9시 알고리즘 연습
- 콜라츠 추측
10시 프론트수업
포토폴리오 리뷰
npm : package-lock.json (지워도됌)
yarn : yarn-lock.json
{props.isOpenDeleteModal && (
<S.PasswordModal visible={true} onOk={props.onClickDelete}>
<div>비밀번호 입력: </div>
<S.PasswordInput
type="password"
onChange={props.onChangeDeletePassword}
/>
</S.PasswordModal>
)}// BoardCommentList_onClickDelete 부분
catch (error) {
if (error instanceof Error) alert(error.message);
}
// 위의 알림을 모달로 바꾸기
catch (error) {
if (error instanceof Error) Modal.error({ content: error.message });
}typescript 처음에 접근하기 좋은 방법 : 빨간색을 먼저 없애자…!
onCompleteAddressSearch → 모달은 false 하니까 꺼지고(setInOpen(false))
우편번호 검색을 스테이트에 넣는다고해서 UI의 우편번호는 자동으로 바뀌지 않음
주소 입력후 스테이트에 보여줘야하는데, 각각의 input에 value 가 있는데 거기 넣어주면 된다
playground에 createboard를 보면 boardAddress는 객체타입이니까
boardAddress: {
zipcode,
address,
addressDetail,
},이걸 넣어주면 된다 (fetchboard에도 추가해야함, 안그러면 못불러옴)
value={
props.zipcode ||
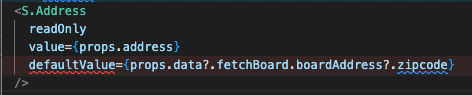
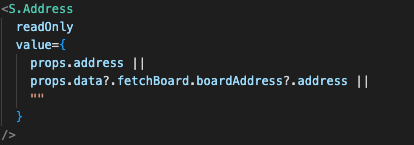
props.data?.fetchBoard.boardAddress?.zipcode ||
""
} // 수정을 위한 코드
antdesign의 tooltip을 사용해 오른쪽 상단 버튼에 마우스를 갖다 대면(<S.LinkIcon>) 주소가 나오게 된다
피그마를보고 안따라해도되며, 자신만의 게시물을 만들자
value가 있으면 defaultvalue 사용 못함 항상 그 값을 가지고 있음 defaultvalue 무시됨

선택한거 있으면 보여주고, 없으면 defaultvalue, 그것도 없으면 빈문자열


apolloprovider 를 해줘야지 모든 페이지에서 설정 가능해짐

-
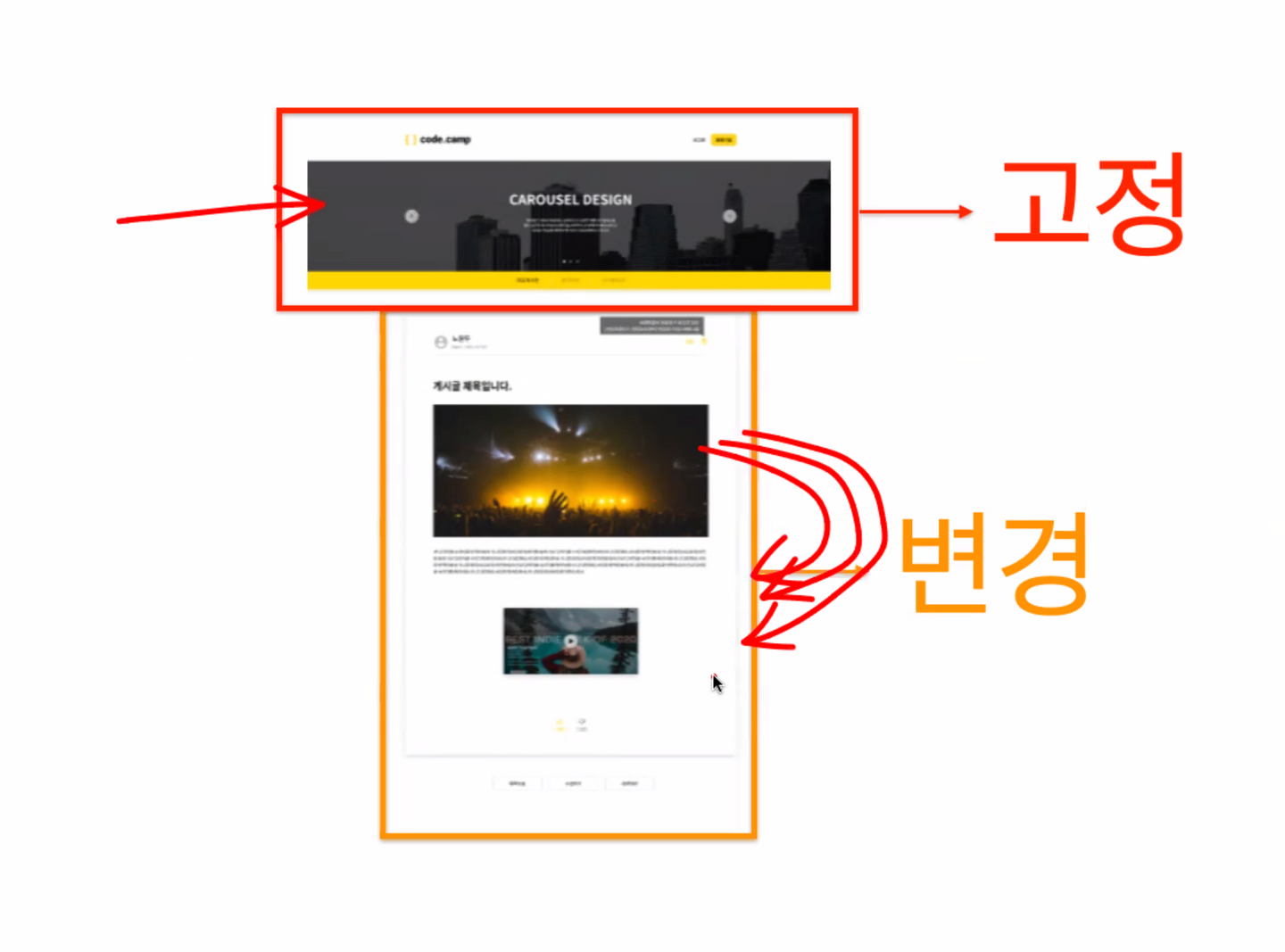
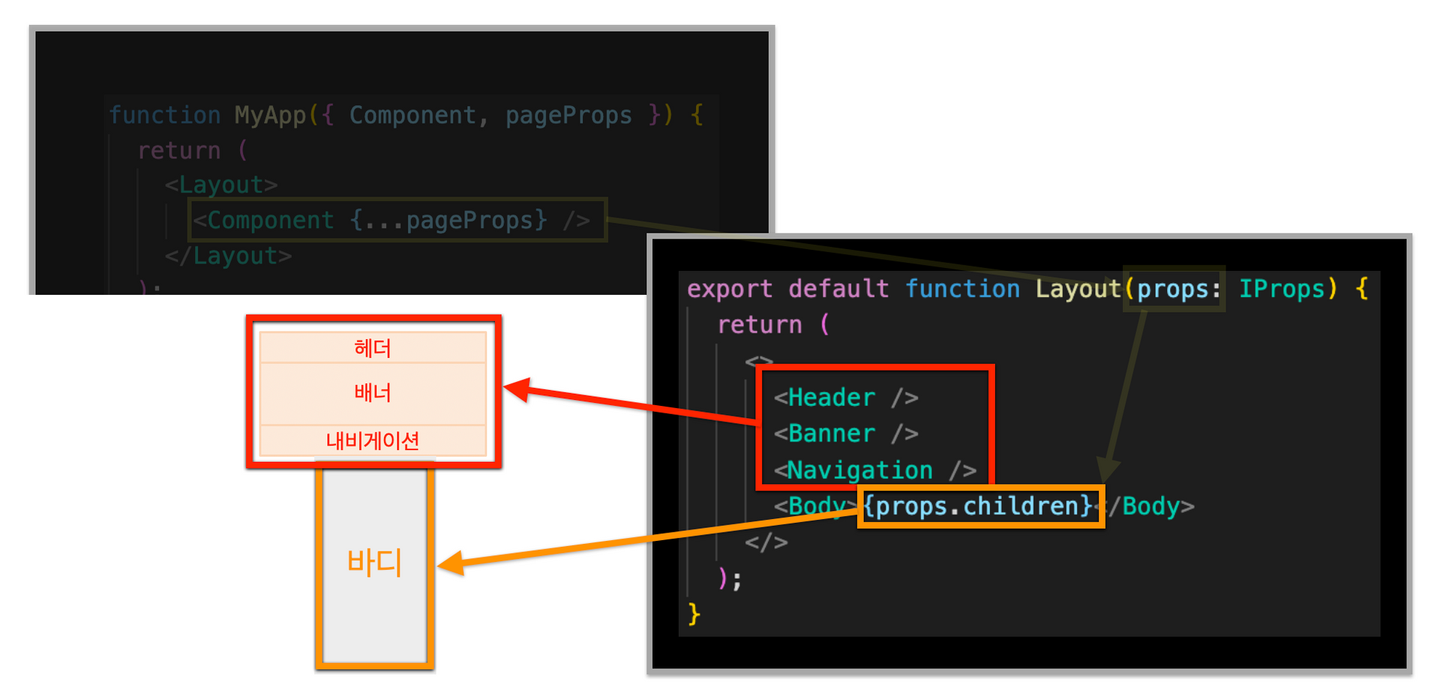
레이아웃 컴포넌트 만들기
-
레이아웃 컴포넌트에 page 컴포넌트를 props.children로 넣어주기
-
app의 컴포넌트로 페이지 합쳐짐
-
그 component를 Layout에 넣어서 보여줌(props.children)
헤더는 헤더의 컴포넌트, 배너는 배너, 내비는 네비의 컴포넌트를 따로 만든다
3시 코드리뷰
layout content override reset common 으로 나눠서 작업을 하신다
미리 선언해놓고 필요할 떄 import 하면 좋을 거 같당
퀴즈 slick 라이브러리 다운 받는 법
$ yarn add react-slick @types/react-slick slick-carousel- react-slick : react 에서 사용 가능한 slick 슬라이드
- @types/react-slick : typescript 에서 slick 를 사용하기위한 type interface가 정의되어있다.
- slick-carousel : slick 에서 사용할 css 를 import 하기위함
