🔴 Let's Build UBER with SwiftUI | iOS 16 & Xcode 14
UberClone: RideRequest 3
구현 목표

- 경유 시간 등 배달 요청 관련 데이터 및 UI 패치
구현 태스크
MKRoute 프로퍼티의 expectedTravelTime 값 사용하기- 도착지의 이름 및 시간 UI 업데이트
핵심 코드
import CoreLocation
struct UberLocation {
let title: String
let coordinate: CLLocationCoordinate2D
}
func selectLocation(with location: MKLocalSearchCompletion) {
locationSearch(with: location) { [weak self] response, error in
guard
error == nil,
let item = response?.mapItems.first else { return }
let coordinate = item.placemark.coordinate
self?.selectedLocation = UberLocation(title: location.title, coordinate: coordinate)
}
}
- 해당 지역의 이름 및 좌표값을 통해 데이터 생성
self?.configurePickupAndDropoffTimes(with: route.expectedTravelTime)
MKRoute 프로퍼티가 가지고 있는 값을 통해 출발지와 도착지 간의 시간 계산 가능
func configurePickupAndDropoffTimes(with expectedTravelTime: Double) {
let formatter = DateFormatter()
formatter.dateFormat = "hh:mm a"
pickupTime = formatter.string(from: Date())
dropoffTime = formatter.string(from: Date() + expectedTravelTime)
}
- 주어진 시간을 통해 UI 표시할 시간 데이터 업데이트
HStack {
if let location = viewModel.selectedLocation {
Text(location.title)
.font(.system(size: 16, weight: .semibold))
.foregroundColor(.gray)
}
Spacer()
Text(viewModel.dropoffTime ?? "")
.font(.system(size: 14, weight: .semibold))
.foregroundColor(.gray)
}
- 해당 데이터가 퍼블리셔이기 때문에 주어진 뷰에서 해당 값의 최신 값으로 업데이트 가능
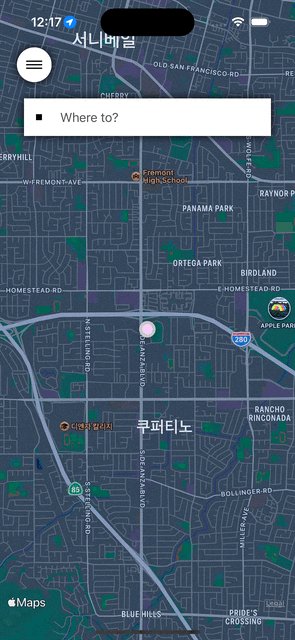
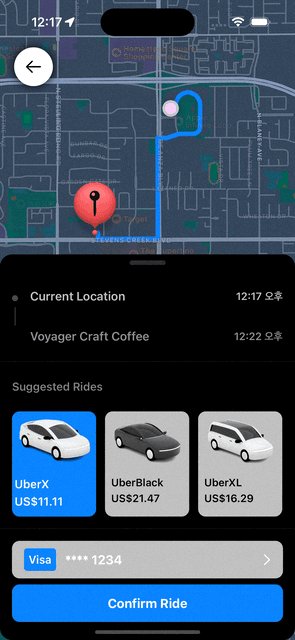
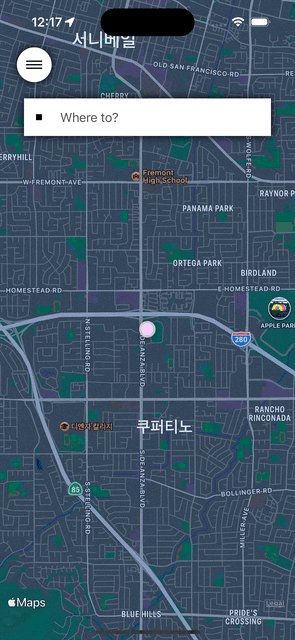
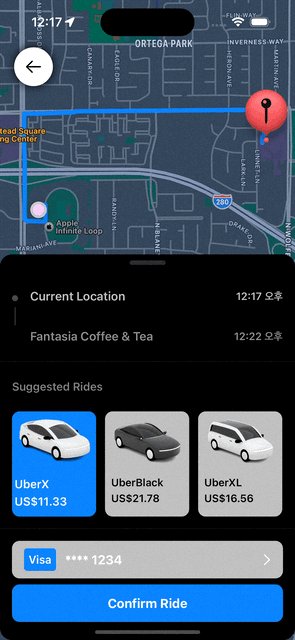
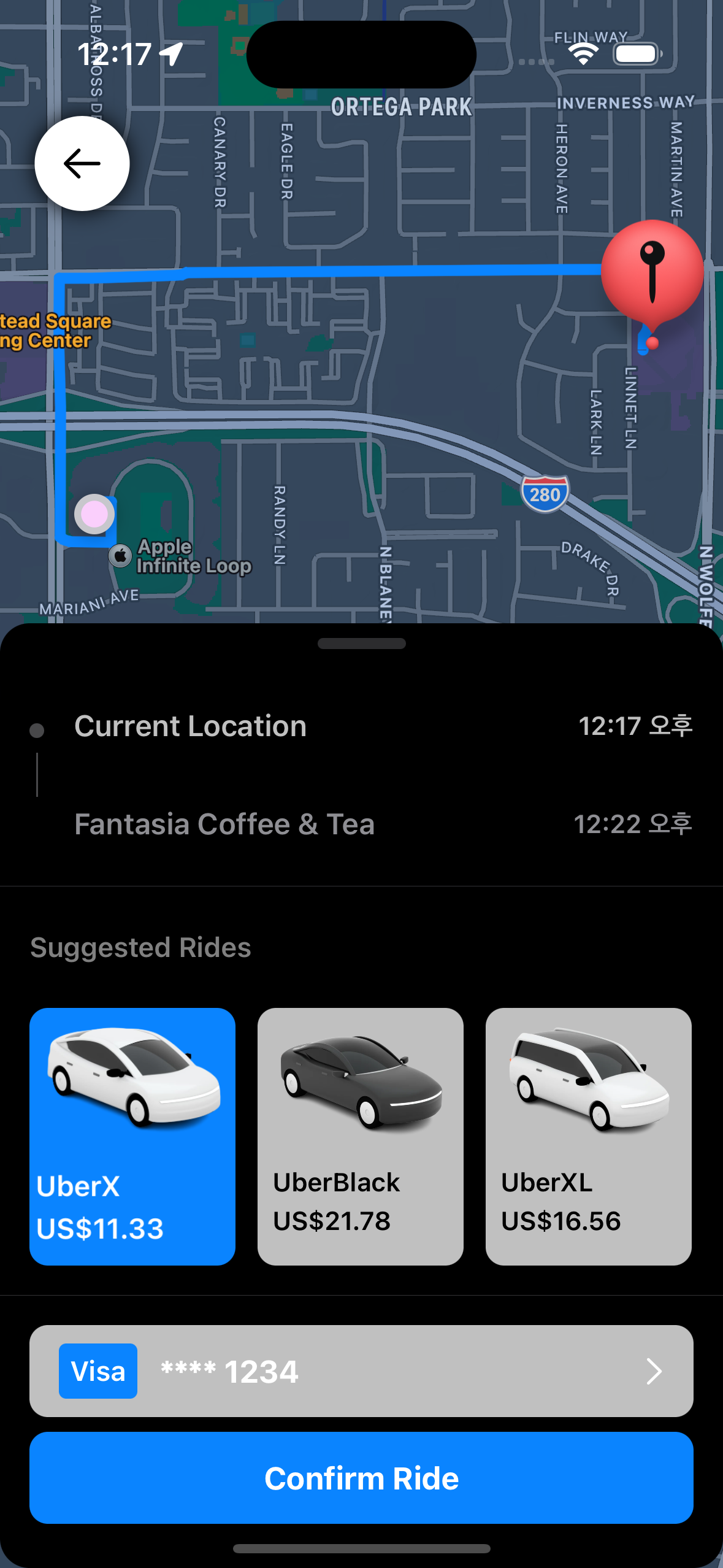
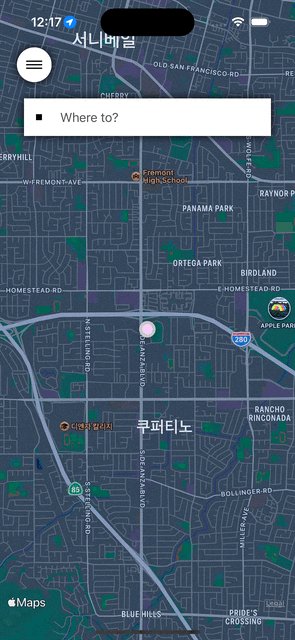
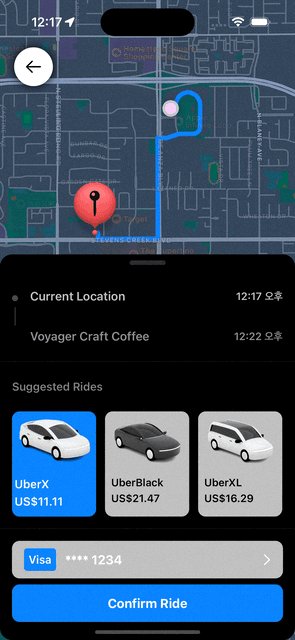
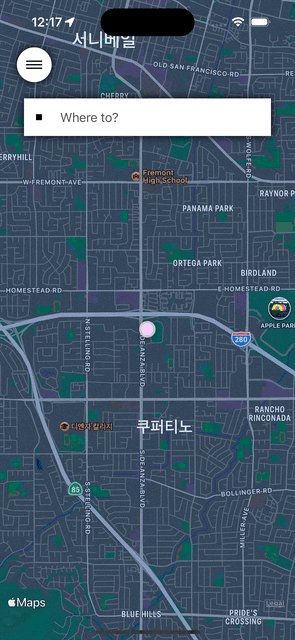
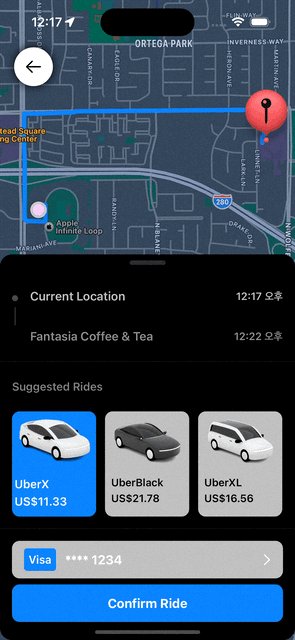
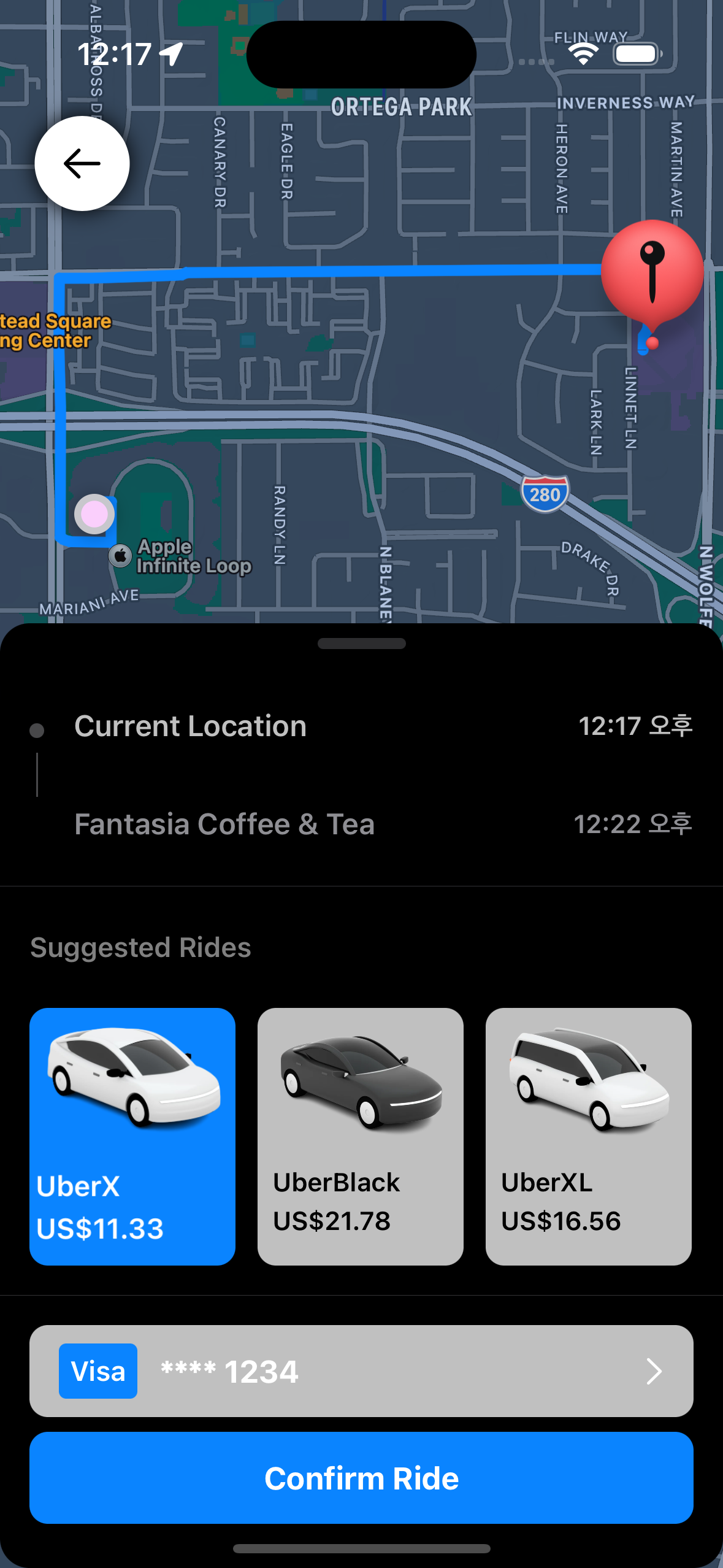
구현 화면