포토폴리오 리뷰
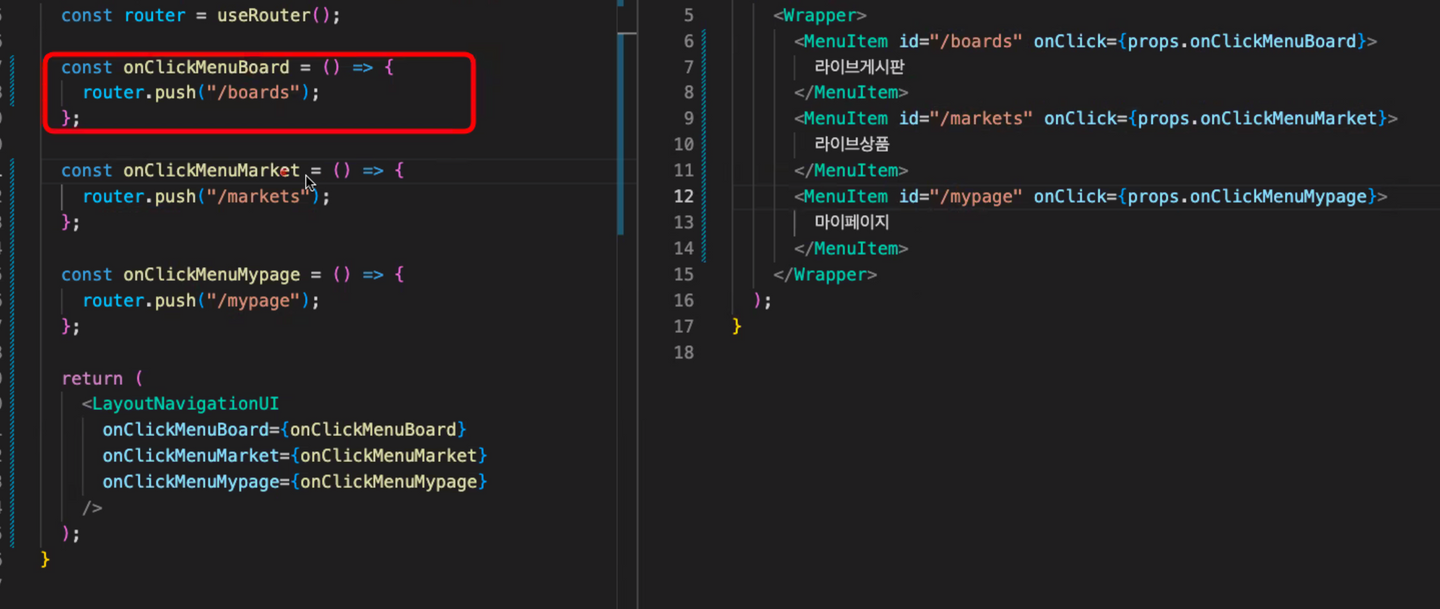
- 페이지 바꿀 때 onClick을 각각 해주고, 함수도 각각 만들어줘야 되는데 한꺼번에 만드는 방법이 뭘까요..?
(그러게용,,)

저 놈들을 하나로 맞춰서 onClickMenu 라는 함수로 바꾸자
어떤 메뉴를 클릭해도 가게끔 하려면router.push("/boards")부분을 바꿔야한다
이벤트로 변경하고 presenter의 id 값을 가져오기 위해event.target.id로 변경하면 전보다 확장성이 좋아진다. 근데 이제 presenter가 비효율적이므로 달라지는 얘들만 공통적으로 묶으면 된다
map으로 똑같은거 10개가 나오게끔 보드 목록이 나오니까, map을 사용해 한방에 나오게하면
<MenuItem id={el.page} onClick={props.onClickMenu} key = {el.page}>
{el.name}
</MenuItem> // 키 값을 여기 안에 줘도되고, fragment로 감싸고 거기에 key값을 줘도 된다+) id 빨간색 없애주기 → if(!(event.target instance of HTMLDivElement)) return;
번호 클릭 시 페이지 이동하기
map에서 안쓰는거 _로 사용(관례)
<span onClick={onClickPrevPage}>이전페이지</span>
{new Array(10).fill(1).map((_, index) => (
<span key={index + 1} id={String(index + startPage)} onClick={onClickPage}>
{index + 1} // 기준 페이지
</span>
))}
<span onClick={onClickNextPage}>다음페이지</span>refetch 사용 시 다음 페이지를 눌렀을 때 다음페이지로 넘어가짐
자식이 부모 컴포넌트를 가져가는 법
→ setState를 props로 넘겨준다
