1. box

- box는 길막이라는 키워드로 이해하면 좋다.
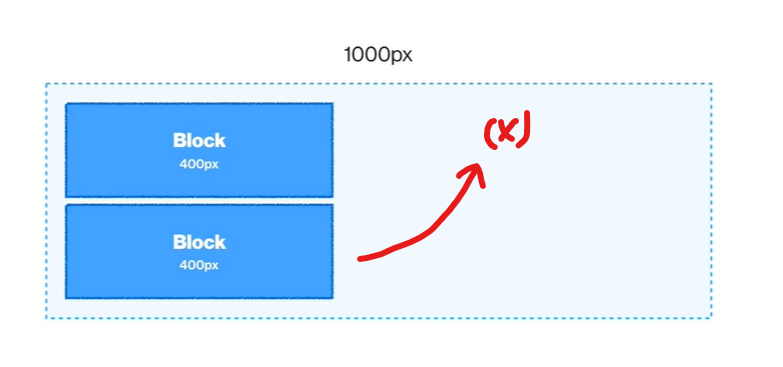
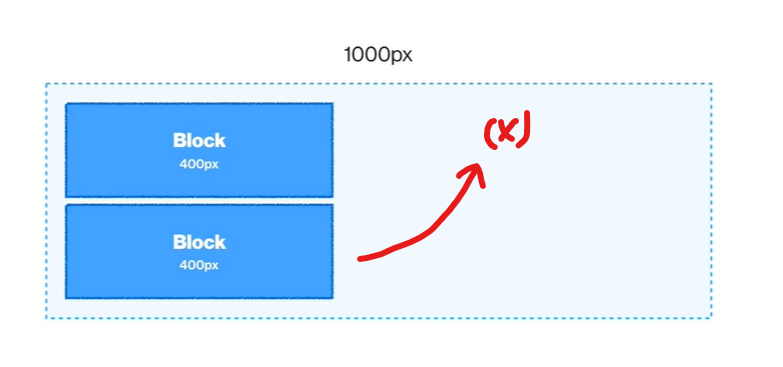
- 위 그림에서 위에 위치하는 블록은 아래에 있는 블록이 자신의 오른쪽에 위치할 수 없게끔 막는 성질이 있다. 원리는 아래 그림과 같다.

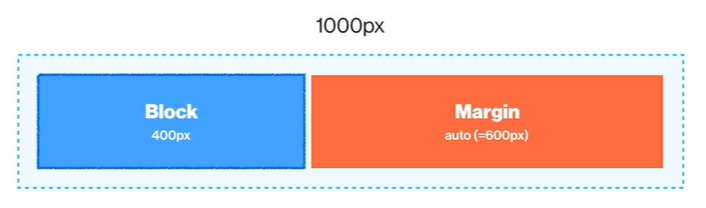
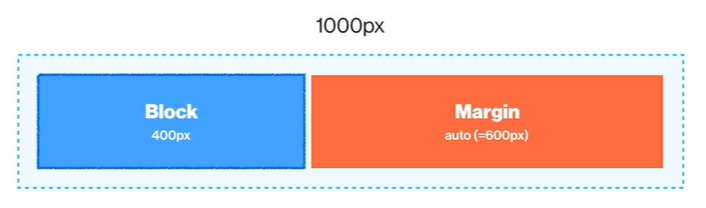
- 전체 width가 1000px 이라고 가정했을 때 block 요소를 사용하면 나머지 남는 부분은 margin 으로 600px을 차지하게 된다.
margin: 0 auto
- 위의 코드를 사용하면 박스 요소를 가운데로 정렬하게 된다.
- 위의 코드는 margin top, bottom 이 0px, left,right가 auto로 설정되어 박스 요소가 가운데로 오게 되는 것이다.
2. inline

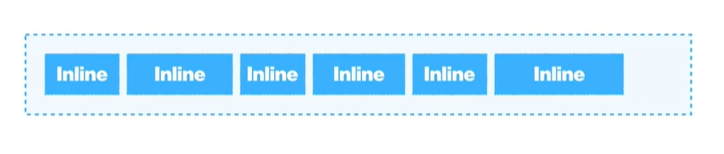
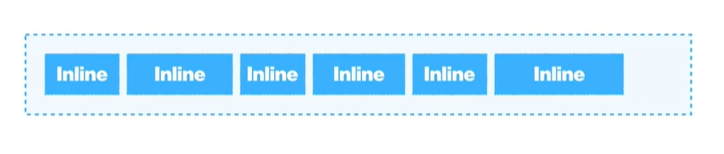
- box는 영역을 표시했다면 inline 요소는 흐름을 표시한다. 대표적인 예시로는 span 태그를 떠올리면 된다.
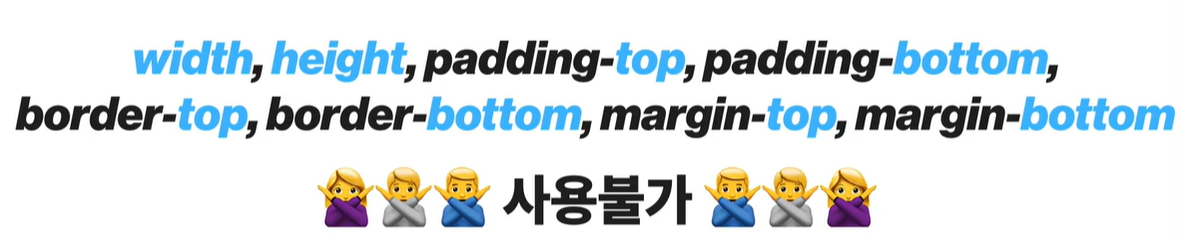
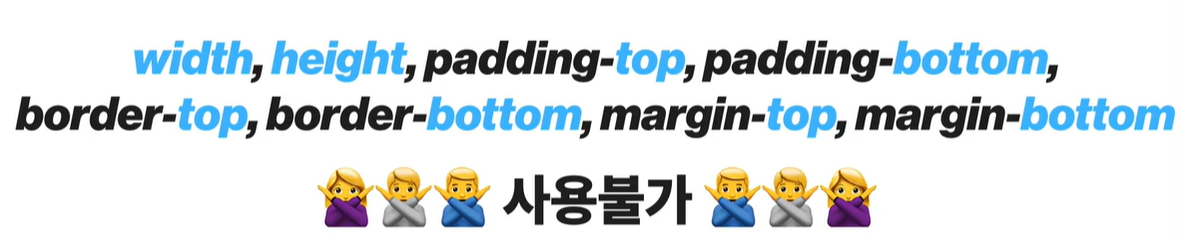
- 여기서 주의할 점은 흐름을 깨는 css를 적용하면 안된다는 것이다. 왼쪽, 오른쪽에 대한 margin 속성은 괜찮지만 margin-top, or bottom 을 적용하게 되면 흐름을 해치게 된다.
- 따라서 아래의 그림의 css는 inline에서 적용하지 말도록 하자.

3. inline box
- 이 속성은 inline과 box의 성질을 모두 가지고 있다.
- 기본적으로 왼쪽에서 오른쪽으로 흐름이 생기며 만들어 지기도 하고, margin 속성을 통해서 공간을 확보하기도 한다.