typography 는 텍스트를 이쁘게 만들기 위해서 사용한다.

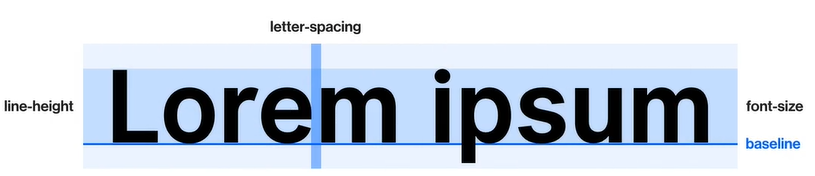
- 그림으로 보자면 위와 같은 내용들을 다룰 것이다.
1. font-size
font-size를 설정해주는 단위로는 px, em, rem 3가지가 있다.
- px: 절대 단위 / em, rem: 상대 단위
- em = 실제로 적용된 폰트 사이즈
- 적용된 폰트 사이즈가 10px 인경우 1em = 10px
- rem = root em = html em
- html 에 적용된 font-size가 rem 단위가 된다
- html font size가 20px 이면 1rem = 20px
2. line-height
line-height는 줄 간격을 설정해주는 데 사용한다.
- font-size를 기준으로 줄 간격을 주는 것이 자연스럽기 때문에 em 단위를 주로 사용
- line-height를 적용하면 간격에서 가운데 정렬
p {
font-size: 24px;
/* 1.5(em) 이 생략된 것. 생략하는 것이 관례 */
line-height: 1.5;
}3. letter-spacing
letter-spacing은 글자 간격을 줄때 사용하며 주로 em을 사용한다
p {
font-size: 24px;
/* 1.5(em) 이 생략된 것. 생략하는 것이 관례 */
line-height: 1.5;
/* em 생략하면 안된다 */
letter-spacing: -0.01em;
}4. font-family: 서체를 표현
p {
font-family: "Poppins";
font-family: "Poppins", sans-serif;
font-family: "Poppins", "Roboto", sans-serif;
}font-family: "Poppins";첫번째 줄은 Poppins 서체를 적용할 것.font-family: "Poppins", sans-serif;두번째 줄은 Poppins 서체를 우선적으로 적용하고 없으면 sans-serif 적용할 것
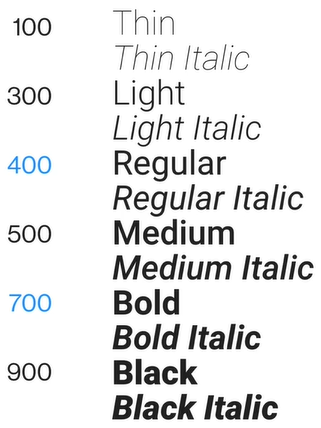
5. font-weight: 폰트 굵기 설정

- 폰트 굵기는 400, 700이 중요하며 100단위로 굵기가 적용된다.
- 사용 예시
font-weight: 700;
6. color: 글자 색깔 적용
color 작성 방법으로는 hex, rgb, rgba 3가지가 있다.
- hex: #0066ff / rgb(0, 102, 255) / rgba(0, 102, 255, 1) <- 1은 완전 불투명. 0이면 완전히 투명
- 사용 예시:
color: #0066ff;
7. text 관련 속성
- text-align: 정렬할때 사용 (left, right, center)
- text-indent: 들여쓰기 할때 사용
- text-transform: 알파벳 기준 적용 (none, capitalize, uppercase, lowercase)
- 한국어, 일본어 관련 없음
- text-decoration: 텍스트 줄을 긋는 것과 관련된 속성 (none, underline, line-through, overline)
- a 태그를 쓸때 밑줄이 항상 있음. 이때 밑줄 없애고 싶을때 = text-decoration: none
- 사용법:
text-indent: 100px;
- font-style: 글의 기울임 정도를 설정 -> normal | italic | oblique
