- 전체보기(159)
- 스파르타코딩클럽(69)
- JavaScript(20)
- CS(16)
- React(14)
- 프로그래머스(8)
- react native(6)
- dart(3)
- html(2)
- git(2)
- 자바스크립트(1)
- next(1)
- 타입스크립트(1)
- typescript(1)

[dart] Function
함수를 정의할 때 파라미터의 자료형과 파라미터명을 적음함수 앞의 void는 함수가 어떤 것도 리턴하지 않는 다는 뜻임(타스랑 똑같음)그런데 지금 문자열을 리턴하고 있으니 다음과 같이 고치면 됨하지만 전달해야할 요소가 많아지면 유저가 요소의 순서를 헷갈릴 수도 있고 값을
[dart] data type
basic data type 숫자 자료형은 num, int, double이 있음 int와 double은 num의 클래스를 상속 받음 num 자료형을 사용하면 값은 integer가 될 수도 있고 double이 될 수도 있음 Lists, collection if, c
[Dart] variables
main 함수는 모든 dart 프로그램의 엔트리 포인트임 -> 중요main 함수에서 내가 쓴 코드가 호출됨자스나 타스 같은 다른 프로그래밍 언어는 formmatter가 자동으로 세미콜론을 달아주지만 dart는 그런 기능이 없음 그래서 꼭 세미콜론을 붙여야함(중요!!)둘

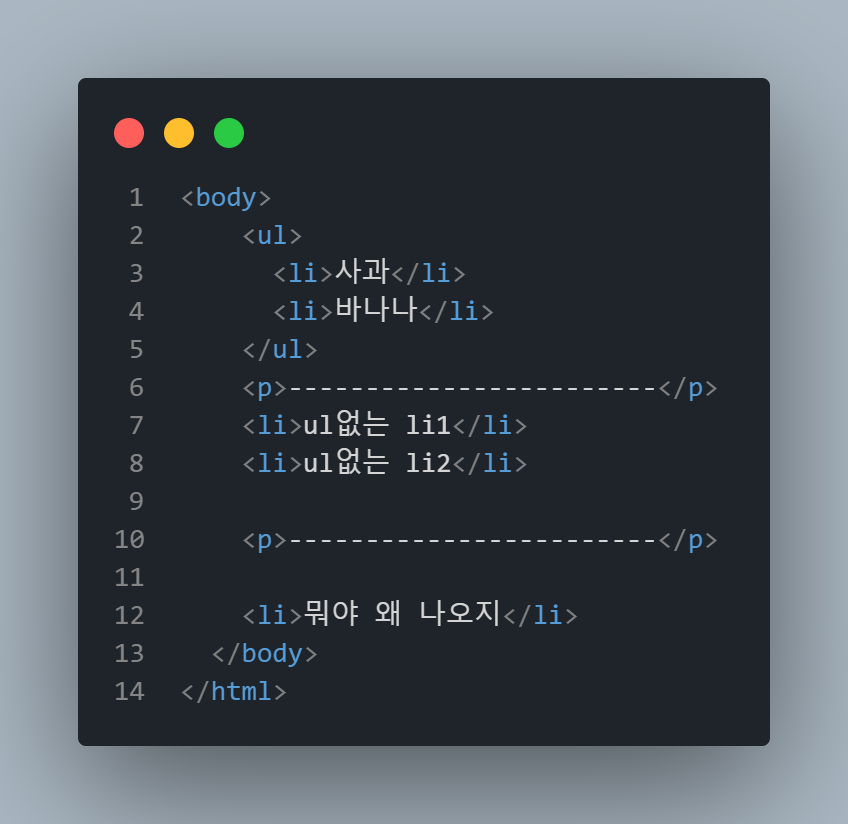
<li>요소는 왜 <ul>요소의 자식 요소여야만 할까?
저 질문에 답을 해보려 html에 직접 코드를 작성해보았다당연하게 아무 생각 없이 <ul>이나 <ol>에 <li>를 써왔는데 직접 코드를 쳐보니 html에서 <li>를 단독으로 써도 작동을 하긴 한다그러면 왜 <li>만 써도 화면에 잘 나오는
Semantic HTML은 왜 필요할까?
Semantic HTML의 필요성을 예시를 들어 설명해주세요.Semantic이라는 뜻은 relating to meaning 즉, 의미있는 HTML이나 또는 HTML요소의 내용에 어떤 의미가 있는지에 관련되어 있다는 뜻이다시맨틱 HTML을 사용하면 크롤러가 코드를 더 쉽
React의 state와 props
React의 state와 props에 대해서 설명해주세요.state는 리액트에서 사용되는데, 컴포넌트 내부에서 변경되는 값을 관리되는 상태관리 데이터이다state가 변경 될 때마다 setState 함수를 이용해 값을 업데이트 할 수 있다props는 부모컴포넌트에서 자식
순수 함수란?
순수함수는 같은 입력값을 받으면 항상 같은 결과를 리턴하고 함수 외부에 영향을 끼치지 않는 함수를 말한다예를 들면 다음과 같다위와 같이 multiply 함수는 인자로 받은 값을 변경하지 않는 순수함수다즉 numberOne, numberTwo가 함수에 전달되고 나서도 그
Cookie의 MaxAge, Expires 옵션
expire(유효일자)GMT(그리니치 표준시) 포맷으로 설정해야함(date.toUTCstring)으로 변경가능)우효일자를 과거로 지정하면 쿠키 삭제됨max-age쿠키 만료 기간 설정가능설정하고자 하는 만료일시까지 시간을 초로 환산한 값을 설정함0이나 음수값을 설정하면
const에 요소나 속성을 추가할 수 있는 이유
배열, 객체를 const로 선언했는데 요소나 속성을 추가할 수 있는 이유에 대해서 설명해주세요const로 선언된 변수는 할당된 메모리 주소를 가리킨다. 따라서 배열이나 객체 속성의 추가나 변경은 변수가 참조하는 메모리 주소에서 직접적인 변경을 일으키지 않고 해당 객체
local storage, session storage, cookie
Q.브라우저 저장소에 대해서 차이점을 설명해주세요(local storage, session storage, cookie)로컬 스토리지브라우저나 os가 재시작해도 데이터가 파기되지 않음동일한 오리진을 가진 모든 창에서 공유되기 때문에 한 창에서 데이터를 설정하면 다른 창
[css] position
position은 문서 상에 어떠한 요소를 배치하는데 사용한다 position: static position을 따로 설정하지 않으면 설정되는 기본 속성이다 html에 작성된 순으로 적용이 되며
캐시(Cache)란?
캐시의 장단점과 어떤 부분에 활용하는지 설명해주세요. 프론트엔드에서 캐시를 사용할 수 있는 2~3가지 영역을 제시해주세요캐시(Cache)는 가져오는데 비용이 드는 데이터를 한 번 가져온 후에 임시로 저장해두는 것이다장점빠른 데이터 검색 및 액세스: 캐시에 데이터를 저장
프레임워크, 라이브러리 차이점
프레임워크와 라이브러리 차이점에 대해 설명해주세요.프레임워크와 라이브러리는 개발을 쉽게 할 수 있도록 도와주는 도구이다하지만 분명 차이점은 있다먼저 프레임워크란 말을 살펴보면 frame과 work를 합친 말이다frame은 틀이라는 뜻인데 프레임 안에서 일을 한다고 볼
parameter, argument란?
parameter(매개변수)함수 등 서브루틴의 input으로 제공되는 여러 데이터 중 하나를 가리키기 위해 사용되는 변수의 한 종류서브루틴 : 하나 이상의 장소에서 필요할 때마다 반복해서 사용할 수 있는부분적 프로그램즉, 역할에 대한 정의를 위해 선언하는 변수argum
호이스팅, TDZ란?
let const var 한번 선언된 변수를 다시 선언할 수 있음 ex: var cat = cute console.log(cat) // cute var cat = pretty console.log(cat) = pretty var는 선언하기 전에 사용할 수 있음
[취업스터디] 1일차
웹페이지가 브라우저에 랜더링되는 과정을 설명해주세요. 링크에 정리해놓았습니다 Restful API에 대해 설명해주세요. GET,POST 외에 알고있는 메소드와 그 기준을 설명해주세요. RESTful API 가 아닌 것들은 어떤게 있나요? REST(Representa
프로세스, 스레드
프로그램이란? 어떤 작업을 위해 운영체제 위에서 실행할 수 있는 파일 (ex: 크롬, 카톡, 슬랙 등) 프로세스란? 운영체제 위에서 실행중인 프로그램 프로그램 명령어와 데이터들이 메모리에 올라오고 실행 중 또는 실행 대기 중인 상태 프로그램이 프로세스가 되기 위해서
DB, DBMS, database system
유튜브 쉬운코드와 스파르타코딩클럽 db특강을 정리한 내용입니다! 틀린 게 있다면 말씀해주세요 DB란? 전자적으로 저장되고 사용되는 관련있는 데이터들의 조직화된 집합