프로젝트를 하다가 아이콘을 찾아보던 중 react icons을 알게 되었다
설치하기
npm install react-icons --save // npm인 경우
yarn add react-icons // yarn인 경우
아이콘 서칭
공식홈페이지에 들어가면 아이콘을 서칭할 수 있다
생각보다 귀염뽀작한 아이콘이 많다
직접 검색을 할 수도 있고 캡쳐에는 없지만 카테고리를 클릭해서 아이콘을 고를 수 있다
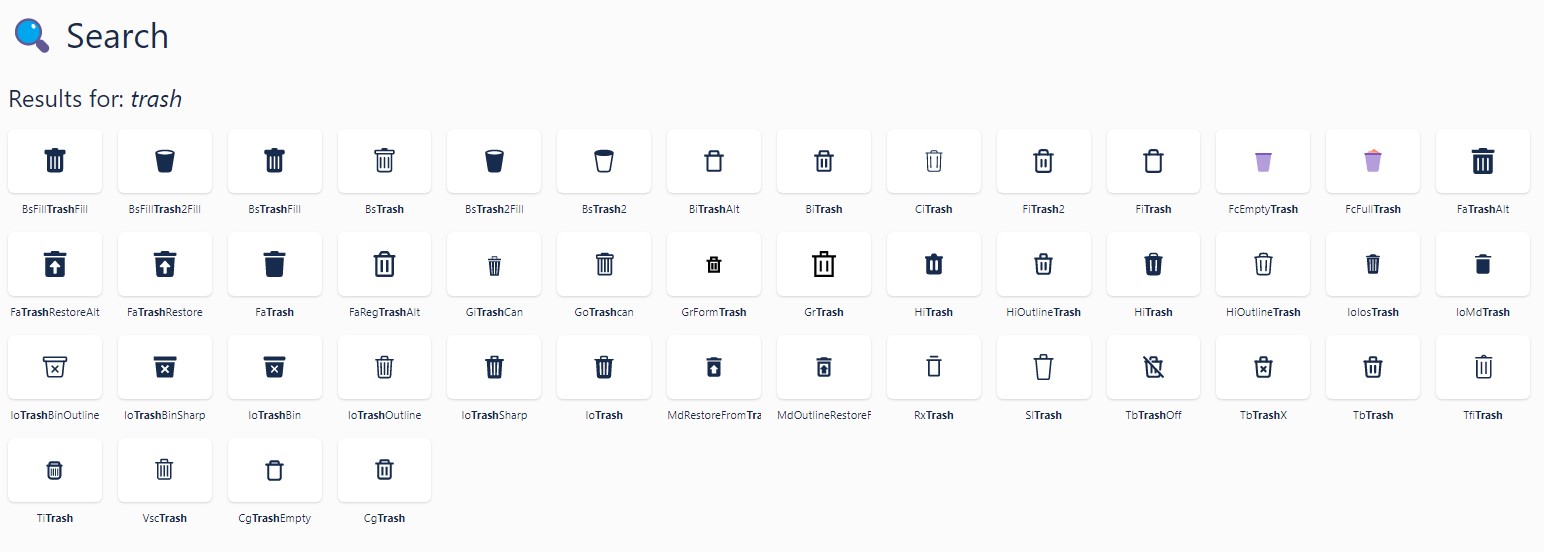
나의 경우에는 휴지통모양의 아이콘을 검색했다
아이콘을 클릭하면 자동으로 import할 수 있게 해당 아이콘 이름이 복사된다
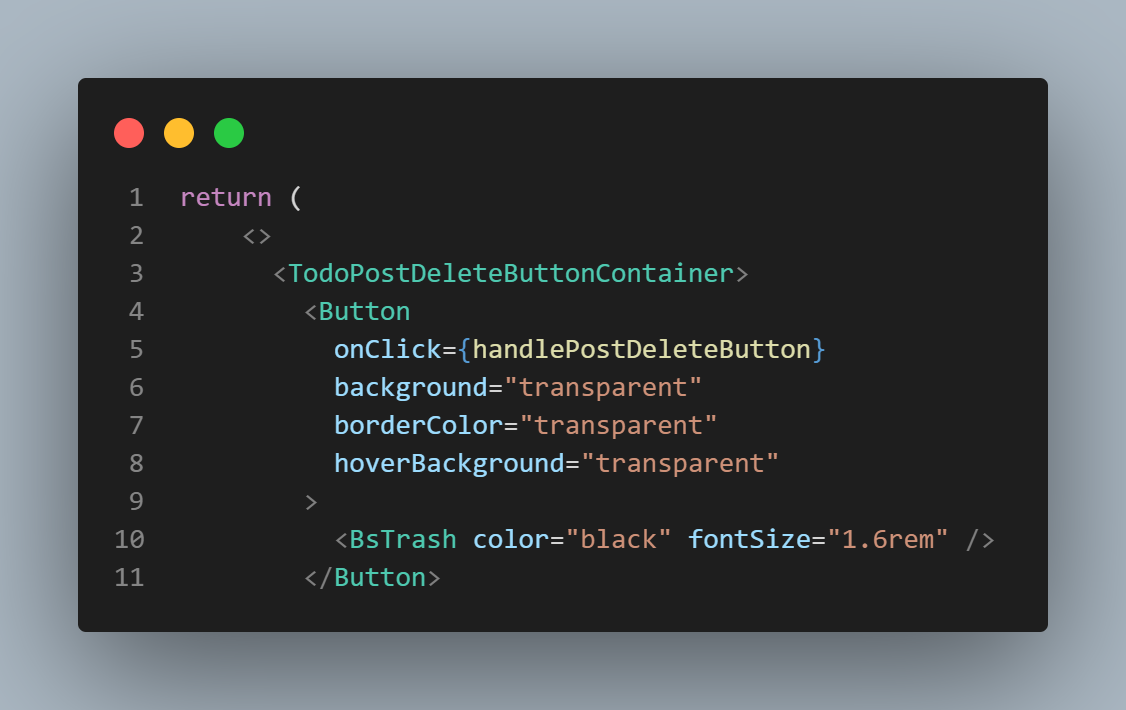
import해서 사용해보자

자동으로 복사된 아이콘의 이름을 import하고 아이콘의 이름 앞에 있는 글자(여기선 Bs)를 from뒤에 /를 붙여 "react-icons/bs"로 적으면 된다(소문자로 쓰는 것 잊지말자)

이렇게 import해오면 컴포넌트처럼 사용이 가능하다