
🔴 Let's Build Twitter with SwiftUI (iOS 15, Xcode 13, Firebase, SwiftUI 3.0)
TwitterClone: ProfileView
구현 목표

- 프로필 헤더 뷰 UI 구현
구현 태스크
- 프로필 정보 UI
- 필터 버튼 변경 UI
- 트위터 피드 UI
핵심 코드
private var tweetFilterBar: some View {
HStack {
ForEach(TweetFilterViewModel.allCases, id:\.rawValue) { item in
VStack {
Text(item.title)
.font(.subheadline)
.fontWeight(selectedFilter == item ? .semibold : .regular)
.foregroundColor(selectedFilter == item ? .black : .gray)
if selectedFilter == item {
Capsule()
.foregroundColor(Color(.systemBlue))
.frame(height: 3)
.matchedGeometryEffect(id: "filter", in: animation)
} else {
Capsule()
.foregroundColor(.clear)
.frame(height: 3)
}
}
.onTapGesture {
withAnimation(.easeInOut) {
selectedFilter = item
}
}
}
}
.overlay(Divider().offset(x: 0, y: 16))
}matchedGeometryEffect는 동일한 네임 스페이스 간의 UI 컴포넌트를 동일하게 인식하게 만드는 메소드- 서로 다른 세 개의
Capsule()뷰가 세 개 존재 - 현재
@State프로퍼티 값을 통해 선택된 필터를 체크 → 필터 선택을 통해 해당 프로퍼티 값 변경 → 선택된Capsule()변경, 네임 스페이스 같으므로 이동 효과
소스 코드
import SwiftUI
struct ProfileView: View {
@State private var selectedFilter: TweetFilterViewModel = .tweets
@Namespace private var animation
var body: some View {
VStack(alignment: .leading) {
headerView
actionButtons
userInfoDetails
tweetFilterBar
tweetsView
Spacer()
}
}
}- 네임스페이스를 활용해 필터 효과를 보여주는 프로필 뷰 UI 구현
extension ProfileView {
private var headerView: some View {
ZStack(alignment: .bottomLeading) {
Color(.systemBlue)
.ignoresSafeArea()
VStack {
Button {
} label: {
Image(systemName: "arrow.left")
.resizable()
.frame(width: 20, height: 16)
.foregroundColor(.white)
.offset(x: 16, y: 12)
}
Circle()
.frame(width: 72, height: 72)
.offset(x: 16, y: 24)
}
}
.frame(height: 96)
}
private var actionButtons: some View {
HStack(spacing: 12) {
Spacer()
Image(systemName: "bell.badge")
.font(.title3)
.padding(6)
.overlay(
Circle()
.stroke(Color.gray,lineWidth: 0.75)
)
Button {
} label: {
Text("Edit Profile")
.font(.subheadline)
.bold()
.frame(width: 120, height: 32)
.foregroundColor(.black)
.overlay(
RoundedRectangle(cornerRadius: 20)
.stroke(Color.gray, lineWidth: 0.75)
)
}
}
.padding(.trailing)
}
private var userInfoDetails: some View {
VStack(alignment: .leading, spacing: 4) {
HStack {
Text("Peter Parker")
.font(.title2)
.bold()
Image(systemName: "checkmark.seal.fill")
.foregroundColor(Color(.systemBlue))
}
Text("@SpiderMan")
.font(.subheadline)
.foregroundColor(.gray)
Text("Casted in Next Movie")
.font(.subheadline)
.padding(.vertical)
HStack(spacing: 24) {
HStack {
Image(systemName: "mappin.and.ellipse")
Text("NewYork")
}
HStack {
Image(systemName: "link")
Text("www.your_friendly_neighborhood.com")
.foregroundColor(Color(.systemBlue))
}
}
.font(.caption)
.foregroundColor(.gray)
HStack(spacing: 24) {
HStack(spacing: 4) {
Text("1")
.font(.subheadline)
.bold()
Text("Following")
.font(.caption)
.foregroundColor(.gray)
}
HStack {
Text("7.77M")
.font(.subheadline)
.bold()
Text("Followers")
.font(.caption)
.foregroundColor(.gray)
}
}
.padding(.vertical)
}
.padding(.horizontal)
}
private var tweetFilterBar: some View {
HStack {
ForEach(TweetFilterViewModel.allCases, id:\.rawValue) { item in
VStack {
Text(item.title)
.font(.subheadline)
.fontWeight(selectedFilter == item ? .semibold : .regular)
.foregroundColor(selectedFilter == item ? .black : .gray)
if selectedFilter == item {
Capsule()
.foregroundColor(Color(.systemBlue))
.frame(height: 3)
.matchedGeometryEffect(id: "filter", in: animation)
} else {
Capsule()
.foregroundColor(.clear)
.frame(height: 3)
}
}
.onTapGesture {
withAnimation(.easeInOut) {
selectedFilter = item
}
}
}
}
.overlay(Divider().offset(x: 0, y: 16))
}
private var tweetsView: some View {
ScrollView {
LazyVStack {
ForEach(0..<10, id:\.self) { _ in
TweetRowView()
.padding()
}
}
}
}
}- 필터 UI을 네임스페이스를 통한 구현
- 트위트 뷰는 기존의 로우 뷰 재사용
import Foundation
enum TweetFilterViewModel: Int, CaseIterable {
case tweets
case replies
case likes
var title: String {
switch self {
case .tweets: return "Tweets"
case .replies: return "Replies"
case .likes: return "Likes"
}
}
}- 이넘을 통해 필터 헤더 관리
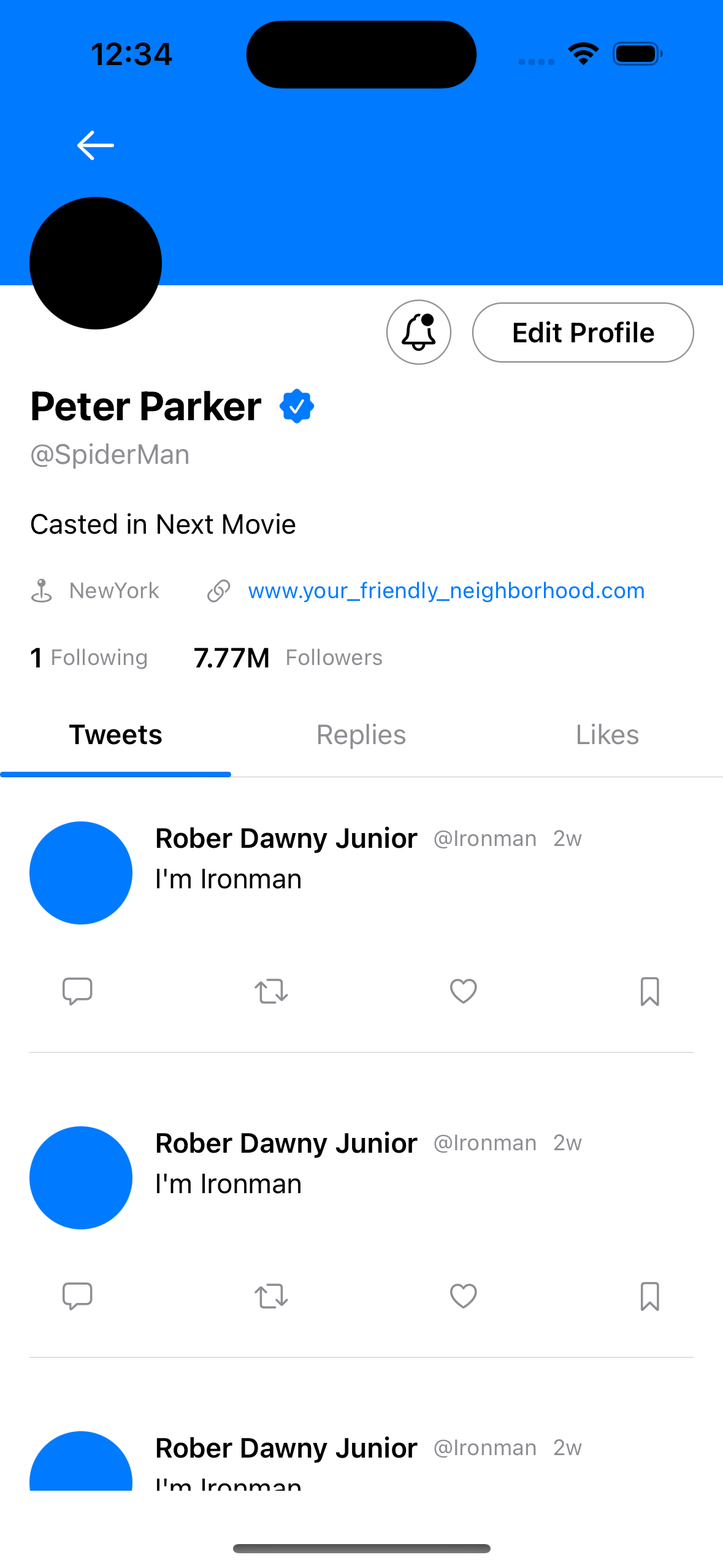
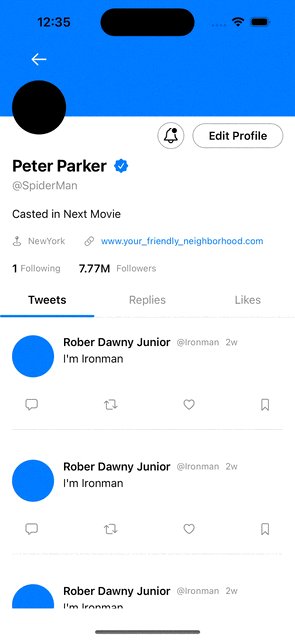
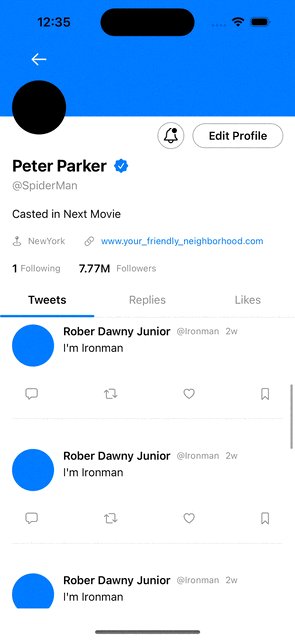
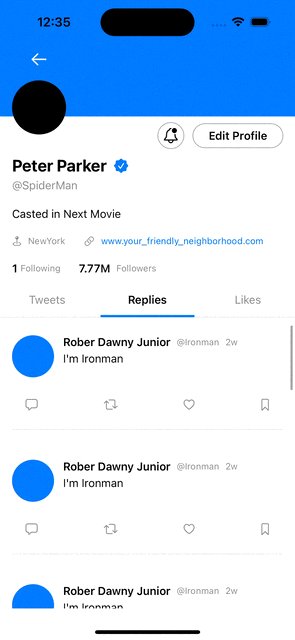
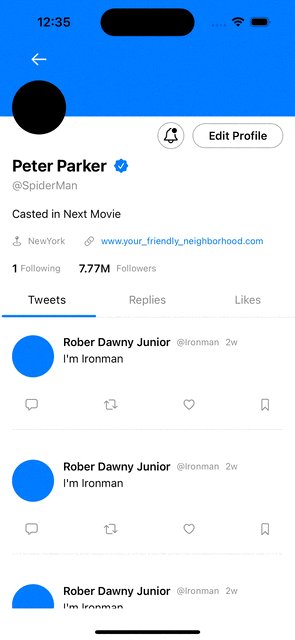
구현 화면

네임스페이스를 활용한
matchedGeometryEffect는 기존의@State를 활용한 애니메이션 이펙트보다 훨씬 더 간단하고 좋은 UI 효과를 제공할 수 있다는 점에서 익숙해지자!
