel: viewModel)
.onTapGesture {
print("Handle logout here...")
}
} else {
SideMenuOptionRowView(viewModel: viewModel)
}
}- 사이드 메뉴 뷰의 각 옵션 별로 서로 다른 행동을 핸들링
.background(NavigationLink(destination: ProfileView(), isActive: $showProfileView, label: {
EmptyView()
}))- 미리 네비게이션 링크를 위해 뷰를 선언하지 않고 해당
showProfileView프로퍼티 값이 참일 때에만 이니셜라이즈 후 푸시
소스 코드
import SwiftUI
@main
struct TwitterCloneApp: App {
var body: some Scene {
WindowGroup {
NavigationView {
ContentView()
}
}
}
}- 사이드바 인터렉션을 위한 네비게이션 뷰
import SwiftUI
struct ContentView: View {
@State private var showMenu: Bool = false
var body: some View {
ZStack(alignment: .topLeading) {
MainTabView()
.navigationBarHidden(showMenu)
if showMenu {
ZStack {
Color(.black)
.opacity(showMenu ? 0.25 : 0)
.onTapGesture {
withAnimation(.easeInOut) {
showMenu = false
}
}
}
.ignoresSafeArea()
}
SideMenuView()
.frame(width: 300)
.offset(x: showMenu ? 0 : -300, y: 0)
.background(showMenu ? Color.white : Color.clear)
}
.navigationTitle("Home")
.navigationBarTitleDisplayMode(.inline)
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button {
withAnimation(.easeInOut) {
showMenu.toggle()
}
} label: {
Circle()
.frame(width: 32, height: 32)
}
}
}
.onAppear {
showMenu = false
}
}
}- 컨텐츠 뷰는 ZStack을 통해 사이드 메뉴 및 탭뷰 연결
@State로 선언한 프로퍼티 값 변경을 관찰 가능하기 때문에 애니메이션 가능
import SwiftUI
struct SideMenuView: View {
@State private var showProfileView: Bool = false
var body: some View {
ZStack {
VStack(alignment: .leading, spacing: 32) {
VStack(alignment: .leading) {
Circle()
.frame(width: 48, height: 48)
VStack(alignment: .leading, spacing: 4) {
Text("Peter Parker")
.font(.headline)
Text("@SpiderMan")
.font(.caption)
.foregroundColor(.gray)
}
UserStatsView()
.padding(.vertical)
}
.padding(.leading)
ForEach(SideMenuViewModel.allCases, id:\.rawValue) { viewModel in
if viewModel == .profile {
SideMenuOptionRowView(viewModel: viewModel)
.onTapGesture {
showProfileView.toggle()
}
} else if viewModel == .logout {
SideMenuOptionRowView(viewModel: viewModel)
.onTapGesture {
print("Handle logout here...")
}
} else {
SideMenuOptionRowView(viewModel: viewModel)
}
}
Spacer()
}
}
.background(NavigationLink(destination: ProfileView(), isActive: $showProfileView, label: {
EmptyView()
}))
}
}- 프로필 옵션 선택 시에만 이니셜하기 위해
isActive를 통해 네비게이션 뷰 바인딩
import SwiftUI
struct SideMenuOptionRowView: View {
let viewModel: SideMenuViewModel
var body: some View {
HStack(spacing: 16) {
Image(systemName: viewModel.imageName)
.font(.headline)
.foregroundColor(.gray)
Text(viewModel.title)
.font(.subheadline)
Spacer()
}
.frame(height: 40)
.padding(.horizontal)
.background(Color(.systemBackground).opacity(0.001))
}
}
- 옵션 별로 재사용하기 위한 사이드 메뉴 옵션 로우 뷰 구현
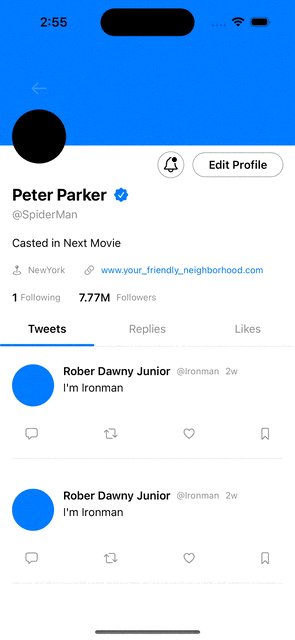
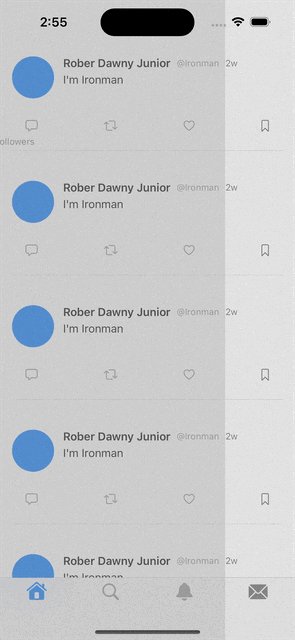
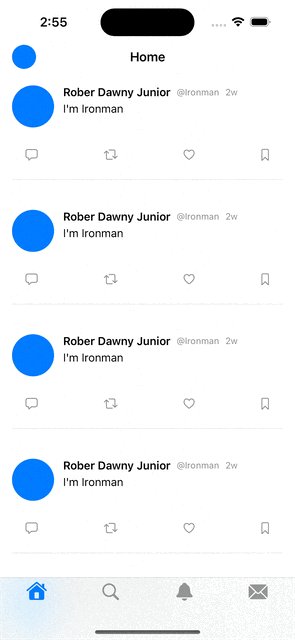
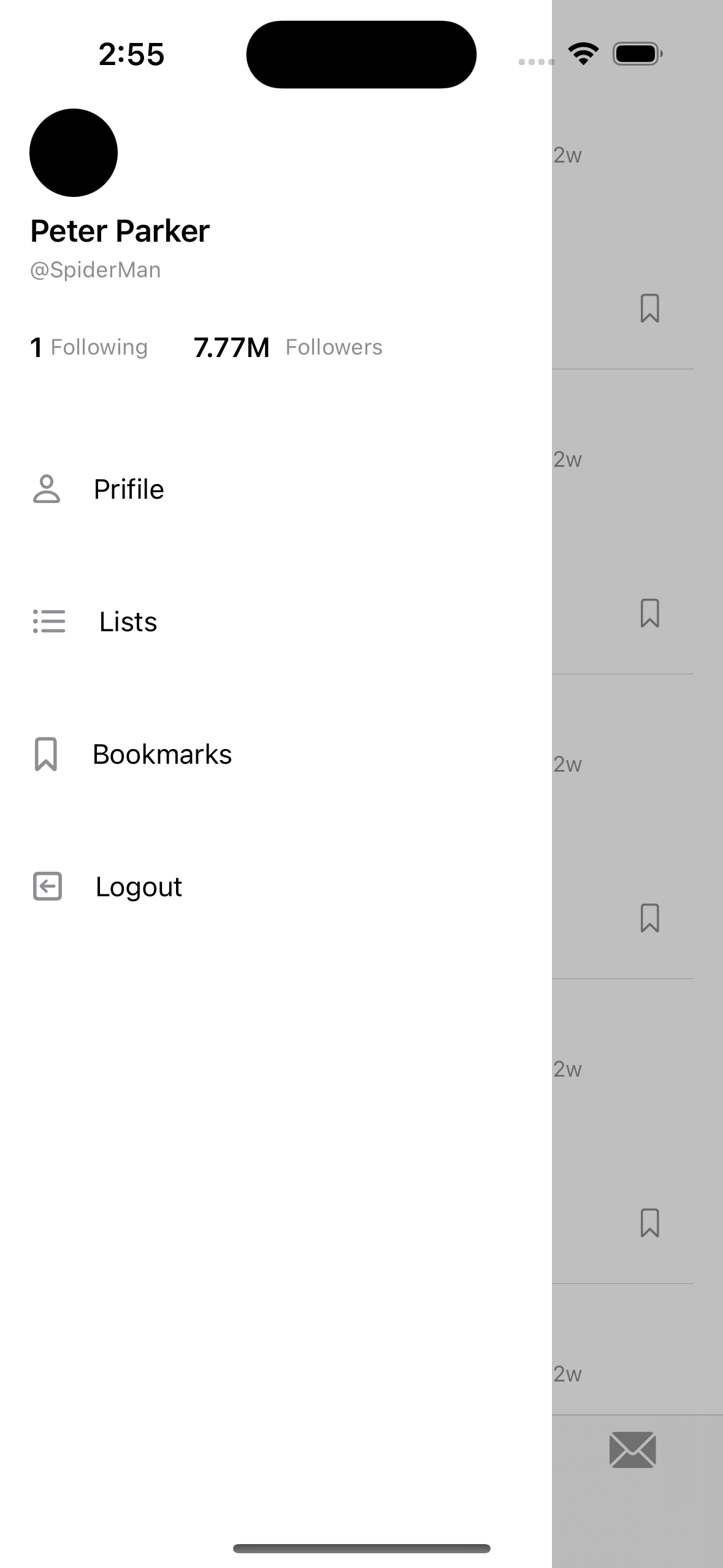
구현 화면