리스트 렌더링 하기
const todos = [
{
id: 2,
value: "cook",
},
{
id: 1,
value: "homework",
},
{
id: 3,
value: "study",
},
{
id: 4,
value: "work out",
},
];const TodoApp = () => {
const [items, setItems] = useState(todos);
const handleDoneClick = (data) => {
setItems((prev) => prev.filter((item) => item.id !== data.id));
};
return (
<ul>
{items.map((data) => (
<li>
<button onClick={() => handleDoneClick(data)}>{data.value}</button>
</li>
))}
</ul>
);
};
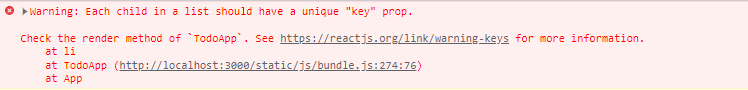
다음과 같은 컴포넌트가 있다. 렌더링은 정상적으로 이루어지지만 콘솔은 오류를 뱉어낸다.

list의 각 child는 고유한 key prop이 있어야한다. 이게 무슨 소리일까? 일단 공식 문서부터 찾아보자.
Key
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다. key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다.
Key는 고유성을 부여하는 속성이다. 그렇기 떄문에 엘리먼트를 식별하는 값으로 지정하는 게 좋다.
{items.map((data) => (
<li key={data.id}>
<button onClick={() => handleDoneClick(data)}>{data.value}</button>
</li>
))}위의 예시에서는 id 값이 data마다 존재하니 id로 부여하는 게 좋겠다.
key는 현재 배열 context에서 부여되어야 하고, 다른 배열과는 독립적으로 부여될 수 있다.
똑같은 key를 같은 배열에서만 할당하지 않고, 다른 배열에서는 재사용해도 괜찮다. 고유성은 형제 사이에서만 유지되면 되기 때문이다.
Key의 역할
각각의 요소들에게 고유성을 부여하기 위해 key를 설정하는 건 이해했다. 하지만 왜 배열의 원소들 사이에서 고유성이 필요할까?
이를 이해하기 위해 먼저 리액트의 재조정에 관해 알아야 한다.
React는 virtual DOM을 사용하여 실제 DOM을 업데이트 하는데, 변경 사항 등을 확인해 필요한 부분만 업데이트한다.
이 과정이 재조정이다. 재조정이 실제 DOM 엘리먼트를 통째로 업데이트 하는 것보다 대부분 효율적이기 때문에 우리는 리액트를 사용한다.
추후에 다른 포스트에서 다루겠지만 재조정은 부모부터 시작해 자식들을 재귀적으로 처리한다.
<ul>
<li>first</li>
<li>second</li>
</ul>
<ul>
<li>first</li>
<li>second</li>
<li>third</li>
</ul>다음과 같이 끝에 li를 추가하는 건 리액트에서 효율적으로 체크할 수 있다.
first, second를 모두 재귀적으로 순회한 결과 이전 값과 동일하기 때문에 변경점인 third만 추가하고 재조정을 완료한다.
<ul>
<li>Duke</li>
<li>Villanova</li>
</ul>
<ul>
<li>Connecticut</li>
<li>Duke</li>
<li>Villanova</li>
</ul>하지만 다음과 같이 앞에 추가하는 경우는 어떨까?
Duke는 Connecticut과 다르다. Villanova 또한 Duke와 다르다. 이때 리액트는 li를 재사용하지 못하고 내부 요소들을 통째로 바꿀 수밖에 없다.
이런 상황을 개선하기 위해 나온 방법이 key이다!
<ul>
<li key="2015">Duke</li>
<li key="2016">Villanova</li>
</ul>
<ul>
<li key="2014">Connecticut</li>
<li key="2015">Duke</li>
<li key="2016">Villanova</li>
</ul>다음과 같이 key를 부여하면 리액트는 키를 비교하며 재조정 과정을 거친다.
위와 같은 예시에서는 2014라는 새로운 키를 가진 요소를 추가하는 것으로 재조정이 완료된다.
index를 Key로 사용한다면?
그런데 고유한 값이라면 그냥 인덱스를 사용해도 되지 않을까? 왜 id라는 고유한 속성을 추천할까?
리액트는 index를 key로 사용하는 걸 말리고 있다.
그 이유를 한번 알아보자
지금부터는 Index as a key is an anti-pattern를 참조하며 작성했다.
리액트는 key를 이용해 DOM 요소를 식별한다. 그런데 이 Key가 index이고 새로운 요소가 앞쪽에 삽입되는 형태라면?
리액트는 새롭게 들어온 0번 인덱스 요소가 새로운 요소라고 인식하지 못한다. 그렇기 때문에 내부에 같은 컨텐츠를 렌더링하게 된다.
말로만 해서는 잘 이해가 되지 않는다. 예시를 통해 살펴보자.
const TodoExample = () => {
let id = useRef(2);
const [todos, setTodos] = useState([
{
id: 1,
content: "study",
},
{
id: 2,
content: "coding",
},
]);
const handleClick = () => {
const newTodos = [...todos];
newTodos.unshift({
id: ++id.current,
content: `new Item`,
});
setTodos(newTodos);
};
return (
<>
<button onClick={handleClick}>Add Todo</button>
<ul>
{todos.map((item, index) => (
<li key={index}>
<span>{item.id}</span>
<span>{item.content}</span>
<input type='text' defaultValue={item.content} />
</li>
))}
</ul>
</>
);
};
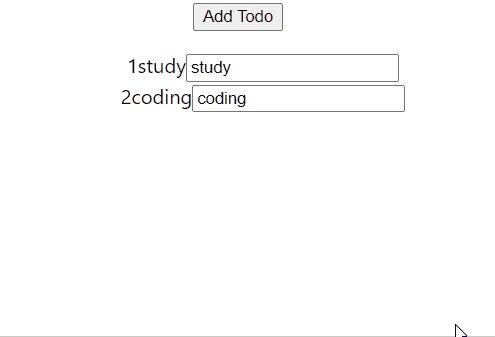
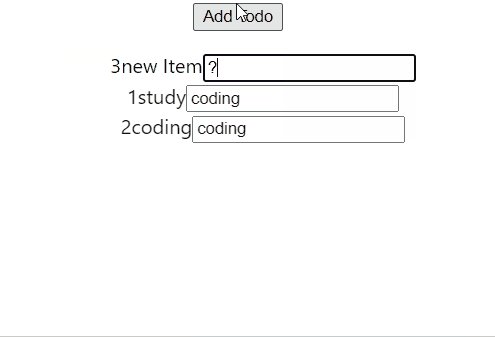
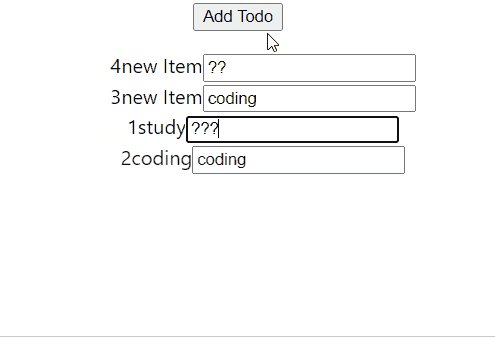
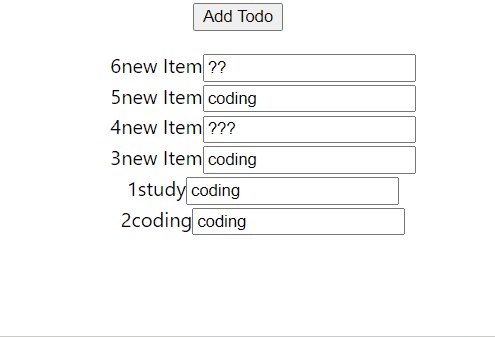
예상과 다른 결과가 나온다!
이렇게 브라우저가 예상 밖의 렌더링을 불러온다는 것 외에도 다른 문제가 있다.
const handleClick = () => {
const newTodos = [...todos];
newTodos.unshift({
id: ++id.current,
content: `new Item`,
});
setTodos(newTodos);
};
return (
<>
<button onClick={handleClick}>Add Todo</button>
<ul>
{todos.map((item, index) => (
<li key={index}>{item.content}</li>
))}
</ul>
</>
);확인을 위해 코드를 조금 간소화했다.

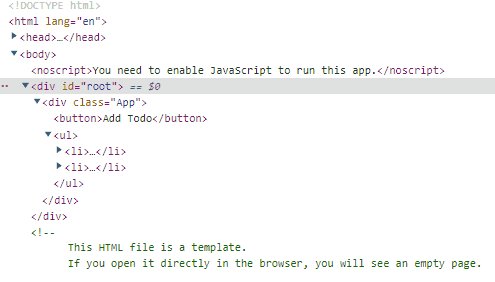
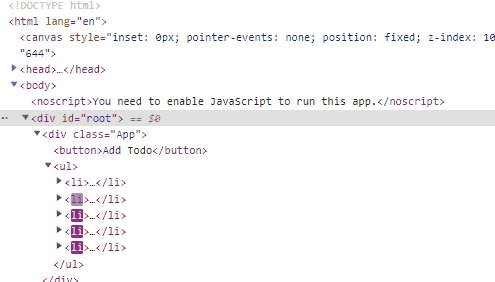
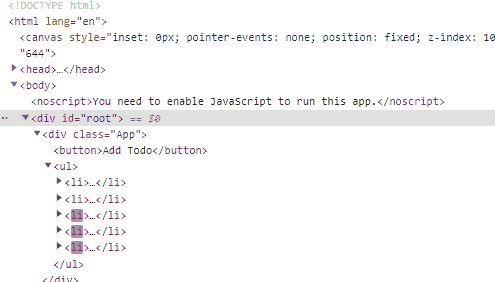
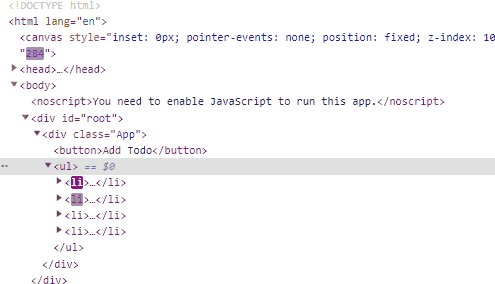
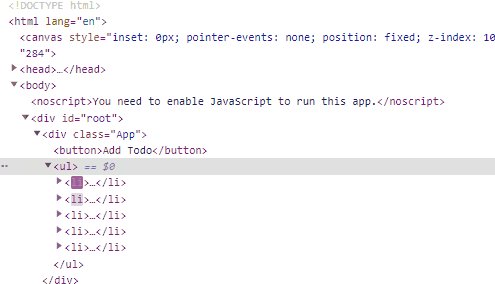
개발자 도구를 통해 확인해보면 index를 키 값으로 설정했을 때 추가될 때마다 모든 엘리먼트가 리렌더링되는 걸 확인할 수 있다.
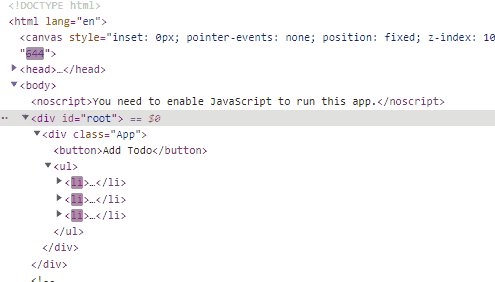
이때 key를 item.id로 바꾸면 어떨까?

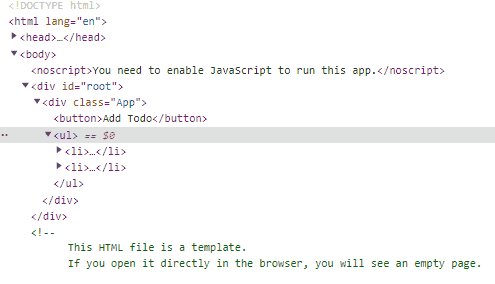
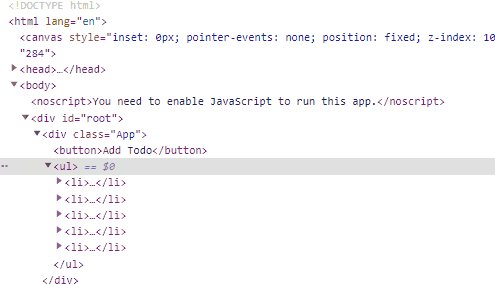
보이는 것과 같이 새롭게 추가되는 요소만 렌더링되는 걸 볼 수 있다.
If you choose not to assign an explicit key to list items then React will default to using indexes as keys.
참고로 key를 명시적으로 지정하지 않으면 리액트는 index를 key로 설정한다.
