강의를 보면서 이해한 대로 작성하였다
틀릴 수도 있으니 그런 부분이 있다면 댓글로 알려주세요...!
리덕스란?
useState를 쓰면서 부모 컴포넌트의 props를 사용하기 위해서 자식 컴포넌트에 props를 계속 내려줘야했다
이러다보니 에러도 많이 나고 해당 props가 불필요한 자식 컴포넌트에도 계속 prop를 내려줘야한다는 점이 발생하였다
예를 들면 5번 컴포넌트에서 1번 컴포넌트에 있는 prop이 필요한데, 5번 컴포넌트가 이를 사용하려면 1->2->3->4번 컴포넌트를 거쳐서 5번까지 props를 내려줘야한다는 점이다
(이런 과정을 props drilling이라고 함)
이런 맥락에서 나온게 리덕스이며 한 마디로 state를 관리하기 쉽게 만든 것이 리덕스라고 할 수 있다
스토어에 중앙state관리소를 만들어 다른 하위 컴포넌트에서 필요할 때마다 꺼내쓸 수 있는 것이다(전역에서 사용가능)
이제 지옥같이 props를 안내려줘도 된다
리덕스 설치하기
리덕스에 간단하게 이해했으니 이제 사용해볼 차례이다
먼저 리덕스를 설치할 것이다
vscode터미널에서 다음과 같은 명령어를 입력하면 된다!
yarn add redux react-redux
혹은
npm install redux react-redux
redux-react는 리덕스를 리액트에서 사용할 수 있도록 연결시켜주는 패키지이다
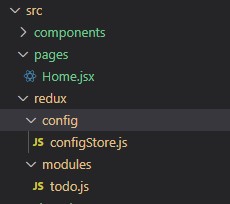
리덕스 파일구조

src폴더 안에 위의 이미지와 같이 폴더와 파일을 만들면 된다
redux : 리덕스와 관련된 파일 모두를 모아놓을 폴더
config : 리덕스 설정과 관련된 파일을 모아놓은 폴더
configStore 중앙state관리소라고 부를 store를 만드는 코드들이 들어있는 파일
modules : state들의 그룹
위의 이미지에서 나는 투두리스트에 관련된 state를 todo.jsx파일에 다 모아놓았다
이 파일이 하나의 모듈이 되는 것이다
일단 간단하게 폴더구조까지 생성해보았다 나머지는 투비컨티뉴...
