Basic clean-up
delete index css
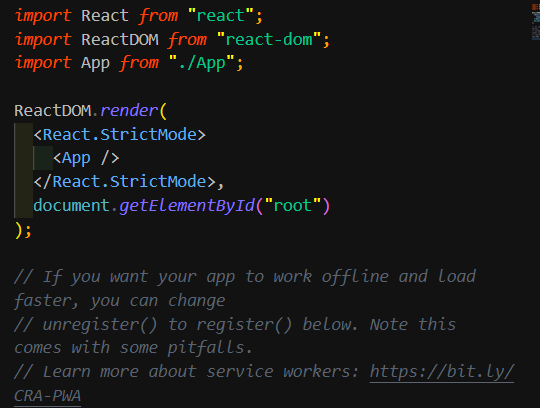
clean index.js import
delete logo svg
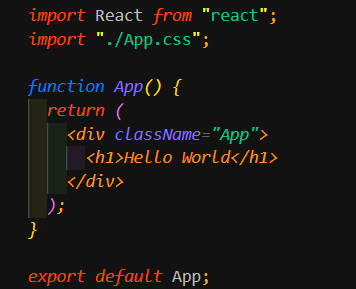
clean app.js import and main(get rid of header)
Replace app.css
Public folder
가상 DOM이 담길 빈 껍데기 html이 존재하는 폴더
src folder
실질적인 리액트 개발이 이루어지는 메인 폴더
index.js
해당 파일에 있는 코드는 App.js에서 생성된 리액트 코드를 index.js에서 불러온 후, public에 있는 index.html의 id가 root인 div태그에 넣어주는 코드다.
App.js

먼저 App이라는 클래스를 생성한 후, 리액트 컴포넌트를 상속받는다.
이로 인해서 리액트 컴포넌트 메소드를 사용할수 있게 된다.