투두리스트를 만들면서 제목이나 내용 둘 중에 하나가 입력이 안 되거나 혹은 제목과 내용 둘 다 입력이 안 되었을 때 입력을 해달라는 alert창을 만들었다

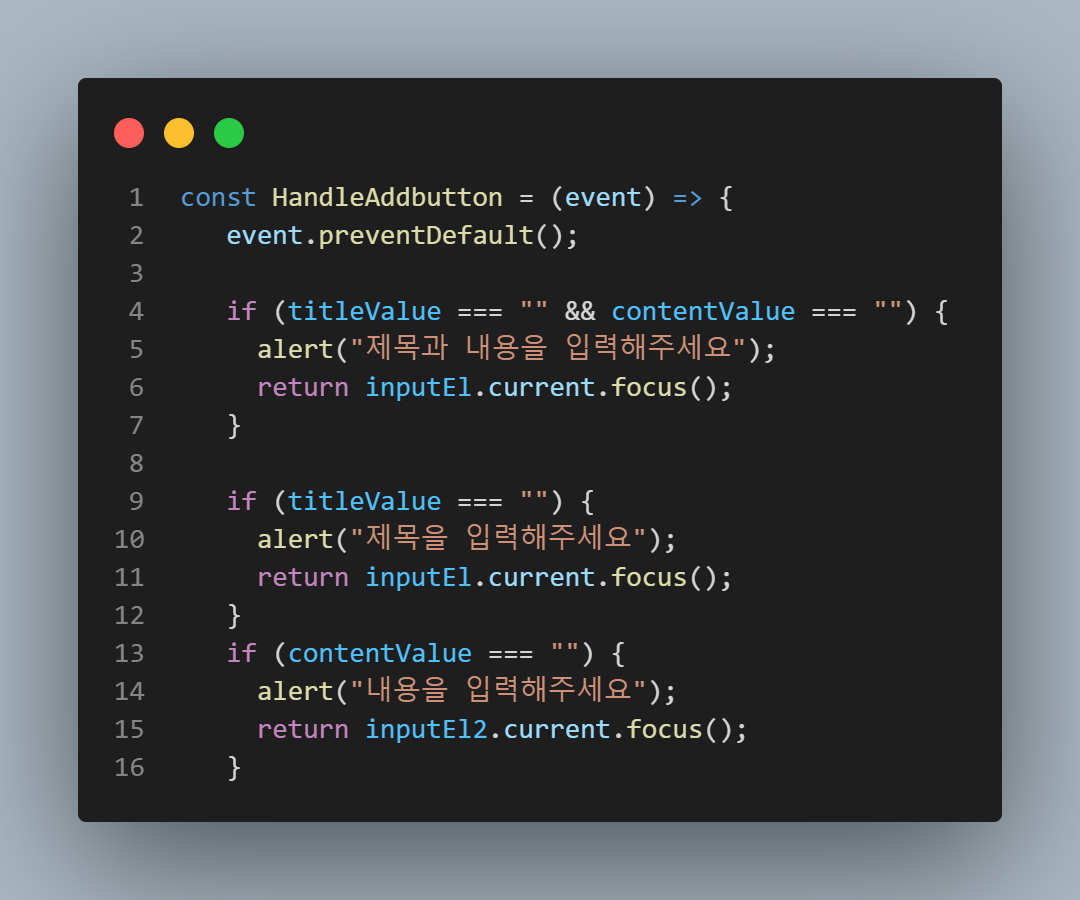
if문을 사용해 titleVlaue와 contentvalue가 빈 값이랑 같을 때 alert창이 뜬다
입력해달라는 메세지는 총 3가지로 나누어볼 수 있다
a. 제목과 내용 둘 다 입력 안 한 경우
b. 제목을 입력 안 한 경우
c. 내용을 입력 안 한 경우
a의 경우 and연산자를 사용해서 제목과 내용 둘다 빈칸일때 alert가 나오게 했고
b,c의 경우에는 titleVlaue와 contentValue가 비어 있을 때를 뜰 alert를 각각 써주었다
별 거 아닌 기능 같아도 만들면서 뿌듯했던 기능이다
참고로 return을 닫지 않으면 함수는 계속 그냥 실행되기 때문에 입력 alert가 떠도 투두리스트가 추가된다;
그래서 return;으로 닫아주어서 alert가 실행되고 나서 투두리스트가 빈칸인 채로 추가되지 않고 alert가 끝나면 해당 함수가 끝나게끔 했다
이미지에 있는 return에는 조금 다른 것들이 쓰여있는데 그건 다음 글에...
