결론부터 말하면 앞서 포스팅 했던 position, float 와 유사한 기능을 수행하지만, 사용성이 굉장히 편리해서 이것만 쓴다고 한다.... 먼저 사용법 부터 알아보자.
- 플렉스 박스 사용 선언
- 가로 정렬, 세로 정렬 정하기
- 무조건 한줄안에 다 정렬? 혹은 여러줄을 만들어야 할지
- 플렉스 박스 활용해서 정렬하기
1. 플렉스 박스 사용 선언하기
.flexbox {
/* 1. flex-box 사용 선언 */
display: flex;
}- 정렬하고자 하는 요소를 감싸는 부모에게
display: flex를 적용 해야 한다.
2. 가로 정렬 or 세로 정렬 선택하기
.flexbox {
display: flex;
/* 2. 가로, 세로 정렬 정하기 */
/* row(가로) | row-reverse | column (세로) | column-reverse */
flex-direction: row;
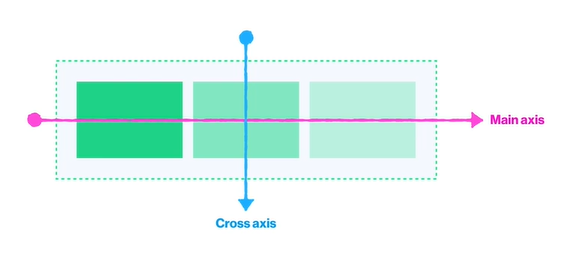
}flex-direction: row로 하면 가로 정렬을 선택하고,column을 value로 쓰면 세로 정렬을 선택한다.- 이때 정렬을 정하면 2개의 축이 생성된다.

flex-direction: row;로 정하는 경우 위 그림처럼 2개의 축이 생성된다.- box 요소가 생성될때마다 왼쪽에서 오른쪽으로 정렬 되며, 공간이 꽉찼을 때 위에서 아래로 이동한다는 뜻이다.

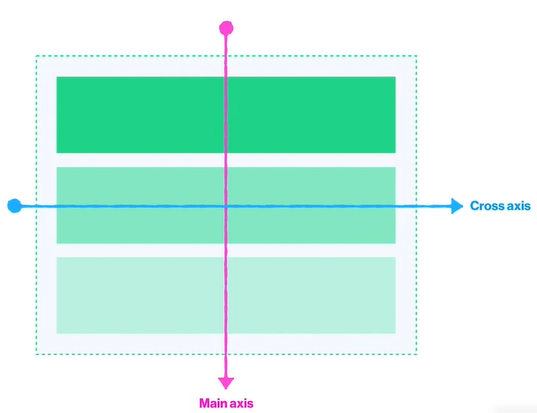
flex-direction: column;이는 세로로 정렬할 때 2개의 축이 생기는 것이다. 의미는row와 동일하다.
3. 여러줄에 만들지 0r 한줄에 다 만들지
flex-wrap 속성을 사용해서 한줄로 다 강제로 정렬해버릴지, 사이즈를 지켜가면서 여러줄로 정렬할 것인지 설정해야 한다. 설명은 아래 코드와 그림을 참고하자.
.flexbox {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}

flex-wrap: nowrap

flex-wrap: wrap
여기부터는 참고사항.

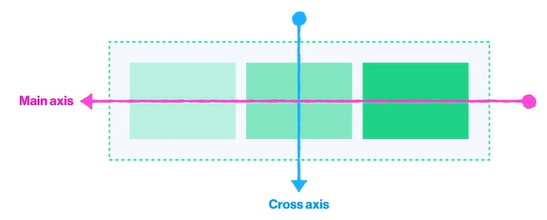
- flex-direction: row-reverse;
- 많이 사용하지는 않을 것 같다
