REACT
1.React Basics #1

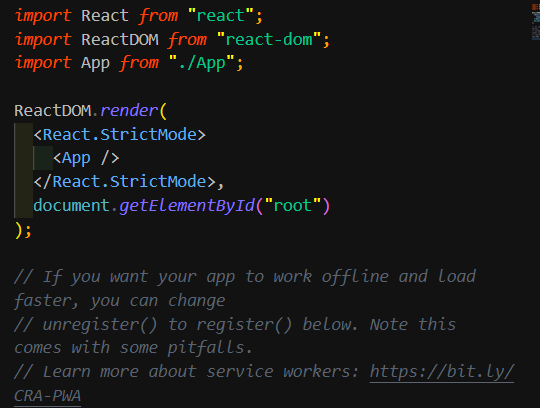
delete index cssclean index.js importdelete logo svgclean app.js import and main(get rid of header)Replace app.css가상 DOM이 담길 빈 껍데기 html이 존재하는 폴더실질적인 리
2.Westagram login 버튼 활성화 (1)

React Router Routing 이란 다른 경로에 따라 다른 view를 보여주는 것. 왜 React는 framework 가 아니라 library 인가. React-router는 리액트의 라우팅 기능을 위해 가장 많이 사용되는 라이브러리. 라우팅 학습 후 westa
3.Westagram login 버튼 활성화 (2)

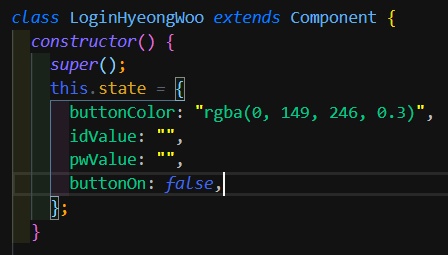
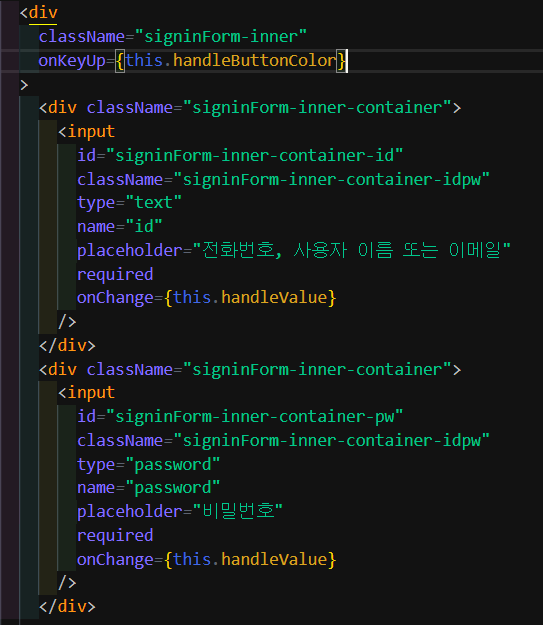
저번 포스트에 이어 계속해서 Westagram login버튼 활성화에 대해서 나의 코드를 직접 보면서 학습해보자.나는 해당기능을 자의반 타의반 2가지 방법으로 구현해 보았다.2가지 방법의 접근법이 다르니 아마 두가지 모두 참고하는 것이 도움이 될 것 같다. 방법론 1은
4.Westagram 댓글기능 구현

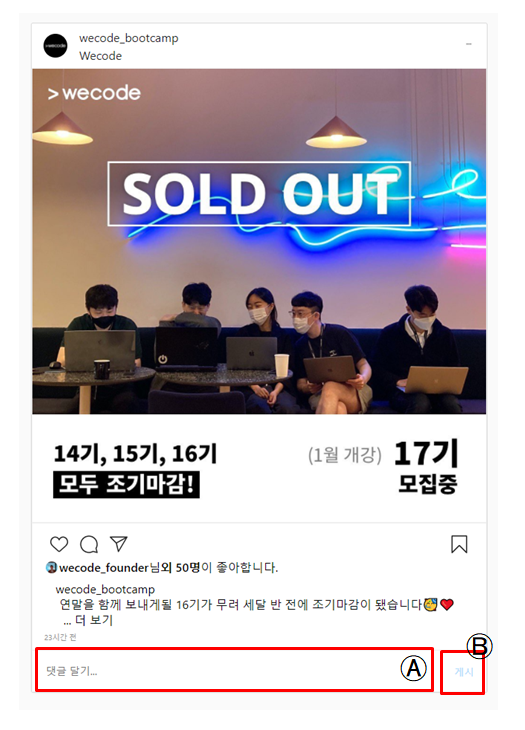
Westagram을 개발하면서 꼭 구현해야 하는 필수 구현기능 중에는 main page 에서의 댓글 기능 구현이 있다. 이해하는데 어려움이 있어 많이 늦어졌지만 어찌되었든 구현에 성공하였고, 리뷰해야하는 부분들이 있어 글로 정리하려고 한다. 기획 일단 기획을 해보자
5.Westagram login 버튼 활성화 (3)

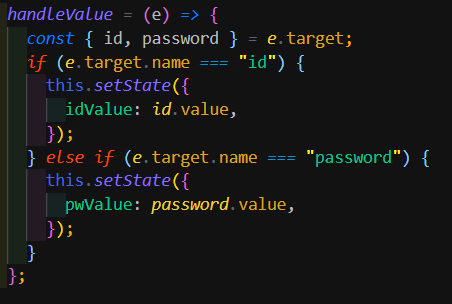
Westagram 의 로그인 기능을 구현했지만, 기존의 코드에 대해 멘토님들의 피드백을 반영해서 수정된 버젼을 정리해보자.위 이미지는 state에 있는 idValue와 pwValue에 실제 input값을 재할당하는 함수 handleValue 이다. 해당 함수에 대한 지
6.Mock Data 정리

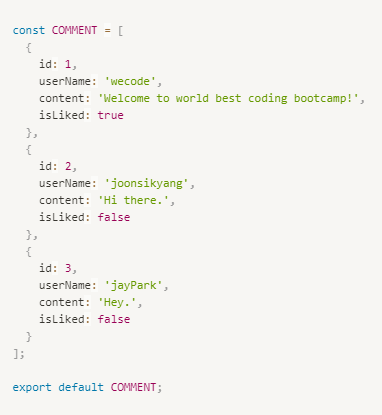
5주차 프로젝트를 진행하던 도중 frontend 에서 웹사이트의 틀을 잡을때 Mock Data가 필수적으로 필요하다는걸 피부로 느끼게 되었다. 어떤 지식이든 필요성을 느껴서 실제 예제에 적용해봄으로써 기억에 남는 다는 것을 한번 더 느끼게 되었다. Mock Data를
7.useEffect

8.동기와 비동기 ft. setTimeout()

9.Reducer
