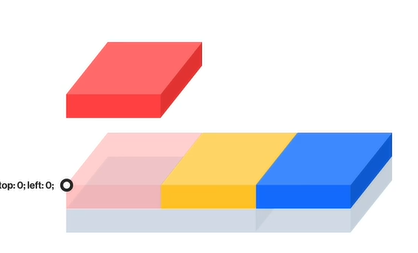
position은 float 처럼 요소를 붕뜨게 만드는 부분에서는 동일하다. 하지만 세부 value가 다르기 때문에 하나씩 알아보도록 하자.
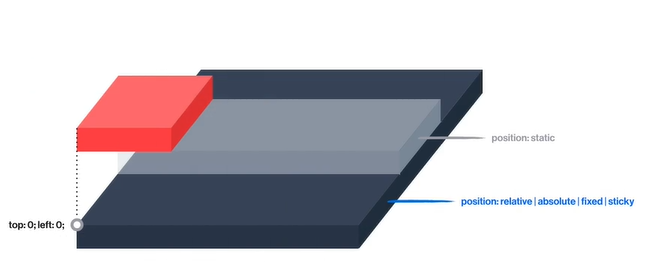
1. static: default
2. relative: 다른 요소에 영향을 주지 않음

- 만약에
position: relative지정후에 이동하였다고 하더라도 부모는 해당 자식을 인지하고 자리를 남겨놓는다. (float와 달리 쓰기 유용)
3. absoulte
- absoulte 는 기준점을 잡고 이동을 한다.
- 여기서 말하는 기준점이란 부모, 혹은 조상 태그중 position이 static이 아닌 태그가 기준점이 된다.
<body>
<div class="grandparent">
<div class="parent">
<div class="child red">Child</div>
</div>
</div>
</body>.grandparent {
position: relative;
width: 800px;
height: 600px;
margin: 0 auto;
background-color: #1f2d3d;
}
.parent {
width: 600px;
margin: 0 auto;
background-color: #eff2f7;
}
.
.
.
.red {
position: absolute;
background-color: red;
bottom: 0px;
left: 0px;
}
- 위처럼 코드를 짜면 아래의 그림처럼 동작한다.

- red 자식에
position: absolute로 지정이 되어 있다. - 이것은 부모 혹은 조상 태그 중 position이 static이 아닌 태그를 기준점으로 이동한다.
- red는 child 클래스에 해당하고 부모로는 parent, 조상으로는 grandparent 클래스가 있다.
- 여기서 grandparent position이 relative 이고, parent position은 지정 안했으므로 디폴트인 static이다. 따라서 child 클래스는 grandparent를 기준으로 위치가 배정된다.
4. fixed
- fixed 는 단순히 viewpoint 를 기준으로 배치된다
- viewpoint 는 화면 전체 (아이폰이면 아이폰 화면 전체 픽셀 기준)
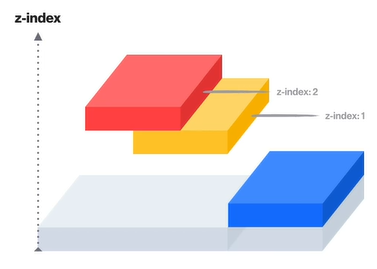
5. z-index

- 위 그림처럼 빨간색 블록을 노란색 블록을 일부 덮고 싶을 때 z-index를 활용해서 덮어준다.
