10시 프론트수업
- Modal (알림창 디자인)
- React-Daum-Postcode (주소, 우편번호 검색)
- prevState (setState 기능)
포토폴리오 리뷰
- <좋아요 / 댓글별 / 유튜브 추가>
yarn install → package.json 에 있는데, 없으면 새로 설치해줌
BoardCommentWrite.styles에 있는 rate 아무것도 없으니까, 다이렉트로 presenter에 그냥 import 하는 방법이 존재하나, 수정해야 할 일이 생기면 전체를 다 수정해야 하므로 좋지 않은 방법
setStar의 타입은 마우스를 올려보면 타입이 나온다, 리액트 개발자들이 이미 만들어 놓은 것으로 가져다 쓰면된다

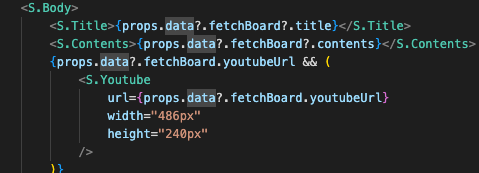
{props.data?.fetchBoard.youtubeUrl && ( // youtube url 이 있으면 보여줘
<S.Youtube
url={props.data?.fetchBoard.youtubeUrl}
width="486px"
height="240px"
/>margin: auto // 마진 영역이 가운데로 맞춰짐 (가운데 정렬)
youtube wrapper 를 만든다음에 가운데 정렬하는 방법도 있음, 정답인건 아님
유튜브는 defaultvalue가 안뜨는 이유
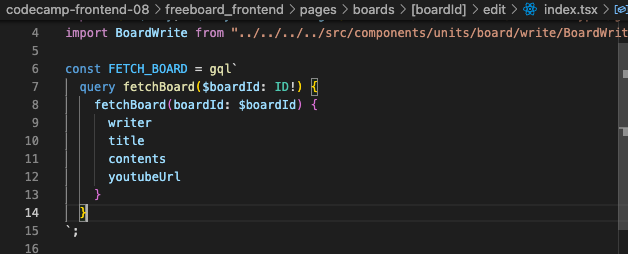
/boards/[boardId]/edit/index.tsx

fecthBoard에 youtubeUrl을 추가하셔야 한다

<2교시>
visible 은 숨기는 것이지 실질적으로 삭제 된 것이 아님, 그래서 daumPostcodeEmbed가 초기화가 안된다
모달을 종료하는 방법
- 숨기는 방법
(사용예시) : 이력서 1300자 작성 하다 껐다 → 날라가는데, 숨기게 되면 다시 열었을 때 그대로 들어가 있음)
<Modal title="제목이에오" visible={isModalVisible} onOk={handleOk} onCancel={handleCancel}>
// <DaumPostcodeEmbed onComplete={onCompletePostcode} />
<textarea></textarea>
</Modal>- 모달을 삭제하는 방법
{isModalVisible && (
<Modal title="제목이에오" visible={true} onOk={handleOk} onCancel={handleCancel}>
<DaumPostcodeEmbed onComplete={onCompletePostcode} />
</Modal>
)}module 방식 commonjs 방식
코드린터 (eslint)
import 순서 , == 금지 === 허용
코드 포맷터 (prettier)
띄어쓰기 2칸, 00길이 넘으면 줄바꿈
//eslint 설치 방법
npx eslint --init //npx : 기능을 실행하기 위한 다운로드를 받고 자동으로 삭제
https://www.notion.so/dingco/Frontend_Day10-0fa6ff900f5c43daa026b7442fc3e051#ec4e21ce505b4c04b3746c6d6d68273f
// prettier 설치 방법
yarn add --dev --exact prettier
echo {}> .prettierrc.json // 실행 시 .prettierrc.json 파일 생성npx eslint "*/.{ts,tsx}"; // 모든 파일의 ts, tsx 체크
.eslintignore 파일 만들고 /src/commons/types/genterated/types.ts 검증 제거
class/src/commons/types/generated/types.ts
format on save 설정 자체를 tile로 저장 할 수 있다, 모두가 설정을 통일화 시킬 수 있음


이거 해주면 에러 안생김 (version: “detect” 도 가능, 근데 버전을 높게해도 가동됨. 공백은 불가)
12일차 회고
notion에 TIL을 매일 쓰고 있는데, 벨로그에다가도 정리해서 쓰기에는 시간이 너무 없다 ㅠㅠ 노션에 있는거 갖다 붙여야겠다💦
