문제점
useSpring에서 예시을 활용해서 효과를 구현했는데 회전하는 게 이상했다.

사진들이 2열에 걸쳐서 보여지는데 모두 한쪽으로만 회전이 되고 반대쪽은 회전이 되지 않았다.
위에서 나온 예시를 클릭해서 styles.css -> .card {}에 margin-rihgt : 500px;을 적용하고 다시 카드를 움직여보면 무슨 뜻인지 바로 이해갈 것이다!!!
주어진 예시는 효과를 주고 싶은 물체가 가운데에 있는 경우에만 제대로 효과를 보여주는 것 같은데 코드를 쭉 보고 이 문제를 해결해보자🤔
목표
화면에 목표가 위치한 위치가 다 다르더라도 동일한 효과가 적용될 수 있도록 해주기
추가 지식
client, offset, page, screen (X/Y)
예시에서 마우스를 직접 움직여 보면 더 쉽게 이해할 수 있다.
- clientX, clientY
현재 보이는 브라우저 화면의 가로, 세로 좌표를 제공한다. - offsetX, offsetY
이벤트 대상 객체가 기준이 된다.(이벤트가 걸려 있는 DOM객체를 기준으로 좌표를 출력한다.) - pageX, pageY
브라우저 페이지에서 위치를 반환한다.
문서 전체 크기가 기준이라 스크롤 시 값이 바뀐다.(스크롤을 포함해서 측정한다.) - screenX, screenY
전체 모니터 스크린에서 위치를 반환한다.
자신의 모니터 크기가 기준은 절대 좌표로 브라우저를 움직여도 값이 동일하다.
진행 과정
~ 8/28
- 마우스를 올리는 photos, photo, card (className)의 위치를 찾고, clientX,Y 값에서 빼서 문제를 해결하기로 생각함.
- useRef, createRef을 사용하려 했는데 원하는 대로 나오지 않아 독기만 가득 오름 (저건 꼭 공부해서 내껄로 만들어야겠다고 다짐함)

8/29
document.getElementsByClassName("photo")과 map의 index를 사용해서 마우스를 올렸을 때 몇번째 사진 위에 마우스가 있는지 알아내는 것까지 진행함.getBoundingClientRect().top,getBoundingClientRect().left을 통해 각 div의 좌표를 얻고 그걸 통해서 움직임을 수정해야겠다.getElementsByClassName을 사용했을 때 문제점은 없는지 추후에 계속 코드 업데이트를 해야할 것 같음.
~ 9/1
-
상대좌표, 절대좌표를 공부하고 다시 도전!
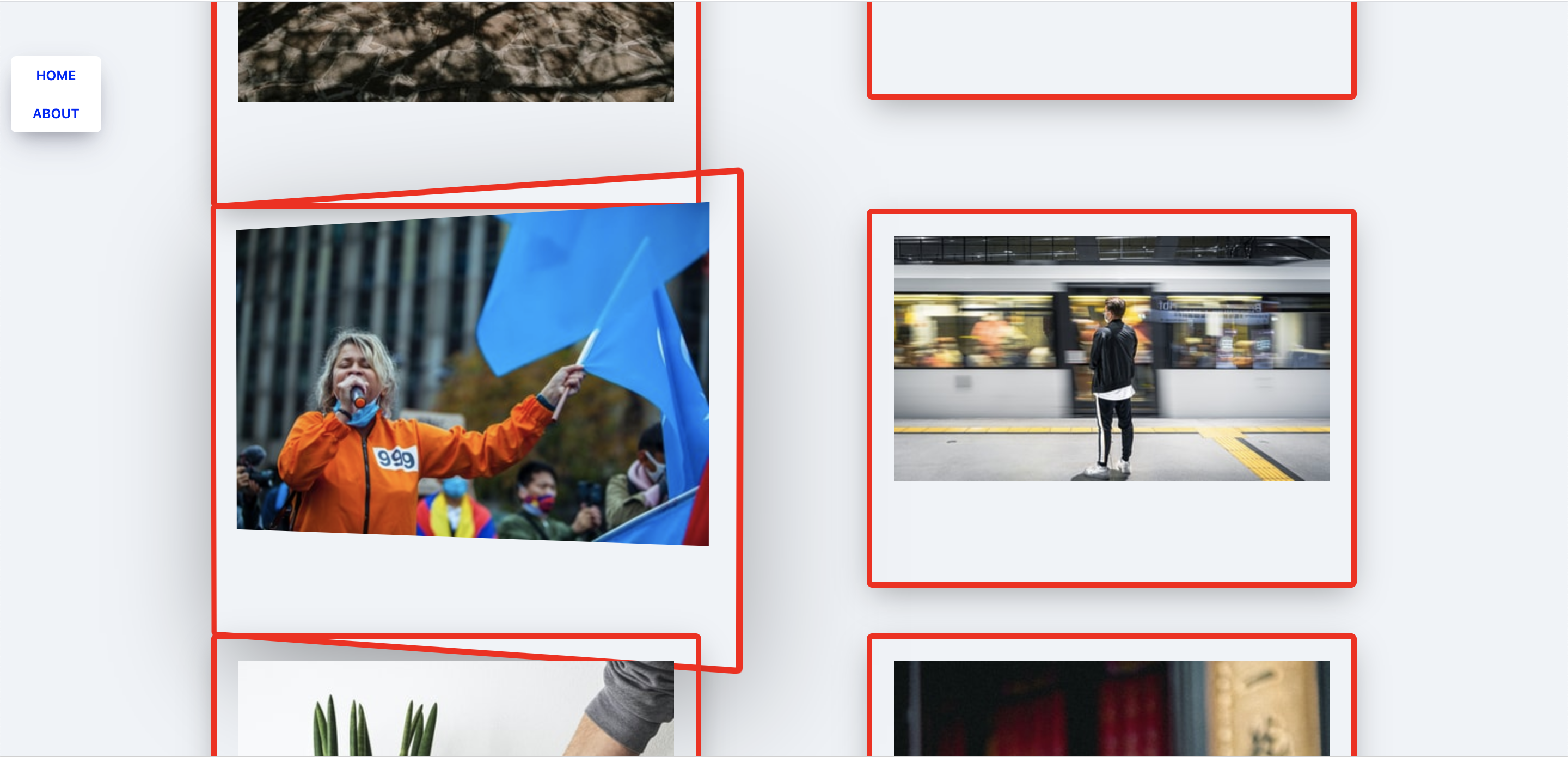
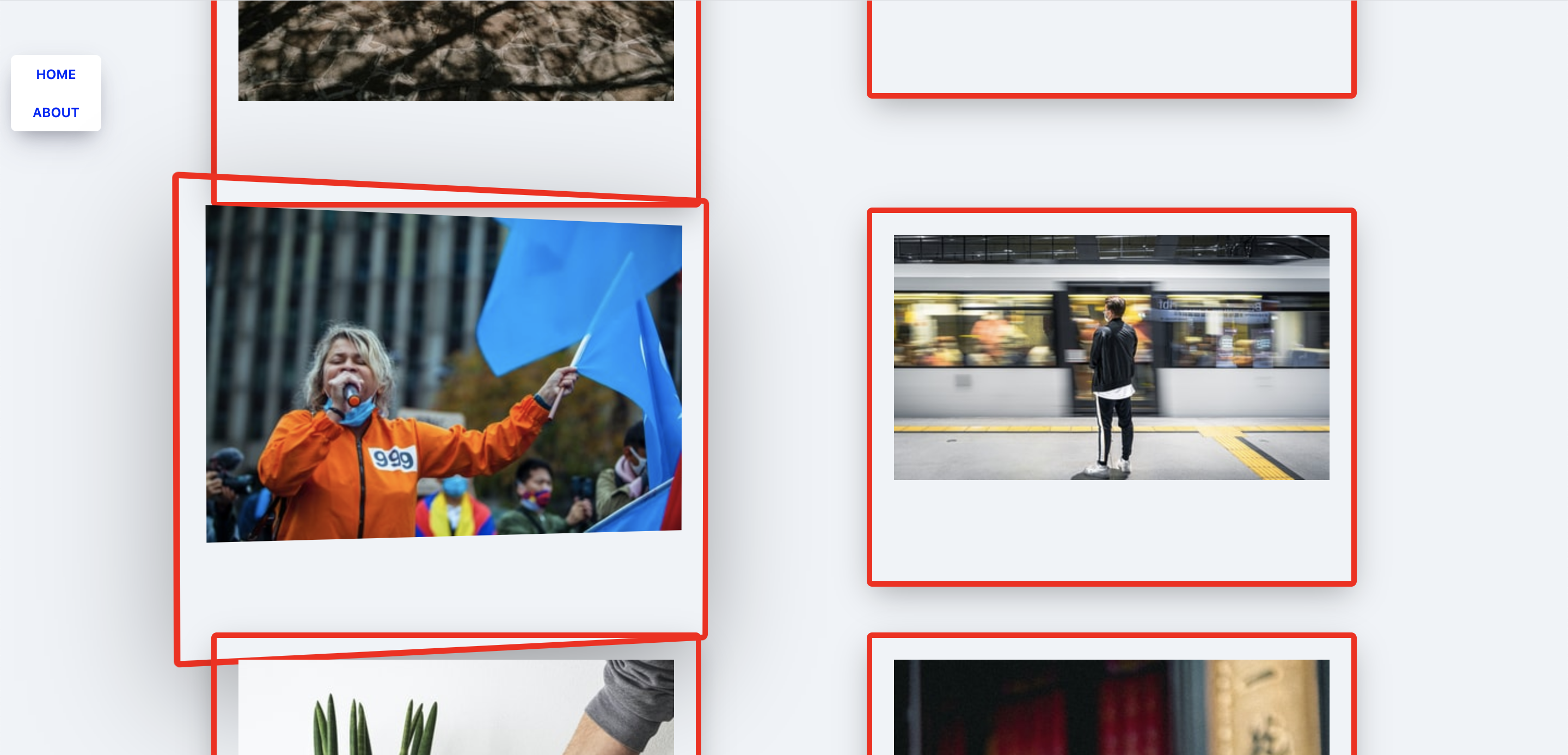
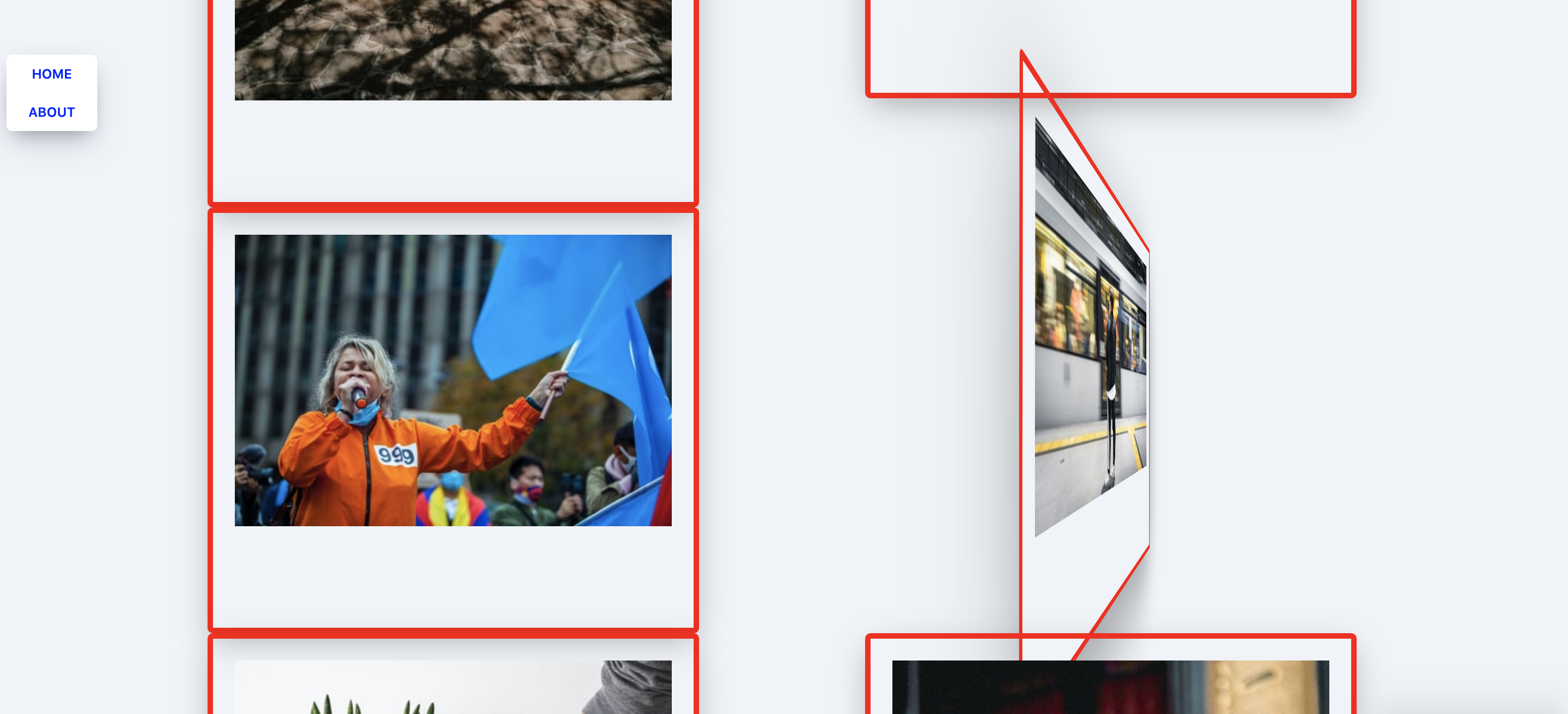
움직임이 훨씬 부드럽지만 1열만 제대로 나오거나, 2열만 제대로 나오는 경우가 발생한다.(밑에 사진이 그 예시이다.)



-
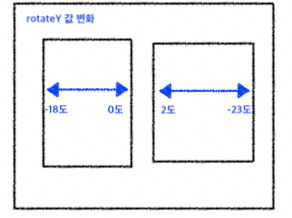
1열은
targetPhoto[number].getBoundingClientRect().left
2열에targetPhoto[number].getBoundingClientRect().right를 적용할 경우 제대로 동작하는 것을 발견😭 -
드디어 성공이다 👍
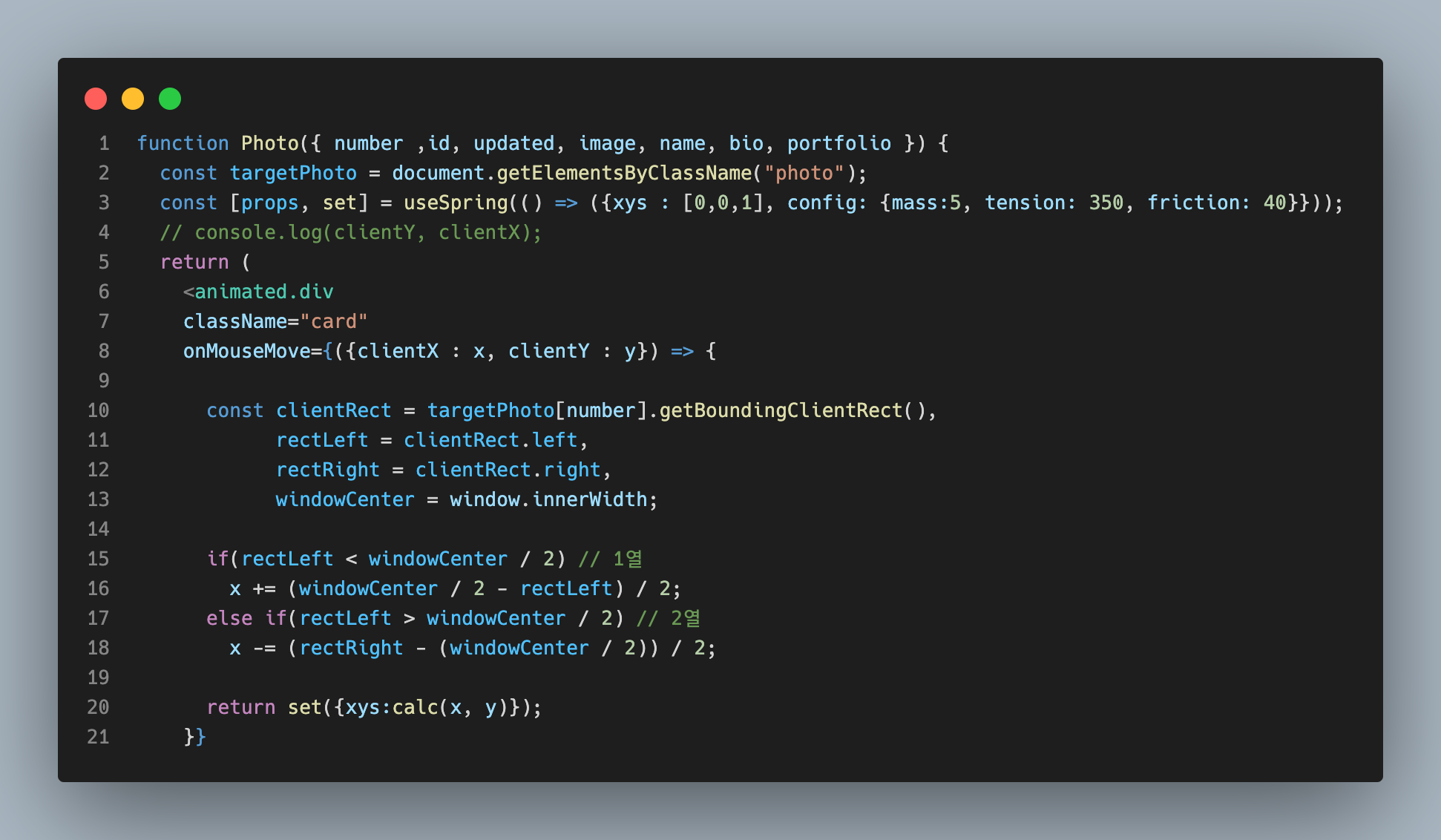
결과 코드