background는 주로 배경과 관련된 디자인을 적용할 때 사용한다.
1. background-color: 배경의 색상을 지정
background-color: black;처럼 사용한다. 색깔을 지정하는 부분은 hex, rgb, rgba 자유롭게 사용하면 된다.
2. background-image: 배경으로 이미지를 사용하기
.box {
...
/* url: 이미지 경로 위치시킴 */
background-image: url("이미지 경로")
}
- url 함수를 이용해서 이미지 경로 지정
- unsplash링크텍스트 사이트에서 무료 이미지 이용하는 것도 좋다
3. background-repeat: 이미지 반복 여부
background-repeat의 디폴트는 repeat이다. 즉, 해당 영역 안에서 이미지가 반복해서 적용되는 것을 확인할 수 있다.- 이미지의 반복여부는 repeat, no-repeat 2가지 중 하나로 선택해서 하면 된다.
- 사용 예시
background-repeat: no-repeat;
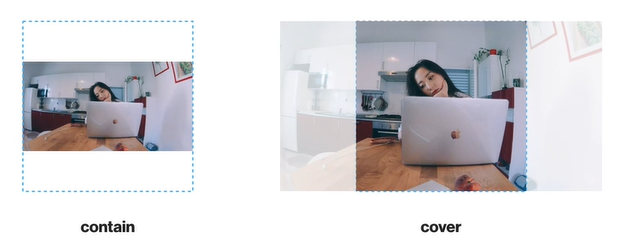
4. background-size: 이미지의 사이즈를 결정

- contain, cover, custom 총 3가지 방법이 있다
- contain: 요소안에 이미지의 모든것을 포함시킨다
- cover: 요소안에 빈 공간을 남기지 않고 꽉차게끔 한다 (짤림 주의)
- custom: 말 그대로 이미지를 원하는 대로 자유롭게 커스텀 할 수 있다.
- 사용 예시:
.box {
...
/* 이미지를 300 x 300 공간 내부에 다 들어가게끔 한다 */
/* background-size: contain; */
/* 이미지를 300 x 300 공간에 꽉채운다 (짤릴 수 있음) */
/* background-size: cover; */
/* custom: 가로는 300px 세로는 자동으로 설정하기 */
/* background-size: 300px auto; */
}5. background-position: 이미지를 위치 시킬 때 사용
- x, y 를 정해줘야 한다.
- 사용예시:
background-position: center center;
