float 는 붕 뜬다 라는 뜻을 가진다. 이 키워드를 생각하면 어렵지 않게 float를 이해할 수 있다.

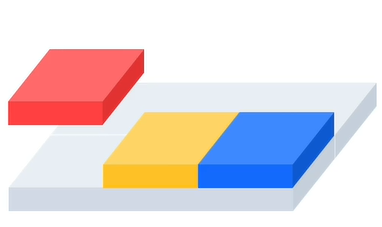
- 위 그림에서 회색 영역은 부모 태그 이고 빨간색, 노란색, 파란색은 자식 요소이다.
- 위 그림은 빨간색 자식 요소에 float 를 적용한 모습이다.
- float를 적용하면 block 으로 상태가 변경된다. (하지만 변경된 block은 길막 못함)

- 그리고 연속적으로 노란색 자식 요소에 float를 적용했을 때는 붕뜬 후 자신이 갈 수 있는 공간으로 이동하게 된다.
- 참고로 이렇게 하면 부모 태그는 빨간색, 노란색 자식 태그를 자식으로써 인지할 수 없다. 오직 파란색 블럭만 자식으로써 인지할 수 있다.
.child {
float: left;
}
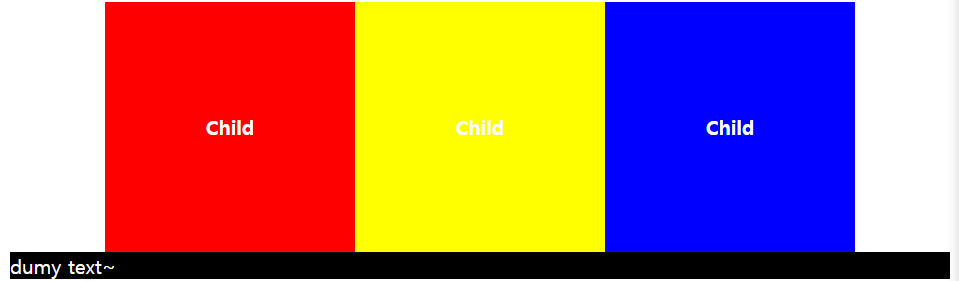
float 의 치명적인 단점은 layout을 망가뜨리는 것이다.

- 위의 3개의 child 에 대해서 float 를 적용해 버리면 부모는 자식이 없다고 인지하여 부모 자신의 공간이 사라지게 된다.
- 그리고 나서
dumy text를 입력했더니 이상하게 돼버렸다. - 이런 문제를 해결하기 위해서는 부모가 자식들을 인지해야 한다. 그럴때 사용하는 것이 바로 clear 속성이다.
.parent {
width: 600px;
margin: 0 auto;
background-color: #eff2f7;
}
.parent::after {
/* clear는 display 속성이 block인 속성만 적용 가능 */
content: "";
display: block;
clear: left;
}
.child {
float: left;
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
color: #fff;
font-weight: 600;
}- 핵심 코드는
.parent::after부분이다. 이것은 가상화에 관련된 부분으로clear: left;를 통해서 자식들을 인지할 수 있게 된다. - 위 코드를 적용하면 아래와 같은 결과가 나온다.