styled-components는 왜 나왔을까?
컴포넌트에 스타일을 적용하려면 컴포넌트마다 css파일을 일일히 생성하고 또 수고스럽게 클래스네임을 만들어서 그것과 매칭되는 코드를 작성하는 것을 반복해야했다
또한 css파일을 컴포넌트에 import 해줘야하는 것도 불편함을 초래하게 되었다
그래서 나온 게 스타일드 컴포넌트이다
스타일드 컴포넌트는 CSS-in-JS방식이다
쉽게 말하면 css파일을 분리하지 않고 컴포넌트 안에 직접 써서 컴포넌트를 꾸밀 수 있게 도와주는 패키지이다 따라서 설치가 필요하다
설치방법
설치방법은 터미널에 아래와 같은 명령어를 입력하면 된다
yarn add styled-components
설치가 되는 동안 스타일드 컴포넌트 작성을 도와주는 익스텐션도 설치해보자
vscode extention에서 vscode-styled-components을 설치하면 된다
styled-components 사용법

우선 스타일드 컴포넌트를 사용하기 위해 styled를 import 해온다

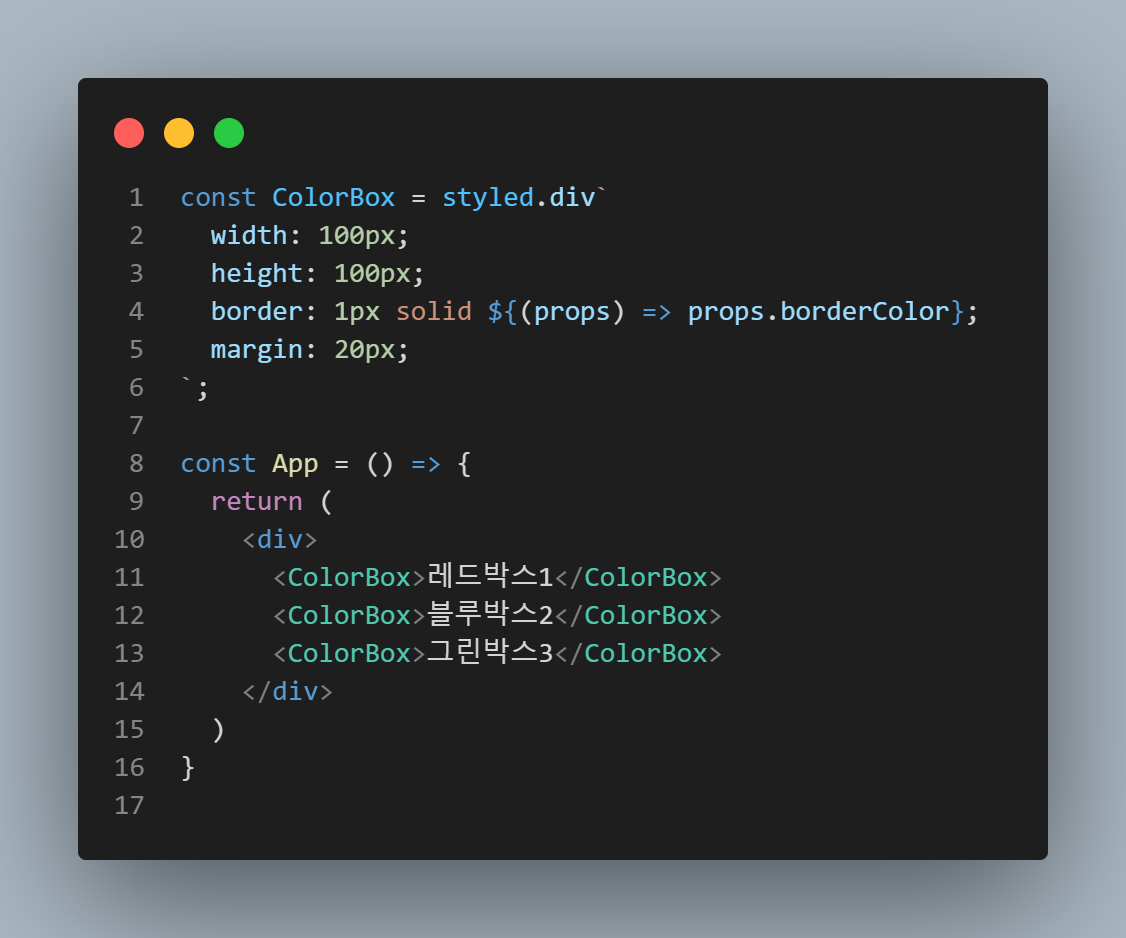
이미지에 보이는 const ColorBox = styled.div안에 css코드를 작성하여 스타일드 컴포넌트를 하나 만들었다
한마디로 스타일을 컴포넌트화 시켰다고 생각하면 편하다
이미지를 잘 보면 div뒤에 백틱(``)이 있는데 그 안에 css코드를 작성하여야한다
이렇게 만든 스타일드 컴포넌트는 컴포넌트처럼 사용할 수 있다
컴포넌트마다 css파일을 만드는 수고도 덜 수 있고 클래스네임을 짓지 않아도 간편하게 스타일을 적용할 수 있다
또한 조건부 스타일링을 구현할 수 있다
조건부 스타일링이란 스타일을 작성할 때 if나 switch, 삼항연산자 등을 사용하여 조건에 맞는 요소에 스타일을 줄 수 있는 것이다
왜냐면 스타일드 컴포넌트도 컴포넌트이기 때문에 props를 통해서 정보를 줄 수 있기 때문이다
