
프로젝트를 진행하면서 좌표에 관한 공부를 많이 하게 되는 것 같은데,
평소에는 몰랐던 부분을 공부하게 되서 좋다.😄
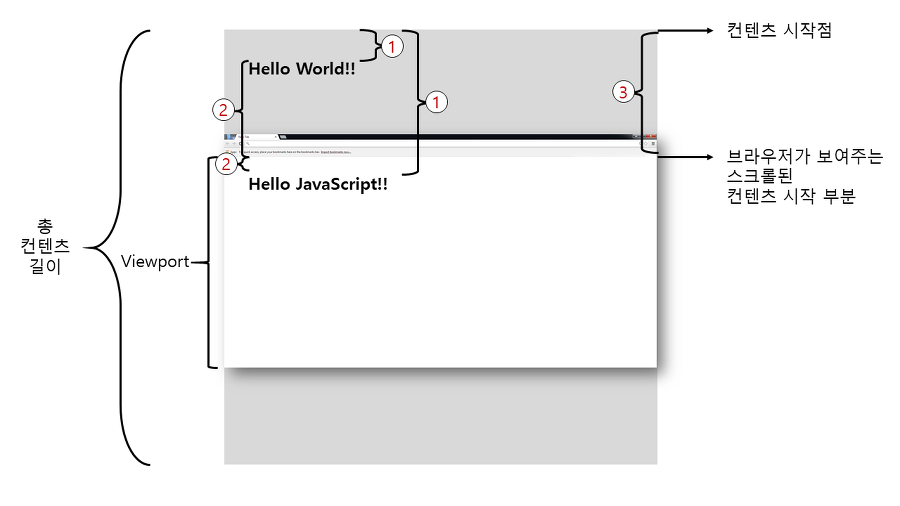
아래 사진을 예시로 들어보자면 ①는 절대위치, ②는 Viewport를 기준으로 한 상대위치이다.

Viewport
- 전체 웹페이지 중 브라우저 상에서 사용자가 보고 있는 화면
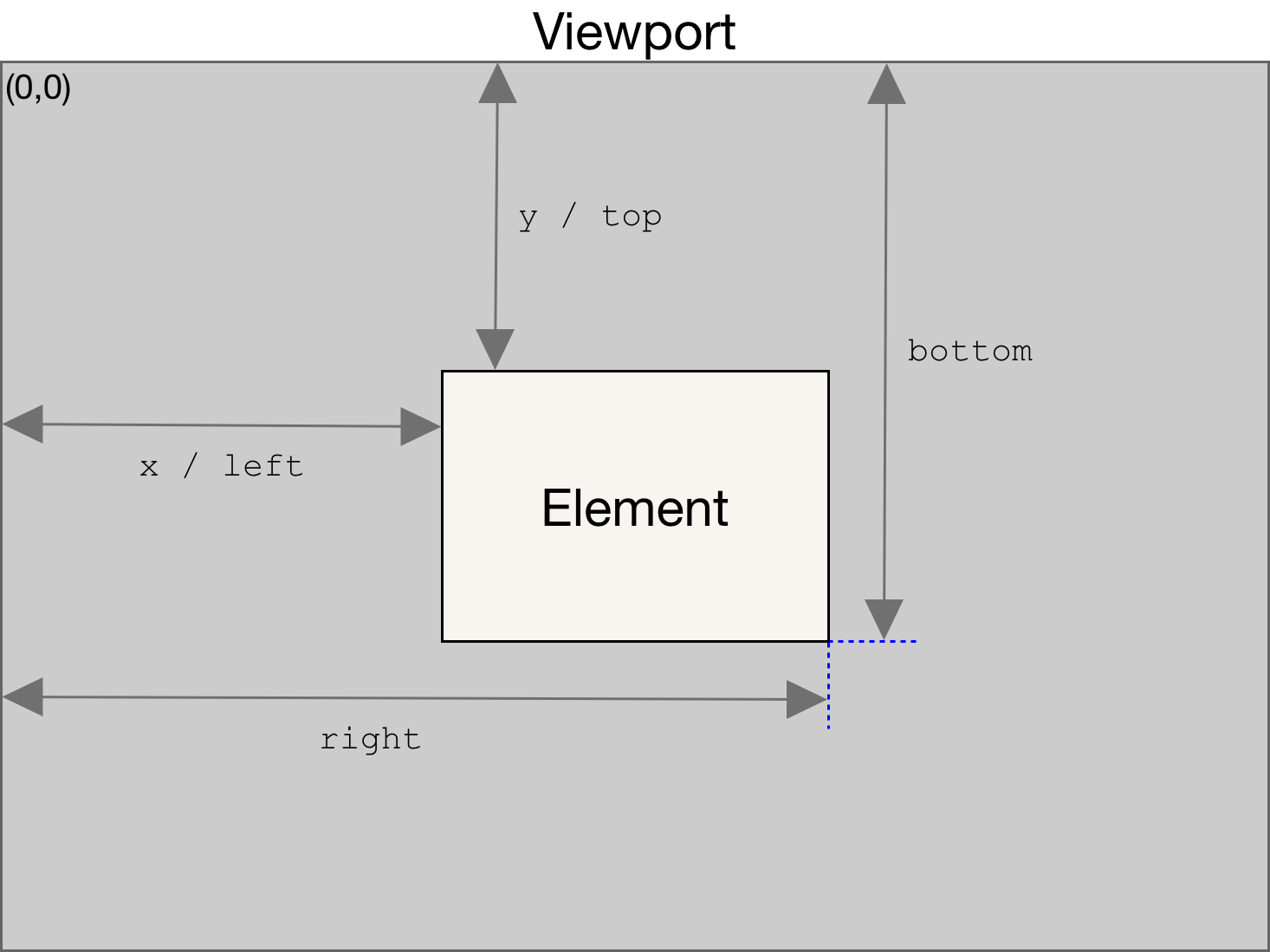
상대위치
- 특정 요소 및 Viewport 기준으로 해당 요소의 상대적인 위치
- 만약 Viewport를 기준으로 한다면 Viewport 위에 있는 요소는 음수인 y값(좌표)을 가진다.
구하는 방법 (Viewport의 시작지점 기준)
-getBoundingClientRect()을 이용한다.
Viewport를 기준으로 상대적인 좌표를 제공해준다.
const target = document.getElementById("target");
const clientRect = target.getBoundingClientRect();
const relativeTop = clientRect.top,
relativeLeft = clientRect.left,
relativeRight = clientRect.right,
relativeBottom = clientRect.bottom;
절대위치
- 전체 웹 페이지를 기준으로 해당 Element의 절대적인 위치
구하는 방법
- 스크롤된 컨텐츠의 길이와 Viewport 상대좌표를 연산하여 구해준다.
Window.pageYOffset-> 문서가 수직으로 얼마나 스크롤 됐는지 픽셀 단위로 반환한다.
const target = document.getElementById("target");
const clientRect = target.getBoundingClientRect();
const absoluteTop = window.pageYOffset + clientRect.top,