팀 프로젝트 진행 4일차
프로젝트를 시작한지 4일차, 내가 얼마나 이해를 못하고 있는지 알게 됐다.
정확하게 말하면, 코드에 대한 이해도가 그렇게 높지 않다는 것을 한번 더 깨닫는 중이다!
UI 구성
지난 3일간 화면만 그렸다.
잘 구성을 하고 있다가 스택을 사용하면서 문제가 여럿 발생했다.
가장 큰 원인은 frame으로 넓이와 높이의 값을 주는 것으로 착각하고 있었다는 점이다.
공식 문서에 따르면 frame은 뷰의 위치와 사이즈를 정의하는 인스턴스의 프로퍼티다.
좌측 상단인 0.0을 기점으로, x와 y 축에서 값을 계산하여 width와 height를 줄 수 있는데 'frame' 이라는 단어가 있다보니 자연스럽게 ㅍ프로퍼티들을 담는 하나의 액자 같은 개념으로 생각했다.
그러다 보니 컴포넌트들을 선언할 때 frame으로 각각 사이즈를 주었는데,
어느 순간 프로필 이미지로 적용한 이미지의 사이즈가 변하지 않는 문제가 보였다.
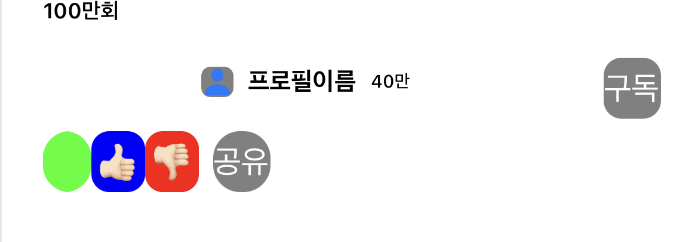
 Frame만 적용했을 때
Frame만 적용했을 때
처음에는 위와 같은 상황이 코드를 수정할 때마다 계속해서 반복되었다.
"anchor 값을 제대로 주고 있고 frame으로 높이 넓이 규격을 제공하고 있는데 왜 바뀌지 않을까?" 고민을 정말 여러번 했다.
이렇게 되는 이유에는 여러 요인이 있었는데, 가장 큰 이유는 직접적인 높이와 넓이를 주지 않았기 때문이었다.
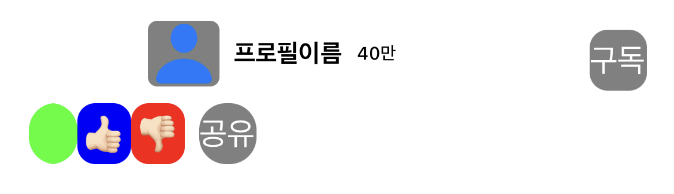
 AutoLayout 적용했을 때
AutoLayout 적용했을 때
보이다시피 프로필 이미지의 사이즈가 달라졌다!
frame도 superview에서 컴포넌트에 대한 넓이와 높이 값을 줄 수 있지만,
UI 같이 그림을 그릴 때는 컴포넌트에 heightAnchor, widthAnchor로 값을 주는 것이 더 선호된다고 한다.
하고 싶은 말이 산더미지만 잠을 제대로 못 잔 탓에 이만 줄인다...

